본 글의 내용은 이미지 본문의 배경색(코드)을 얻기 위해 자바스크립트를 사용하는 방법에 대한 내용입니다. 참고가 필요한 친구들이 참고하시면 좋을 것 같습니다. .
Google Access를 열었을 때 Google 이미지가 로드되기 전에 이미지의 테마 색상을 미리 로드한다는 것을 발견했습니다. 그 당시에는 그 효과가 이렇다고 생각했습니다.

물론 백엔드이기 때문에 json을 줄 때 색상 코드를 주었기 때문에 지금은 언급하지 않겠지만, 프론트엔드에서 한다면 Master Zhang Xinxu의 블로그에는 이라는 방법이 있다고 기록되어 있습니다. rgaster.js를 먼저 게시하겠습니다.
rgbaster.js 콘텐츠는
!function(n,t){"object"==typeof exports&&"undefined"!=typeof module?module.exports=t():"function"==typeof define&&define.amd?define(t):n.RGBaster=t()}(this,function(){"use strict";var t=function(n,o){var u=new Image,t=n.src||n;"data:"!==t.substring(0,5)&&(u.crossOrigin="Anonymous"),u.onload=function(){var n,t,e,r=(n=u.width,t=u.height,(e=document.createElement("canvas")).setAttribute("width",n),e.setAttribute("height",t),e.getContext("2d"));r.drawImage(u,0,0);var i=r.getImageData(0,0,u.width,u.height);o&&o(i.data)},u.src=t},s=function(n){return["rgb(",n,")"].join("")},f=function(n,t){return{name:s(n),count:t}},n={};return n.colors=function(n,u){var a=(u=u||{}).exclude||[],c=u.paletteSize||10;t(n,function(n){for(var t={},e="",r=[],i=0;i<n.length>t)return n.slice(0,t);for(var e=n.length-1;e<t-1><p>구체적인 html 및 js 사용 코드는 </p>
<pre class="brush:php;toolbar:false">
<meta>
<title>获取图片主题色脚本扩展的完整的示例</title>
<script></script>
<div>
<img src="/static/imghw/default1.png" data-src="mm4.jpg" class="lazy" alt="자바스크립트를 사용하여 사진 본문의 배경색을 가져오는 방법(코드)" >
</div>
<script>
var img = document.getElementById('image');
var box=document.getElementById('box');
RGBaster.colors(img, {
// return up to 30 top colors from the palette 从调色板返回最多30个顶级颜色
paletteSize: 30,
// don't count white
//排除 白色
exclude: ['rgb(255,255,255)'],
// do something when done
//获取成功之后
success: function(payload) {
box.style.background=payload.dominant;
console.log('Dominant color:', payload.dominant);
console.log('Secondary color:', payload.secondary);
console.log('Palette:', payload.palette);
}
})
</script>
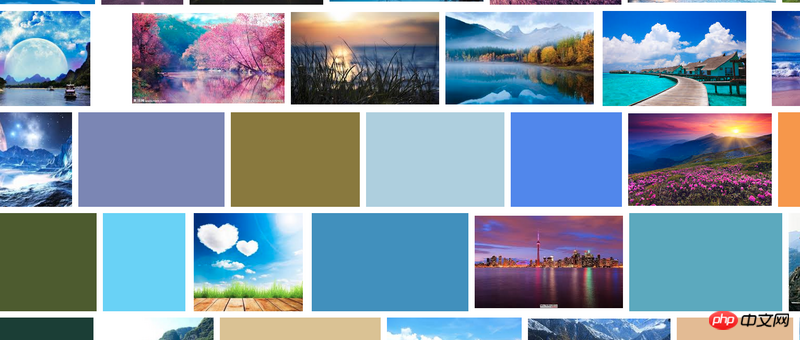
나머지 효과가 나오면 누구나 한 눈에 볼 수 있을 정도로 간단합니다.
위 내용은 자바스크립트를 사용하여 사진 본문의 배경색을 가져오는 방법(코드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!