자바스크립트의 6가지 데이터 유형은 무엇입니까? Node.js 데이터 유형 및 일반적인 암시적 변환 논리(소개)
이 장에서는 JavaScript의 6가지 데이터 유형이 무엇인지 설명합니다. Node.js 데이터 유형 및 일반적인 암시적 변환 논리(소개)를 통해 Javascript의 6가지 데이터 유형과 일반적인 암시적 변환 논리를 이해할 수 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 6가지 데이터 유형

type(기본 유형): 값으로 접근하여 변수에 저장된 실제 값에 대해 연산을 수행할 수 있습니다. Null 및 정의되지 않음은 기본 유형 요약 중에서 특별합니다.
참조 유형: 참조 유형의 값은 메모리에 저장된 객체입니다.
* 다른 언어와 달리 JavaScript는 메모리 위치에 직접 액세스하는 것을 허용하지 않습니다. 즉, 객체의 메모리 공간을 직접 조작할 수 없습니다. 객체를 조작할 때 실제로는 실제 객체가 아닌 객체에 대한 참조를 조작하는 것입니다. 따라서 참조 유형의 값은 참조로 액세스됩니다.
2. 암시적 변환
1, + 및 - # 🎜🎜#
+ 및 - 규칙 변환 유형의 현명한 사용변수를 숫자로 변환: num-0;변수를 문자열로 변환: num+ '';2, a==b

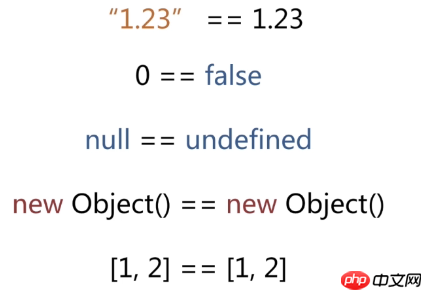
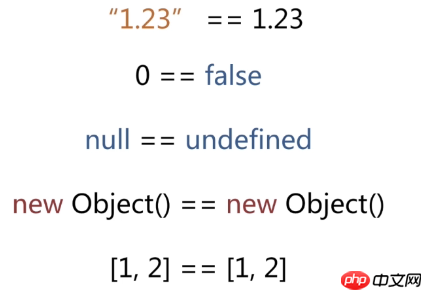
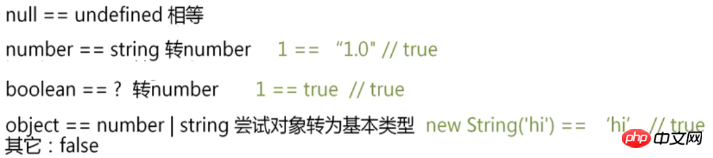
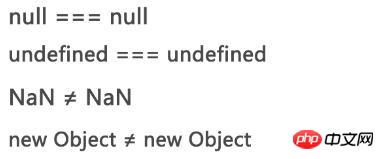
다른 유형, 유형 변환 및 비교를 시도해보세요:

은 유형이 다르며 false를 반환합니다.
은 동일한 유형입니다.#🎜 🎜#  3. 포장 객체
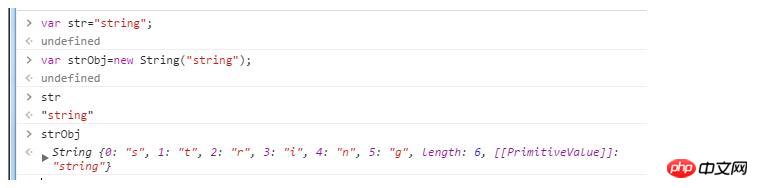
3. 포장 객체
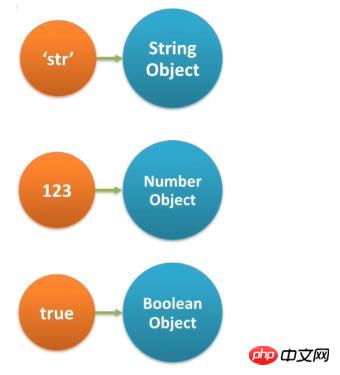
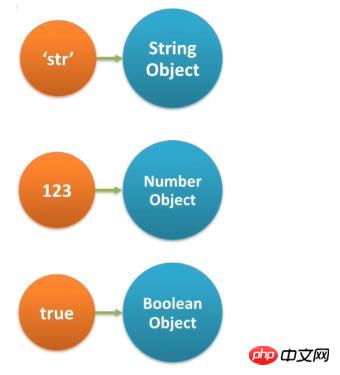
기본 유형 중 숫자, 문자열 및 불리언에는 해당 포장 유형이 있습니다.


