이 글의 내용은 순수한 CSS를 사용하여 컨테이너에서 튀는 작은 공을 구현하는 방법에 대한 것입니다. (소스 코드 첨부) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 너. .

https://github.com/comehope/front-end-daily-challenges
dom 정의, 요소 하나만 정의:
<div></div>
중앙 표시:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}컨테이너의 크기 정의:
.loader {
width: 10em;
height: 3em;
border: 0.3em solid silver;
border-radius: 3em;
font-size: 20px;
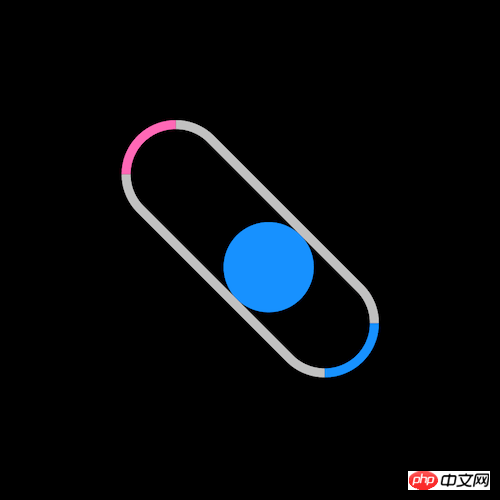
}컨테이너의 왼쪽과 오른쪽을 서로 다른 색상으로 칠합니다.
.loader {
border-left-color: hotpink;
border-right-color: dodgerblue;
}컨테이너에 작은 공을 그립니다.
.loader {
position: relative;
}
.loader::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 3em;
height: 3em;
border-radius: 50%;
background-color: dodgerblue;
}공이 앞뒤로 움직이게 합니다. 컨테이너:
.loader::before {
animation: shift 3s linear infinite;
}
@keyframes shift {
50% {
left: 7em;
}
}공이 두 끝 부분에 닿으면 색상이 바뀌게 하세요:
.loader::before {
animation:
shift 3s linear infinite,
change-color 3s linear infinite;
}
@keyframes change-color {
0%, 55% {
background-color: dodgerblue;
}
5%, 50% {
background-color: hotpink;
}
}마지막으로 컨테이너가 계속 회전하게 하세요:
.loader {
animation: spin 3s linear infinite;
}
@keyframes spin {
to {
transform: rotate(360deg);
}
}끝났습니다!
위 내용은 순수 CSS를 사용하여 컨테이너에서 튕기는 공을 구현하는 방법(소스코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





