이 장에서는 CSS3에서 순환 실행 애니메이션(매번 지연됨)을 구현하는 방법을 소개하고, 예제를 통해 효과를 얻는 과정을 이해할 수 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 최종 효과

요구 사항: 선물 이미지의 작은 애니메이션이 2초마다 실행됩니다.
요구사항은 한 문장으로, 구현 과정을 살펴보겠습니다.
2. 구현 프로세스
1. 웹페이지 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a {
display: inline-block;
background-color: #cc2222;
text-decoration: none;
color: #fff;
font-size: 14px;
padding: 10px 12px;
width: 100px;
position: relative;
}
.ico {
position: absolute;
width: 14px;
height: 16px;
background: url(images/ico.png) no-repeat center;
background-size: 100%;
position: absolute;
top: 4px;
right: 27px;
}
</style>
</head>
<body>
<nav>
<a href="javascript:;">
一元夺宝
<div></div>
</a>
</nav>
</body>
</html> 효과 그림:

2. 원본 애니메이션
원래 애니메이션 효과는 다음과 같습니다. 맴돌다.
애니메이션 스타일은 다음과 같습니다:
/*动画*/
.ico:hover{
-webkit-animation: Tada 1s both;
-moz-animation: Tada 1s both;
-ms-animation: Tada 1s both;
animation: Tada 1s both
}
/*浏览器兼容性部分略过*/
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
10%,20% {
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
30%,50%,70%,90% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
40%,60%,80% {
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}효과: 마우스를 올리면 선물 이미지가 이동합니다.

3. 변경된 요구 사항 구현
요구 사항이 더 이상 마우스 오버 시 애니메이션을 표시하지 않습니다. 하지만 매번 2초마다 애니메이션을 표시합니다.
아이디어: 호버가 애니메이션을 표시할 필요가 없다면 호버를 제거하고 2초마다 애니메이션을 표시하는 것이 2초 지연이라고 생각하면 쉽습니다. 계속 실행합니다.
이때 관련 스타일은 다음과 같습니다:
.ico {
-webkit-animation: Tada 1s 2s both infinite;
-moz-animation: Tada 1s 2s both infinite;
-ms-animation: Tada 1s 2s both infinite;
animation: Tada 1s 2s both infinite;
}그러나 표시되는 효과는 다음과 같습니다. 페이지 로딩 시 첫 번째 애니메이션이 2초 지연되고 후속 애니메이션은 더 이상 지연되지 않습니다. 지연되다. 아래와 같이 요구사항을 충족하지 않습니다.
효과를 확인하기 위해 아래 사진은 6s를 지연시키는 효과를 보여줍니다.

이때 아이디어를 바꾸지 말고 애니메이션 자체의 효과를 보세요. 요소가 처음 2와 다음 1에서 이동하지 않고 요소가 이동된 다음 루프에서 실행된다는 것입니다. 이런 식으로 애니메이션이 2초와 1초의 지연으로 실행되는 것처럼 시각적으로 나타납니다.
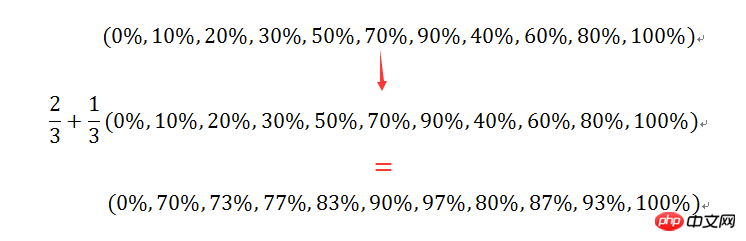
원래 백분율 노드가 얼마나 되었는지 계산합니다.

총 애니메이션 기간을 3초로 변경하고 원래 비율을 계산된 비율로 바꿉니다. 코드는 다음과 같습니다.
.ico{
-webkit-animation: Tada 3s both infinite;
-moz-animation: Tada 3s both infinite;
-ms-animation: Tada 3s both infinite;
animation: Tada 3s both infinite;
}
@keyframes Tada {
0% {
transform: scale(1);
transform: scale(1)
}
70%,73%{
transform: scale(0.9) rotate(-3deg);
transform: scale(0.9) rotate(-3deg)
}
77%,83%,90%,97% {
transform: scale(1.1) rotate(3deg);
transform: scale(1.1) rotate(3deg)
}
80%,87%,93%{
transform: scale(1.1) rotate(-3deg);
transform: scale(1.1) rotate(-3deg)
}
100% {
transform: scale(1) rotate(0);
transform: scale(1) rotate(0)
}
}위 내용은 CSS3에서 루프 실행 애니메이션(매번 지연)을 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



