Css 박스 모델은 프론트엔드 개발에 자주 사용됩니다. 일반적으로 CSS를 통해 width(너비), padding(안쪽 여백), margin(바깥쪽 여백) 및 기타 속성을 설정하여 전체 상자의 크기를 조정합니다. 이 장에서는 CSS 상자 모델의 패딩 속성을 사용하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
패딩을 설정하는 방법은 무엇입니까?
우리의 패딩은 CSS 박스 모델 중 하나이므로 이제 패딩 설정 방법을 살펴보겠습니다.
padding: 선언에서 모든 패딩 속성을 설정할 수 있는 단축 속성입니다.
패딩이 어떻게 생겼는지 알아보기 위해 먼저 완전한 예를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
.cs{
border: double;
}
</style>
</head>
<body>
<div class="demo">
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
</div>
</body>
</html>Rendering:

부모 상자 div.demo에서 패딩을 20px로 설정할 수 있음을 알 수 있습니다. 내부의 하위 상자 div.cs 주위에 20px 간격을 둡니다.
부모 상자 div.demo의 상단 패딩을 제거하면 어떤 효과가 있을까요?

이렇게 하면 부모 상자 div.demo가 자식 상자 div.cs와 겹칠 수 있습니다. 모든 패딩을 제거하면 더 직관적입니다.

padding 속성에 4개의 값을 설정하고 주변 여백을 각각 설정할 수 있습니다. 예를 들면 다음과 같습니다.
padding:20px 10px 0px 50px;
렌더링:

패딩: 20px 10px 0px 50px를 볼 수 있습니다. 위쪽 여백은 20px, 오른쪽 여백은 10px, 아래쪽 여백은 0px, 왼쪽 여백은 50px입니다. 이런 식으로 내부 여백을 설정하기 위해 패딩을 사용하는 순서가 위쪽, 오른쪽, 아래쪽, 왼쪽이라는 것도 알 수 있습니다. 이는 동시에 4개의 여백을 설정하는 것입니다. CSS는 별도의 여백을 설정할 수도 있습니다. 패딩을 별도로 설정하는 속성을 살펴보겠습니다.
padding-top: 상단 패딩
padding-right: 오른쪽 패딩
padding -bottom: 하단 패딩
padding-left: 왼쪽 패딩
다음 속성의 사용법과 기능을 직관적으로 느낄 수 있도록 예를 들어 보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>padding--内边距</title>
<style>
.demo{
width: 400px;
border: 1px solid red;
padding: 20px;
}
h1{
padding-top: 20px;
border: 1px solid #000;
}
.cs{
border: double;
padding-left: 50px;
padding-right: 30px;
}
p{
border: 1px dashed palevioletred;
padding-bottom: 30px;
}
</style>
</head>
<body>
<div class="demo">
<h1>php中文网</h1>
<div class="cs">我是一个div标签,用来测试的,看看我四周的空白</div>
<p>我在下面哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p>
</div>
</body>
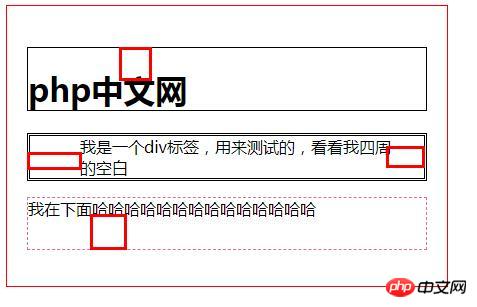
</html>Rendering:

예. 뻔하지는 않지만 이것이 무엇인지 패딩이 사용됩니다. 누구나 시도해 볼 수 있고 전혀 어렵지 않습니다.
위 내용은 CSS에서 패딩이란 무엇입니까? CSS 패딩 설정 방법(예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


