이 글의 내용은 순간에 따라 좌우로 슬라이드할 수 있는 날짜가 포함된 달력을 구현하는 방법에 대한 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
효과는 표시된 것과 같습니다(날짜는 좌우로 슬라이드 가능)

2. 터치 왼쪽으로 이동하는 등의 이동 단계는 범위의 인덱스인 2를 변경하는 것과 같습니다. 즉, 두 뷰포트의 범위를 가로질러 왼쪽으로 이동하는 것입니다 #🎜 🎜#3. 이때 오른쪽에 표시할 데이터가 없습니다. 동시에 현재 표시되는 주가 되도록 데이터를 재구성하고 한 주를 추가해야 합니다. 표시된 인덱스를 1
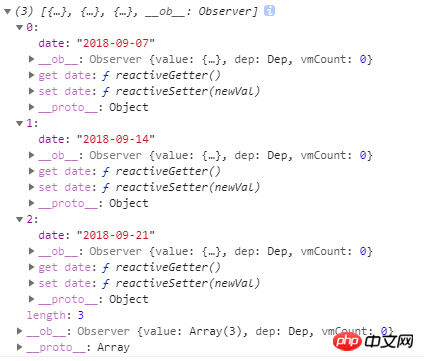
1로 변경해야 합니다. 순간을 사용하여 날짜 데이터를 처리하세요
let today = moment().format('YYYY-MM-DD') // 当前日期:"2018-09-14"
moment(today).subtract(7, 'd').format('YYYY-MM-DD') // 上一周的今天:"2018-09-07"
moment(today).add(7, 'd').format('YYYY-MM-DD') // 下一周的今天:"2018-09-21"
# 🎜🎜#
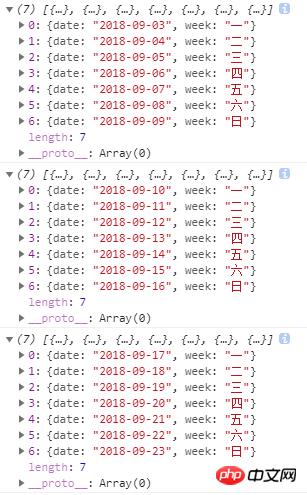
이 데이터에서 지난 주, 이번 주, 다음 주를 각각 나타내는 세 개의 템플릿을 생성한 다음 이 데이터를 기반으로 계산할 수 있습니다. 지난주, 이번주, 다음주 세부정보입니다. 
getDays: function (day) {
let arr = []
/* 计算传进来的日期为星期几 */
let weekOfDate = Number(moment(day).format('E'))
// 提前定义好的: this.week = ['一', '二', '三', '四', '五', '六', '日']
for (let i = 0; i
<template>
<p>
</p>
<p>
</p>
<p>{{day.date.split('-')[2]}}</p>
</template> <p>
</p><p>
<template>
<p>
</p>
<p>
</p>
<p>{{day.date.split('-')[2]}}</p>
</template></p>

// actIndex: 当前活动视图的缩影,初始为1,sliderWidth:视口的宽度, distan: {x:0, y: 0}: 触摸移动的距离
//
getTransform: function () {
this.endx = (-this.actIndex * this.sliderWidth) + this.distan.x
let style = {}
style['transform'] = 'translateX(' + this.endx + 'px)'
// 这一条必须写,因为触摸移动的时候需要过渡动画,但是在动画结束重组数据的时候需要瞬间回到该去的位置,不能要过渡动画
style['transition'] = this.isAnimation ? 'transform .5s ease-out' : 'none'
return style
} touchStart: function (e) {
this.start.x = e.touches[0].pageX
},
touchmove: function (e) {
// 这里需要过渡动画
this.isAnimation = true
this.distan.x = e.touches[0].pageX - this.start.x
// 需要移动的容器
let dom = this.$refs.sliders
// 向左
this.endx = this.endx + this.distan.x
dom.style['transform'] = 'translateX('+ this.endx + 'px)'
},
touchend: function (e) {
this.isAnimation = true
this.distan.x = e.changedTouches[0].pageX - this.start.x
// 向右
if (this.distan.x > 0) {
this.direction = 'right'
this.actIndex = 0
} else if (this.distan.x <p>관련 권장사항: </p><p> 날짜 계산 🎜#</p><h2></h2>위 내용은 순간에 따라 왼쪽과 오른쪽으로 슬라이드할 수 있는 날짜가 포함된 달력을 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