# 🎜🎜 #
4. 유형 감지
에는 다양한 유형 감지 방법이 있습니다. javascript:# 🎜🎜#typeof
- instanceof
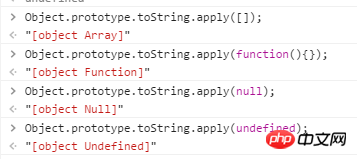
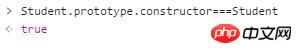
- # 🎜 🎜#Object .prototype.tostring#🎜🎜 ## 🎜🎜 ## 🎜🎜 constructor#🎜🎜 ## 🎜🎜 ## 🎜🎜#.#오리 유형#🎜🎜 ## 🎜🎜. 🎜 🎜 #
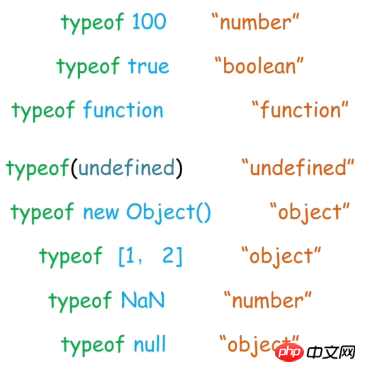
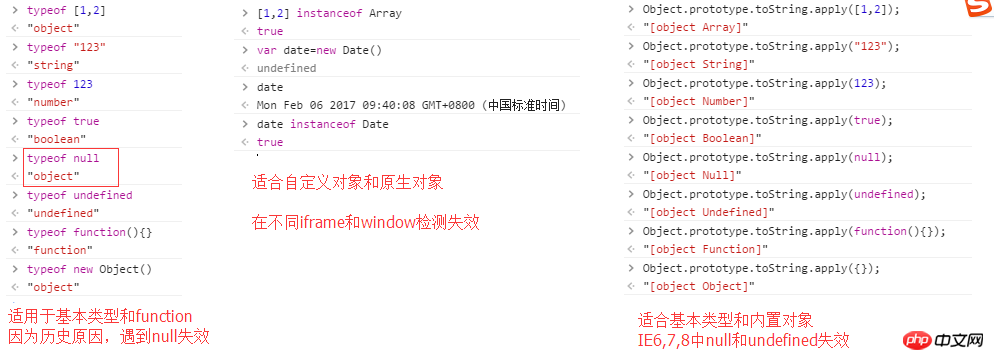
1, typeof
- 가장 일반적인 유형은 다음과 같습니다.
- #🎜 🎜# 특별한 점은 null 유형이 "객체"를 반환한다는 것입니다. 역사적인 이유로 사양은 null 유형을 수정하려고 시도하고 "null"을 반환합니다. 수정 후에는 호환성이나 역사적 이유로 인해 많은 웹 사이트에 액세스할 수 없습니다.
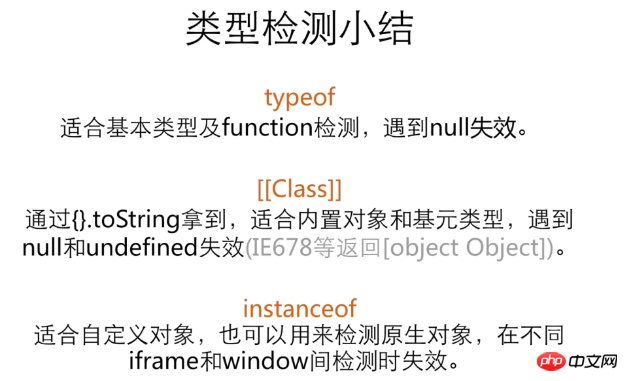
- typeof는 기본 유형과 함수 객체에 매우 편리하지만 다른 유형에는 방법이 없습니다. 객체가 배열인지 확인하시겠습니까? "객체"를 반환하려면 typeof를 사용하세요. Instanceof는 일반적으로 객체를 판단하는 데 사용됩니다.
2, instanceof
은 프로토타입 체인을 기반으로 동작합니다. obj 개체 인스턴스입니다. 왼쪽 피연산자는 객체이고, 그렇지 않으면 false가 반환됩니다. 오른쪽 피연산자는 함수 객체 또는 함수 생성자여야 합니다. 그렇지 않으면 typeError 예외가 반환됩니다. Principle: 왼쪽 피연산자 객체의 프로토타입 체인이 오른쪽 생성자의 프로토타입 속성을 가지고 있는지 확인합니다.
