웹 프런트 엔드를 개발할 때 웹 페이지의 내용을 더 편안하게 보이도록 하기 위해 둥근 아바타 및 둥근 모서리와 같은 둥근 모서리 효과를 설정해야 할 경우가 많습니다. 버튼 등. 그러면 CSS 스타일을 사용하여 둥근 모서리 효과를 어떻게 얻을 수 있습니까? 이 장에서는 CSS에서 테두리의 둥근 모서리 스타일을 설정하는 방법을 소개합니다. border-radius 속성은 테두리 스타일을 설정합니다(그림 기예). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
CSS 스타일에는 border-radius 속성공통되는 속성이 있습니다. 는 둥근 모서리 효과를 설정하는 가장 간단하고 빠른 속성이기도 합니다. border-radius("테두리 반경"을 의미), border-radius만 지정하면 됩니다. 테두리 모서리의 반경을 설정하는 값을 제공합니다. em, ex, pt, px, 백분율 등 모든 합법적인 CSS 측정을 사용할 수 있습니다.
border-radius에는 둥근 모서리 스타일을 설정하는 5가지 방법이 포함되어 있습니다.
border-radius: 4개 테두리의 둥근 모서리 스타일을 동시에 설정합니다.
Border-top-left-radius: 왼쪽 위 모서리 테두리의 둥근 모서리 스타일을 설정합니다.
Border-top-right-radius: 오른쪽 상단 모서리 테두리의 둥근 모서리 스타일을 설정합니다.
border-bottom-left-radius: 왼쪽 하단 모서리 테두리의 둥근 모서리 스타일을 설정합니다.
border-bottom-right-radius: 오른쪽 하단 모서리 테두리의 둥근 모서리 스타일을 설정합니다.
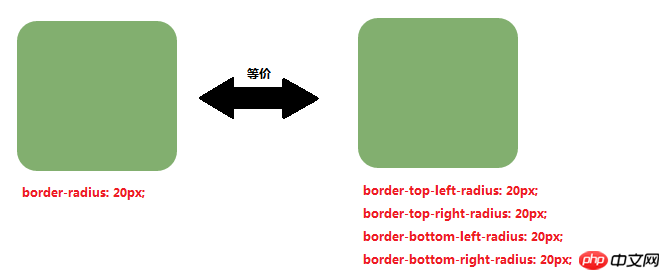
그림 예(네 개의 테두리 필렛 값을 20px로 설정):

border-radius 매개변수 설명:
border-radius는 네 모서리에 대해 한 번에 동일한 값을 설정할 수 있습니다. 또한 네 모서리 각각에 대해 둥근 모서리 스타일을 설정할 수 있습니다. 그 비밀은 border-radius의 매개변수 수를 설정하는 데 있습니다. border-radius의 매개변수 수는 1에서 4까지입니다.
다음은 각각 매개변수 1~4의 의미를 설명합니다.
1. 매개변수 개수가 1
인 경우 설명: 4개 테두리의 둥근 모서리 스타일은 모두 이 설정을 사용합니다.
예:
border-radius:20px;/*4个边框圆角样式都为20px*/

2. 매개변수 개수가 2
인 경우 설명:
첫 번째 매개변수: 왼쪽 위 모서리와 오른쪽 아래 모서리 테두리의 둥근 모서리 스타일입니다.
두 번째 매개변수: 오른쪽 상단 모서리와 왼쪽 하단 모서리 테두리의 둥근 모서리 스타일입니다.
예:
border-radius:20px 10px;/*左上角和右下角:20px;右上角和左下角:10px*/

3. 매개변수 개수가 3
인 경우 설명:
첫 번째 매개변수: 왼쪽 위 모서리 테두리의 둥근 모서리 스타일입니다.
두 번째 매개변수: 오른쪽 상단 모서리와 왼쪽 하단 모서리 테두리의 둥근 모서리 스타일입니다.
세 번째 매개변수: 오른쪽 하단 모서리 테두리의 둥근 모서리 스타일입니다.
예:
border-radius:20px 10px 40px;/*左上角:20px;右上角和左下角:10px;右下角:40px*/

4. 매개변수 개수가 4
인 경우 설명:
첫 번째 매개변수: 왼쪽 위 모서리 테두리의 둥근 모서리 스타일입니다.
두 번째 매개변수: 오른쪽 상단 모서리 테두리의 둥근 모서리 스타일입니다.
세 번째 매개변수: 오른쪽 하단 모서리 테두리의 둥근 모서리 스타일입니다.
네 번째 매개변수: 왼쪽 하단 모서리 테두리의 둥근 모서리 스타일입니다.
예:
border-radius:20px 10px 50px 30px;/*左上角:20px;右上角:10px;右下角:50px;左下角:30px*/

물론 위 그림의 스타일은 모서리가 둥근 별도의 스타일로 설정할 수도 있습니다.
border-top-left-radius :20px。 border-top-right-radius :10px。 border-bottom-left-radius :30px。 border-bottom-right-radius :50px。
단, 이 설정은 너무 번거롭고 CSS 최적화에 도움이 되지 않습니다. 파일 코드.
원형 테두리(예제 소개)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.demo{
width: 100px;
height: 100px;
border: 1px solid salmon;
background-color: salmon;
border-radius: 100%;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>border-radius 값을 100%로 설정하면 이런 원형 테두리를 얻을 수 있습니다. 원형 테두리는 사용자 아바타 표시 및 기타 방법에 사용될 수 있습니다.
렌더링:

요약:
border-radius 속성은 테두리 둥근 스타일을 설정하는 간단하고 편리하며 실용적인 방법으로 프런트 엔드 페이지 개발의 여러 위치에서 특정 용도로 사용됩니다. 실제 필요에 따라 달라집니다.
위 내용은 CSS에서 테두리의 둥근 모서리 스타일을 설정하는 방법은 무엇입니까? border-radius 속성은 둥근 모서리 스타일(이미지 및 텍스트)을 설정합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



