자바스크립트 기초의 기본 개념을 모두가 익힐 수 있도록 지도하세요. (1)_자바스크립트 기술
학습 카탈로그
1. 데이터 유형
데이터 유형
2. 운영자
증가 및 감소 연산자:
비트 연산자:
부울 연산자:
추가 연산자:
항등 연산자
3. 진술
for-in 문
라벨문
1. 데이터 유형
데이터 유형
기본 데이터 유형(5가지 유형)
정의되지 않음
널
부울
번호
문자열
복잡한 데이터 유형(1가지 유형)
객체
정의되지 않음: 정의되지 않은 값은 하나만 있습니다(정의되었지만 할당되지 않음).
예:
참고: var로 선언하지 않은 경우 직접 사용하면 예외가 보고됩니다(...는 정의되지 않음).
제안: 각 var 선언에 초기 값을 할당하면 예상치 못한 상황을 많이 줄일 수 있습니다.
예:
Null: 약간
부울: true와 false라는 두 가지 리터럴 값만 있습니다.
모든 데이터 유형은 Boolean() 함수를 통해 Boolean 유형으로 변환될 수 있습니다.
문자열: 비어 있지 않은 문자=>true 빈 문자=>false
숫자: 0이 아닌 모든 =>true 0 및 NaN=>false
개체: 모든 개체=>true null=>false
정의되지 않음 정의되지 않음=>거짓
예:
이 경우 if 문을 사용할 때 해당 부울 변환이 자동으로 수행됩니다.
if (str) {
//str只要是非空字符、任何非零数字、任何非null对象 都是true
//str只要是空字符、0、NaN、null、undefined 都是false
//这样就省去了 我们一个个的判断了
alert("true");
}문자열: 약간
2. 연산자
증가 및 감소 연산자:
【 숫자, --숫자, 숫자, 숫자--】
둘 다 4인데 별 차이를 못 느끼는 것 같아요.
var age = 3, age2 = 3,num1 ,num2;num1 = age 1;num2 = age2 1;alert(num1 " " num2);
그렇습니다. 차이점은 다음과 같습니다. 하나는 여전히 4이고 다른 하나는 5가 됩니다. 왜 이런 일이 발생합니까? 우선순위가 다를 뿐입니다. Age는 먼저 연산자를 실행한 다음 자신에게 1을 더합니다. Age는 먼저 자신에게 1을 더한 다음 연산자를 통해 1을 더합니다.
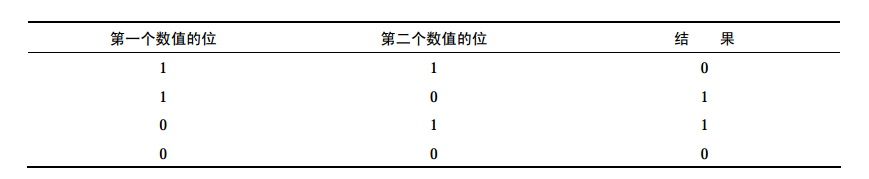
비트 연산자:
[비트 NOT(~), 비트 AND(&), 비트 OR(|), 비트 XOR(^), 왼쪽 시프트(<<), 부호 있는 오른쪽 시프트(>>), 부호 없는 오른쪽 시프트 (>>>)】 사실 우리는 일상생활에서 거의 사용하지 않는 단어이므로 여기서는 이에 대해 조금 배워보겠습니다.
예: 비트 단위 아님
var num2 = ~num1; // 바이너리 111111111111111111111111100110
경고(숫자2); // -26
예: 비트 AND
var result = 25 & 3; alert(result); //1 //********************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- AND = 0000 0000 0000 0000 0000 0000 0000 0001

var result = 25 ^ 3; alert(result); //26 //************* 25 = 0000 0000 0000 0000 0000 0000 0001 1001 3 = 0000 0000 0000 0000 0000 0000 0000 0011 --------------------------------------------- XOR = 0000 0000 0000 0000 0000 0000 0001 1010 //十进制值 26
var oldValue = 2; // 等于二进制的 10 var newValue = oldValue << 5; // 等于二进制的 1000000,十进制的 64
var oldValue = 64; // 等于二进制的 1000000 var newValue = oldValue >> 5; // 等于二进制的 10 ,即十进制的 2
var oldValue = -64; // 等于二进制的 11111111111111111111111111000000 var newValue = oldValue >>> 5; // 00000111111111111111111111111110 等于十进制的 134217726
여기서 말해야 할 것은 &&와 ||는 단락 연산이라는 것입니다. ||이전 조건이 만족하면 다음 조건은 테스트되지 않습니다. && 반대로 이전 조건이 조건을 만족하지 않으면 다음 조건은 감지되지 않습니다.
