페이지 레이아웃을 하다 보면 내용이 박스를 벗어나는 상황이 자주 발생합니다. 이때 오버플로 부분을 숨기도록 설정할 수도 있고, 오버플로 부분을 잘리도록 설정할 수도 있지만, 일반적으로 오버플로 부분은 줄임표를 표시하는 데 사용됩니다. 이 기사에서는 CSS를 사용하여 한 줄 텍스트와 여러 줄 텍스트에서 타원의 오버플로 표시를 구현하는 방법을 설명합니다. 도움이 필요한 친구에게 도움이 되기를 바랍니다.
한 줄의 텍스트에서 줄임표의 오버플로 표시를 구현하려면 text-overflow:ellipsis 속성을 사용하는 방법을 모두 알아야 합니다. 물론 일부 탐색과 호환되도록 너비 속성도 추가해야 합니다. .
구현 방법:
overflow: hidden; text-overflow:ellipsis; white-space: nowrap;
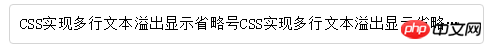
효과는 그림과 같습니다:

그러나 이 속성은 한 줄의 텍스트에 대한 줄임표 오버플로 표시만 지원합니다. 여러 줄 텍스트의 경우.
다음으로, 다음과 같이 여러 줄 텍스트에서 타원의 오버플로 표시에 중점을 두겠습니다.
구현 방법:
display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden;
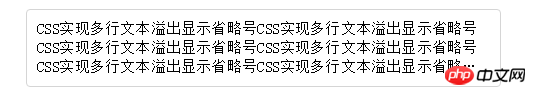
효과는 그림과 같습니다:

적용 범위:
WebKit의 CSS 확장 속성을 사용하므로 이 방법은 WebKit 브라우저 및 모바일 터미널에 적합합니다. 참고:
1. -webkit-line-clamp는 블록 요소에 표시되는 텍스트 줄 수를 제한하는 데 사용됩니다. 이 효과를 얻으려면 다른 WebKit 속성과 결합해야 합니다. 일반적인 조합 속성:
2. 디스플레이: -webkit-box 개체를 유연한 상자 모델로 표시하기 위해 결합해야 하는 속성입니다.3. 플렉스 박스 객체의 하위 요소 배열을 설정하거나 검색하려면 -webkit-box-orient를 속성과 결합해야 합니다.
구현 방법:
p{위치: 상대; 줄 높이: 20px; 최대 높이: 40px;overflow: 숨겨진;}
p::after{content: "..."; 0; 오른쪽: 0; 패딩-왼쪽: 40px;배경: -webkit-linear-gradient(왼쪽, 투명, #fff 55%);
배경: -o-linear-gradient(오른쪽, 투명, #fff 55% );
배경: -moz-linear-gradient(오른쪽, 투명, #fff 55%);
배경: 선형-그라디언트(오른쪽, 투명, #fff 55%);
}
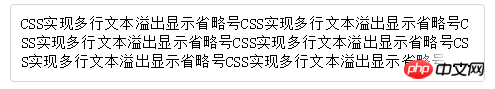
효과는 다음과 같습니다. 그림:
 적용 범위:
적용 범위:
이 방법은 응용 범위가 넓지만 텍스트가 줄을 초과하지 않는 경우에도 줄임표가 나타납니다. 이 방법은 js로 최적화할 수 있습니다.
참고:
1. 과도한 텍스트가 노출되는 것을 방지하려면 높이를 줄 높이의 정수배로 설정하세요.
2. 텍스트의 절반만 표시되지 않도록 p::after에 그라데이션 배경을 추가하세요.3. ie6-7은 콘텐츠 콘텐츠를 표시하지 않으므로 ie6-7과 호환되도록 태그를 추가해야 합니다(예: ...). ::after를 :after로 바꿔야 합니다.
위 내용은 CSS에서 한 줄 및 여러 줄 텍스트 오버플로를 구현하고 줄임표를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



