프론트엔드 개발 과정에서 페이지 미관을 위해 HTML 페이지에 배경 이미지를 추가하는 경우가 많습니다. 그렇다면 CSS를 사용하여 이미지를 html의 배경으로 설정하는 방법은 무엇입니까? 이번 장에서는 CSS를 사용하여 배경 이미지를 설정하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
권장 매뉴얼:CSS 온라인 매뉴얼
CSS에서 배경 이미지를 설정하는 방법은 무엇입니까?
css 배경 속성은 배경 색상이나 배경 이미지를 구체적으로 설정하는 속성입니다.
배경에 설정할 수 있는 속성을 살펴보겠습니다.
배경색: 색상으로 사용할 배경을 지정합니다.
Background-position: 배경 이미지의 위치를 지정합니다.
Background-size: 배경 이미지의 크기를 지정합니다.
Background-repeat: 배경 이미지를 반복하는 방법을 지정합니다.
Background-origin: 배경 이미지의 위치 지정 영역을 지정합니다.
Background-clip: 배경의 그리기 영역을 지정합니다.
Background-attachment: 배경 이미지를 고정할지 아니면 페이지의 나머지 부분과 함께 스크롤할지 지정합니다.
Background-image: 사용할 배경 이미지를 지정합니다.
background-image 속성은 html 페이지에 대한 배경 이미지 속성을 설정하는 것임을 알 수 있습니다.
background-image:url(CSS로 배경 이미지를 설정하는 방법은 무엇입니까? 배경 속성은 배경 이미지를 추가합니다.);
이 방법으로 url()에 이미지 경로를 제공하면 div 상자에 대한 배경 이미지를 설정할 수 있습니다. 간단해 보이지만 한 가지 주목할 점은 배경 이미지 설정 상자에 상당한 내용이 있어야 한다는 것입니다. 너비와 높이를 설정하여 배경 이미지를 디스플레이에 표시할 수 있습니다.
위의 배경 속성을 하나씩 설정하는 것이 번거롭다면 실제로 일부 속성을 함께 설정하면 CSS 파일을 저장하고 최적화할 수 있습니다. 예:
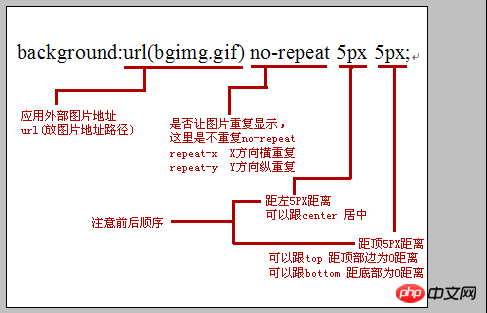
background:url(bgimg.gif) no-repeat 5px 5px;
은 다음과 같이 설명됩니다.

추천 관련 기사: #🎜 🎜 # 1.#🎜🎜 ## 🎜🎜#배경 이미지 설정을 위한 CSS 코드 예시
CSS에서 배경 이미지를 타일링하는 방법은 무엇인가요? CSS 배경 이미지를 타일링하는 네 가지 방법 소개 2.
html배경 이미지를 추가하고 이미지 타일을 전체 페이지로 만드는 방법은 무엇입니까? (코드 예시) 3.
CSS에서 고정된 배경 이미지를 얻는 방법
관련 동영상 추천: 1.
CSS 동영상 튜토리얼-Jade Girl Heart Sutra Edition
1.css 배경 이미지를 적응형 전체 화면으로 설정
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
position:fixed;
top: 0;
left: 0;
width:100%;
height:100%;
min-width: 1000px;
z-index:-10;
zoom: 1;
background-color: #fff;
background: url(2.png);
background-repeat: no-repeat;
background-size: cover;
-webkit-background-size: cover;
-o-background-size: cover;
background-position: center 0;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
position:fixed; top: 0; left: 0;
width:100%; height:100%;
전체 div를 화면 크기와 동일하게 만들어 전체 화면 효과를 내기 위한 것입니다.
min-width: 1000px;
z-index:-10;
background-repeat: no-repeat;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景图片设置</title>
<style>
.demo{
width: 600px;
height: 200px;
background:url(CSS로 배경 이미지를 설정하는 방법은 무엇입니까? 배경 속성은 배경 이미지를 추가합니다.) no-repeat;
}
.demo1{
width: 100%;
height: 100%;
background-color: rgba(255,255,255,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1"></div>
</div>
</body>
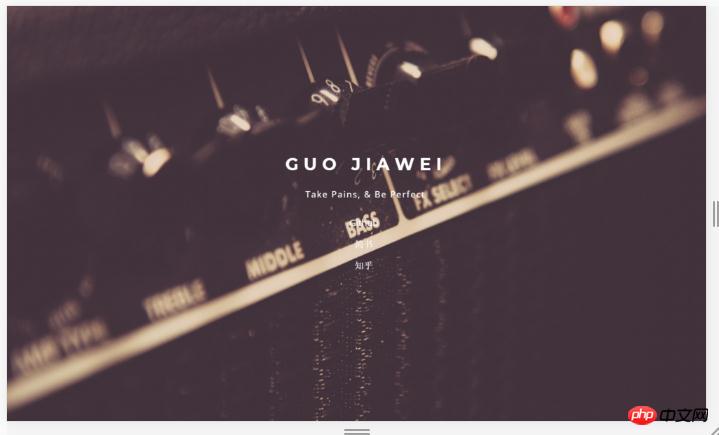
</html>Rendering:

이 방법은 브라우저 호환성이 좋으며 투명한 div 상자에 텍스트를 추가하여 그림은 투명하지만 텍스트는 불투명한 효과를 얻을 수 있습니다.
관련 추천:
1.CSS에서 배경 이미지를 타일링하는 방법은 무엇입니까? CSS 배경 이미지를 타일링하는 네 가지 방법 소개
2.CSS에서 배경 이미지를 중앙에 배치하는 방법은 무엇입니까? 배경 이미지를 중앙 정렬하는 방법 소개(코드 예시)
3.css의 배경(속성, 색상, 그림) 설정 요약 및 공유
4.적응형 전체 화면 구현을 위한 CSS 상세 설명 웹 페이지의 배경 이미지
5. CSS 배경 이미지를 100%로 늘리고 전체 화면 표시를 설정하는 방법
위 내용은 CSS로 배경 이미지를 설정하는 방법은 무엇입니까? 배경 속성은 배경 이미지를 추가합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



