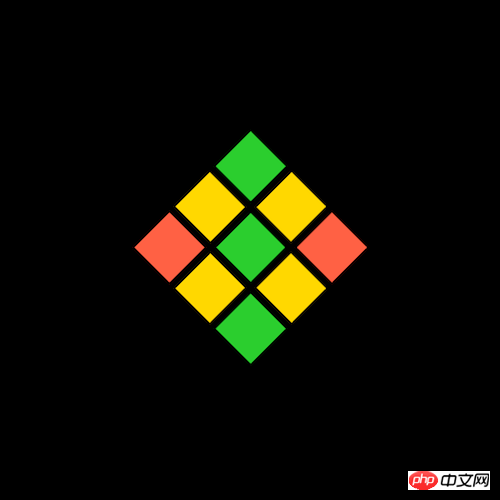
이 기사의 내용은 순수한 CSS를 사용하여 다이아몬드 모양의 로더 효과를 구현하는 방법에 대한 것입니다(소스 코드 첨부). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. .

https://github.com/comehope/front-end-daily-challenges
dom 정의, 컨테이너에는 9개의 하위 요소가 포함됩니다.
<div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div>
중앙에 표시:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}9개의 작은 정사각형을 포함하는 큰 정사각형인 컨테이너 및 하위 요소의 크기를 정의합니다.
.loader {
width: 10em;
height: 10em;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 0.5em;
}9개의 작은 마름모를 포함하는 큰 마름모로 패턴을 조정합니다.
.loader {
transform: rotate(45deg);
}사용 수직의 작은 마름모 하나의 단위로 작은 마름모 블록에 색칠하기:
.loader span {
background-color: var(--c);
}
.loader span:nth-child(7) {
--c: tomato;
}
.loader span:nth-child(4),
.loader span:nth-child(8) {
--c: gold;
}
.loader span:nth-child(1),
.loader span:nth-child(5),
.loader span:nth-child(9) {
--c: limegreen;
}
.loader span:nth-child(2),
.loader span:nth-child(6) {
--c: dodgerblue;
}
.loader span:nth-child(3) {
--c: mediumpurple;
}애니메이션 효과 정의:
.loader span {
animation: blinking 2s linear infinite;
animation-delay: var(--d);
transform: scale(0);
}
@keyframes blinking {
0%, 100% {
transform: scale(0);
}
40%, 80% {
transform: scale(1);
}
}마지막으로 작은 마름모에 대한 시간 지연을 설정하여 역동성을 강화합니다:
.loader span:nth-child(7) {
--d: 0s;
}
.loader span:nth-child(4),
.loader span:nth-child(8) {
--d: 0.2s;
}
.loader span:nth-child(1),
.loader span:nth-child(5),
.loader span:nth-child(9) {
--d: 0.4s;
}
.loader span:nth-child(2),
.loader span:nth-child(6) {
--d: 0.6s;
}
.loader span:nth-child(3) {
--d: 0.8s;
}끝났습니다!
위 내용은 순수 CSS를 사용하여 다이아몬드 모양의 로더 효과를 얻는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!