Principle: 왼쪽 피연산자 객체의 프로토타입 체인이 오른쪽 생성자의 프로토타입 속성을 가지고 있는지 확인합니다.
instanceof는 객체가 배열, 데이터, 정규식 등인지 확인할 때 매우 유용합니다. Instanceof 함정: 서로 다른 창이나 iframe 사이의 개체 유형 감지에는 인스턴스of를 사용할 수 없습니다! 3. Object.prototype.toString Object.prototype.toString.apply(null)은 IE6/7/8에서 "[object Object]"를 반환한다는 점에 유의해야 합니다. 4. 생성자 모든 객체에는 생성자 속성이 있습니다. 프로토타입에서 상속된 경우 생성자는 객체를 생성한 생성자를 가리킵니다. 생성자는 재정의될 수 있으므로 주의해서 사용하세요. 5. 덕형 예를 들어 객체가 배열인지 모르는 경우 길이가 숫자인지, 조인, 푸시 등의 배열 메소드가 있는지 확인할 수 있습니다. 일부 특성을 통해 객체가 특정 유형에 속하는지 여부를 결정하는 경우가 있습니다. 요약: 6. 변수가 문자열인지 확인하는 방법 또 다른 방법이 있습니다. 변수를 null 문자로 연결한 다음 원본과 일치하는 판단을 내립니다. 변수



var str="hello";
var temp=str+'';
temp===str
//tru
위 내용은 자바스크립트의 6가지 데이터 유형은 무엇입니까? Node.js 데이터 유형 및 일반적인 암시적 변환 논리(소개)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7638
7638
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 MySQL 데이터베이스의 성별 필드에는 어떤 데이터 유형을 사용해야 합니까?
Mar 14, 2024 pm 01:21 PM
MySQL 데이터베이스의 성별 필드에는 어떤 데이터 유형을 사용해야 합니까?
Mar 14, 2024 pm 01:21 PM
MySQL 데이터베이스에서 성별 필드는 일반적으로 ENUM 유형을 사용하여 저장할 수 있습니다. ENUM은 사전 정의된 값 세트에서 필드 값으로 하나를 선택할 수 있는 열거형 유형입니다. ENUM은 성별과 같이 고정되고 제한된 옵션을 나타낼 때 좋은 선택입니다. 특정 코드 예를 살펴보겠습니다. 성별을 포함한 사용자 정보가 포함된 "users"라는 테이블이 있다고 가정합니다. 이제 성별 필드를 만들고 싶으면 다음과 같이 테이블 구조를 디자인할 수 있습니다. CRE
 MySQL의 성별 필드에 가장 적합한 데이터 유형은 무엇입니까?
Mar 15, 2024 am 10:24 AM
MySQL의 성별 필드에 가장 적합한 데이터 유형은 무엇입니까?
Mar 15, 2024 am 10:24 AM
MySQL에서 성별 필드에 가장 적합한 데이터 유형은 ENUM 열거 유형입니다. ENUM 열거 유형은 가능한 값 세트를 정의할 수 있는 데이터 유형입니다. 성별에는 일반적으로 남성과 여성이라는 두 가지 값만 있기 때문에 성별 필드는 ENUM 유형을 사용하는 데 적합합니다. 다음으로, 특정 코드 예제를 사용하여 MySQL에서 성별 필드를 생성하고 ENUM 열거 유형을 사용하여 성별 정보를 저장하는 방법을 보여 드리겠습니다. 다음 단계는 다음과 같습니다. 먼저 다음을 포함하여 MySQL에서 users라는 테이블을 만듭니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python 구문 마인드맵: 코드 구조에 대한 심층적인 이해
Feb 21, 2024 am 09:00 AM
Python은 간단하고 읽기 쉬운 구문으로 다양한 분야에서 널리 사용됩니다. 프로그래밍 효율성을 높이고 코드 작동 방식을 깊이 이해하려면 Python 구문의 기본 구조를 숙지하는 것이 중요합니다. 이를 위해 이 기사에서는 Python 구문의 다양한 측면을 자세히 설명하는 포괄적인 마인드 맵을 제공합니다. 변수 및 데이터 유형 변수는 Python에서 데이터를 저장하는 데 사용되는 컨테이너입니다. 마인드맵은 정수, 부동 소수점 숫자, 문자열, 부울 값 및 목록을 포함한 일반적인 Python 데이터 유형을 보여줍니다. 각 데이터 유형에는 고유한 특성과 작업 방법이 있습니다. 연산자 연산자는 데이터 유형에 대한 다양한 작업을 수행하는 데 사용됩니다. 마인드맵은 산술 연산자, 비율 등 Python의 다양한 연산자 유형을 다룹니다.
