CSS 클리어 플로트의 기능은 무엇인가요? 플로트 청소 방법(소개)
프론트엔드 개발 과정에서 우리는 좋아하기도 하고 싫어하기도 하는 속성인 float를 자주 사용합니다. 플로팅을 통해 쉽게 레이아웃을 만들 수 있어서 좋고, 플로팅 후에 해결해야 할 문제가 너무 많아서 싫습니다. 이 장에서는 CSS에서 부동 소수점을 지우는 이유와 부동 소수점을 지우는 방법을 소개하고 요소가 부동 소수점을 제거한 후에 발생하는 문제와 CSS에서 부동 소수점을 제거하는 여러 가지 방법을 알려줍니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 왜 뜨나요?
플로팅(float)을 사용하는 가장 근본적인 이유는 텍스트 감싸기 효과를 얻기 위한 것입니다. 나중에 누군가는 이를 레이아웃에 사용하는 것이 꽤 좋으며 기존 레이아웃의 일부 결함을 보완할 수 있어 매우 편리하다는 것을 알게 되었습니다.
2. 왜 플로트를 지워야 하나요? CSS 클리어 플로트의 역할은 무엇인가요?
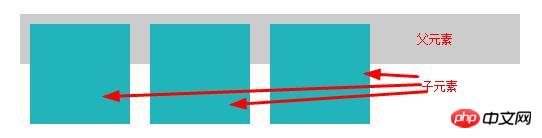
Float(부동)은 다른 부동 상자나 외부 가장자리에 있는 포함 상자를 만날 때까지 부동 상자를 왼쪽 및 오른쪽으로 이동하도록 제어할 수 있습니다. 플로팅 상자는 문서 흐름의 일반적인 흐름에 속하지 않습니다. 요소가 플로팅되면 블록 수준 요소의 레이아웃에 영향을 주지 않고 인라인 요소의 레이아웃에만 영향을 미칩니다. 이때 문서 흐름의 정상적인 흐름은 플로팅 박스에 동일한 레이아웃 모드가 없음을 보여줍니다. 컨테이너 박스의 높이가 플로팅 박스보다 작을 경우 "높이 붕괴"가 발생합니다: 
위 그림에서 상위 요소의 높이는 패딩 효과이며, 상위 요소에는 높이가 설정되지 않았습니다.
상위 요소의 높이가 설정되지 않은 경우:
상위 요소의 하위 요소가 부동으로 설정되지 않은 경우 상위 요소의 높이가 자동으로 확장되고 높이 값이 나타납니다. ;
부모 요소의 자식 요소가 부동으로 설정된 경우 부모 요소의 높이는 자동으로 확장되지 않으며 높이 값도 없습니다.
이러한 방식으로 float를 설정한 후에 다음과 같은 몇 가지 문제가 있음은 분명합니다.
-
상위 요소의 여백이 영향을 받고 위쪽, 아래쪽, 왼쪽 및 오른쪽 가운데 맞춤을 달성할 수 없습니다.
부모 요소의 높이가 설정되지 않은 경우 플로팅 후 부모 요소의 여백 높이가 늘어나지 않으면 부모 요소가 디스플레이에 표시되지 않습니다.
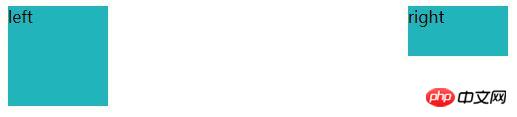
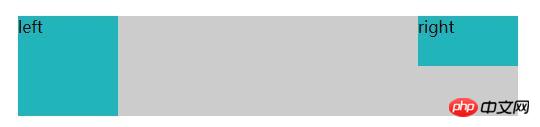
예시 설명(배경색)
플로트가 지워지지 않음:

플로트가 지워진 후:

3. 플로트가 지워지지 않는 방법
다음은 CSS 삭제를 소개합니다. 부동 숫자 방법(위 그림의 효과를 얻으려면):
1. 명확한 속성이 있는 빈 요소를 사용하세요.
부동산을 지우려면 빈 레이블을 사용하세요. 상위 요소 내의 모든 부동 요소 뒤에 빈 레이블을 추가하세요. 제거해야 하는 항목(이론은 모든 태그일 수 있지만 일반적으로
에 사용됨) 부동 소수점을 지우고 CSS 코드clear:both를 정의합니다.
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
<div class="clear"></div>
</div>
</body>
</html>장점: 간단하고 코드가 적으며 브라우저 호환성이 좋습니다.
단점: 의미 없는 HTML 요소를 많이 추가해야 하고, 코드가 충분히 우아하지 않으며, 나중에 유지 관리가 쉽지 않습니다.
2. CSS의 오버플로 속성을 사용하세요.
플로트를 지우려면 오버플로를 사용하세요. 플로트를 지워야 하는 요소에 CSS 코드 Overflow:auto 또는 Overflow:hidden을 정의하면 됩니다.
코드 예시:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
overflow:hidden
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>장점: 구조적, 의미적 문제가 없으며, 코드의 양이 매우 적습니다.
단점: 내용이 늘어나면 자동으로 줄바꿈이 되지 않아 내용이 엉키기 쉽습니다. 숨겨야 하고 오버플로되어야 하는 요소는 표시할 수 없습니다
3. CSS :after 의사 요소
를 사용하여 상위 요소에 :after 의사 요소를 사용하고 display:table
display를 설정합니다. :table 생성된 요소가 블록 수준 테이블에 표시되고 나머지 공간을 차지하도록 합니다.
콘텐츠를 통해 마지막 요소로 콘텐츠를 생성합니다: " ". 클래식 CSS는 콘텐츠가 "."일 수 있습니다.
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 500px;
margin: 50px auto;
background-color: #CCCCCC;
*zoom: 1;
}
.demo:after {
content: " ";
display: table;
clear: both;
}
.left{
width: 100px;
height: 100px;
float: left;
background-color: #21B4BB;
}
.right{
width: 100px;
height: 50px;
float: right;
background-color: #21B4BB;
}
</style>
</head>
<body>
<div class="demo">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>단점: 최신 브라우저에 적합, IE6/7을 지원하지 않음, *zoom: 1은 IE6/7과 호환됨
위 내용은 CSS 클리어 플로트의 기능은 무엇인가요? 플로트 청소 방법(소개)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩 날짜를 확인하는 방법
Apr 07, 2025 pm 03:06 PM
부트 스트랩의 날짜를 확인하려면 다음 단계를 따르십시오. 필요한 스크립트와 스타일을 소개하십시오. 날짜 선택기 구성 요소를 초기화합니다. 검증을 활성화하려면 데이터 BV 날짜 속성을 설정합니다. 검증 규칙 (예 : 날짜 형식, 오류 메시지 등) 구성; 부트 스트랩 검증 프레임 워크를 통합하고 양식이 제출 된 경우 날짜 입력을 자동으로 확인하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
부트 스트랩 내비게이션 바를 설정하는 방법
Apr 07, 2025 pm 01:51 PM
Bootstrap은 내비게이션 막대 설정을위한 간단한 안내서를 제공합니다. 내비게이션 바 컨테이너 추가 브랜드 아이덴티티 추가 내비게이션 링크 추가 (선택 사항) 스타일 조정 스타일 (선택 사항)