예:
测试:
这里可以告诉大家一个小小的技巧,很多时候我们并不知道某个变量是否有值,但是我们又需要正常使用,那么我们可以给个备胎。
如:浏览器的兼容问题,在旧式浏览器中是用window.event来取事件的相关属性值,新式浏览器中是直接通过形参的形式传过来的。我们就可以。
function myonclick(ev) {
var myevent = ev || window.event;//这样就可以保证新旧浏览器的兼容了
}实验:
加性操作符:
【加法(+)、减法(-)】
这个再熟悉不过了,不过还是有一点需要注意。
var strnum1 = "5";
var num2 = strnum1 + 3;
var num3 = strnum1 - 3;
alert("num2="+num2+" num3="+num3);//这里会是什么结果呢?시험해 보겠습니다.
왜 이런 일이 일어나는 걸까요? 문자열과 숫자를 추가하면 숫자가 문자열로 변환됩니다. 문자열과 숫자를 빼고 문자열을 숫자로 변환합니다.
동등 연산자
왜 문자열이 숫자와 같은지 이상하네요. 예, 여기서는 자동 변환이 사용됩니다. 하지만 그런 결과를 보고 싶지 않다면 어떻게 해야 할까요?
예, === 모두 같음을 사용할 수 있습니다. 값뿐만 아니라 유형도 비교합니다.
3. 진술for-in 성명
for 루프 문은 많이 사용되지만 for-in은 덜 자주 사용될 수 있습니다. (For-in 루프는 배열이 아닌 객체를 순회하는 데 사용해야 합니다. for-in을 루프에 사용하는 것을 "열거"라고도 합니다.)예:
var obj = {id:2,name:"Zhang San"};var str = "";for(o in obj){ str = "속성: " o " 값: " obj[o] " ";}경고(str)
라벨 설명
C#의 goto와 매우 유사하지만 다릅니다.여러 중첩 루프 내에서 두 번째 수준의 루프에서 벗어나고 싶었던 적이 있습니까? 일반적으로 가장 안쪽 루프에서 벗어나려면 break나 continue만 사용할 수 있고, 전체 함수에서 벗어나려면 return을 사용할 수 있습니다. 내가 전혀 예상하지 못한 것은 어떤 루프에서도 튀어나올 수 있는 label 문도 있다는 것입니다.
예:
var num = 0;outermost:for (var i=0; i < 10; i ) { for (var j=0; j < 10; j ) { if (i == 5 && j == 5) { 가장 바깥쪽 중단; } }}alert(num); //55
자, 여기서 첫 번째 글이 거의 끝났습니다. 마지막으로 몇 가지 흥미로운 질문을 드리겠습니다.
1. 왜 1=0.9999999999…2. 경고하는 이유(0.1 0.2)//0.30000000000000004
3. 왜 경고하는가(0123 4)//87
넷.
var obj1 = {}; obj1.name2 = "장산";
var str1 = "테스트"; str1.name2 = "이思";
//팝업 값은 무엇인가요
5.
var obj1 = { name2: "111" };
var obj2 = obj1;
Alert(obj2.name2);//여기서 무엇이 팝업되나요?
obj1 = { name2: "333" };
Alert(obj2.name2);//여기서 무엇이 팝업되나요?
여섯,
var fun = 함수(num1) {
If (num1 <= 1) {
}
그 외 {
num1 * fun(num1 - 1)을 반환합니다.