 MySQL의 성별 필드에 가장 적합한 데이터 유형은 무엇입니까?
Mar 14, 2024 pm 01:24 PM
MySQL의 성별 필드에 가장 적합한 데이터 유형은 무엇입니까?
Mar 14, 2024 pm 01:24 PM
데이터베이스 테이블을 디자인할 때 적절한 데이터 유형을 선택하는 것은 성능 최적화 및 데이터 저장 효율성을 위해 매우 중요합니다. MySQL 데이터베이스에는 성별 필드를 저장할 데이터 유형에 대한 소위 최선의 선택이 없습니다. 성별 필드에는 일반적으로 남성 또는 여성이라는 두 가지 값만 있기 때문입니다. 그러나 효율성과 공간 절약을 위해 성별 필드를 저장하는 데 적합한 데이터 유형을 선택할 수 있습니다. MySQL에서 성별 필드를 저장하는 데 가장 일반적으로 사용되는 데이터 유형은 열거 유형입니다. 열거 유형은 필드 값을 제한된 세트로 제한할 수 있는 데이터 유형입니다.
 MySQL에서 부울 유형을 사용하는 방법에 대한 자세한 설명
Mar 15, 2024 am 11:45 AM
MySQL에서 부울 유형을 사용하는 방법에 대한 자세한 설명
Mar 15, 2024 am 11:45 AM
MySQL에서 부울 유형을 사용하는 방법에 대한 자세한 설명 MySQL은 일반적으로 사용되는 관계형 데이터베이스 관리 시스템으로 실제 응용 프로그램에서는 논리적 참 및 거짓 값을 표현하기 위해 부울 유형을 사용해야 하는 경우가 많습니다. MySQL에는 TINYINT(1)과 BOOL이라는 두 가지 부울 유형의 표현 방법이 있습니다. 이 기사에서는 부울 유형의 정의, 할당, 쿼리 및 수정을 포함하여 MySQL에서 부울 유형의 사용을 자세히 소개하고 특정 코드 예제를 통해 설명합니다. 1. 부울 유형은 MySQL에 정의되어 있으며 다음과 같을 수 있습니다.
 C 언어의 기본 구문과 데이터 유형 소개
Mar 18, 2024 pm 04:03 PM
C 언어의 기본 구문과 데이터 유형 소개
Mar 18, 2024 pm 04:03 PM
C 언어는 효율적이고 유연하며 강력한 컴퓨터 프로그래밍 언어로 널리 사용됩니다. C 언어 프로그래밍에 능숙하려면 먼저 C 언어의 기본 구문과 데이터 유형을 이해해야 합니다. 이 기사에서는 C 언어의 기본 구문과 데이터 유형을 소개하고 예제를 제공합니다. 1. 기본 구문 1.1 주석 C 언어에서는 주석을 사용하여 코드를 설명함으로써 이해와 유지 관리를 용이하게 할 수 있습니다. 주석은 한줄 주석과 여러줄 주석으로 나눌 수 있습니다. //한줄 주석입니다/*여러줄 주석입니다*/1.2 키워드 C 언어
 주류 프로그래밍 언어의 기본 데이터 유형 분류 공개
Feb 18, 2024 pm 10:34 PM
주류 프로그래밍 언어의 기본 데이터 유형 분류 공개
Feb 18, 2024 pm 10:34 PM
제목: 공개된 기본 데이터 유형: 주류 프로그래밍 언어의 분류 이해 텍스트: 다양한 프로그래밍 언어에서 데이터 유형은 프로그램에서 사용할 수 있는 다양한 데이터 유형을 정의하는 매우 중요한 개념입니다. 프로그래머의 경우 주류 프로그래밍 언어의 기본 데이터 유형을 이해하는 것이 견고한 프로그래밍 기반을 구축하는 첫 번째 단계입니다. 현재 대부분의 주요 프로그래밍 언어는 일부 기본 데이터 유형을 지원하며 이는 언어마다 다를 수 있지만 주요 개념은 유사합니다. 이러한 기본 데이터 유형은 일반적으로 정수를 포함하여 여러 범주로 나뉩니다.