}
}
var fun2 = 재미;
재미 = 함수 () {
1을 반환;
}
Alert(fun2(5));//여기서 무엇이 팝업되나요?
아직 JavaScript의 기본 데이터 유형을 여러분께 소개할 시간이 좀 남아 있습니다
JavaScript의 기본 데이터 유형에는 숫자/문자열/부울/객체/함수/정의되지 않음의 6가지 유형이 있습니다.
2.1 숫자형
숫자 유형은 숫자 값을 저장하는 데 사용됩니다. 64비트 부동 소수점 값을 설명합니다. 하지만 자바스크립트는 복소수, 분수 등 정수가 아닌 값도 표현해야 하기 때문에 0~2e64 사이의 모든 값을 표현할 수는 없습니다. 64비트의 경우 숫자의 소수 부분을 저장하는데 11비트가 필요하고, 부호를 표현하는데 1비트가 필요하므로 자바스크립트는 실제로 -2e52부터 2e52 사이의 값을 표현할 수 있다.
2.2 문자열형
문자열 유형은 텍스트를 나타내는 데 사용됩니다. 작은따옴표나 큰따옴표를 사용하여 텍스트를 포함할 수 있습니다. 따옴표 안에 있는 모든 기호는 문자열로 간주되지만 특수 기호는 이스케이프해야 할 수 있습니다.
2.3 부울형
부울 유형에는 true와 false라는 두 가지 값만 포함됩니다. 프로그램에서 다양한 부울 표현식을 사용하여 다양한 비즈니스 분기 처리를 구현하기 위해 true 또는 false를 얻을 수 있습니다.
표현식에 여러 조건을 포함할 수 있으며 조건은 AND 또는 NOT일 수 있습니다. 계산 시 우선순위는 다음과 같습니다. || 우선순위가 가장 낮고 그 다음에는 &&, 마지막으로 비교 연산자가 있습니다. 다른 연산자(예:!)
和其他许多语言一样,对于&&来说,当前面的条件为false时,后面的条件不再计算,对于||来说,当前面的条件为true时,后面的条件不再计算。
来看下面的例子:
function conditionTest(){
var a = ;
var b = ;
var c = {"key":"old"};
print(c["key"]);
if (a==) print("a = ");
if (a== && b==) print("a == && b == ");
if (a== || changeValue(c)) print(c["key"]);
if (a== && changeValue(c)) print(c["key"]);
}
function changeValue(obj){
obj["key"] = "changed";
return true;
}它的输出结果如下:
old a = 1 a == 1 && b == 1 old changed
可以看出,在使用||时,没有调用changeValue方法。
2.4 undefined类型
当我们声明了一个变量,但是没有对其赋值时,它就是undefined的,就像下面这样
var b;
print(b);
在Javascript中,还有一个和undefined类似的值:null。undefined表示“变量已声明但是没有复制”,null表示“变量已赋值但为空”,需要注意的是undefined==null的值为true。
2.5 类型转换
我们在上面提到了undefined == null的值是true,但我们使用typeof操作时可以发现,null是object类型,这说明在比较的过程中,发生了类型转换。
类型转换是指将一种类型的值转换成另外一种类型的值。我们使用==进行比较时,会有类型转换,我们可以使用===来禁止类型转换。
来看下面的例子:
function convertTypeTest(){
var a = ;
var b = "";
print ("a:" + a);
print ("b:" + b);
print ("type of a:" + typeof a);
print ("type of b:" + typeof b);
print ("a==b:" + (a == b));
print ("a===b:" + (a === b));
print ("a===Number(b):" + (a === Number(b)));
print ("String(a)===b:" + (String(a) === b));
print ("type of undefined:" + typeof undefined);
print ("type of null:" + typeof null);
print ("undefined==null:" + (undefined == null));
print ("undefined===null:" + (undefined === null));
}输出结果如下:
a:1 b:1 type of a:number type of b:string a==b:true a===b:false a===Number(b):true String(a)===b:true type of undefined:undefined type of null:object undefined==null:true undefined===null:false
可以很明显看到==和===的区别。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




