이 장에서는 CSS 음수 여백이란 무엇입니까? CSS 음수 여백 기능(상세 설명), CSS 음수 여백 기능을 살펴보겠습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
음수 여백 소개
음수 여백의 사용 방법은 다음과 같습니다.
#content {margin-left:-100px;}음수 여백은 일반적으로 작은 영역에서 사용됩니다. 하지만 다음에 보게 되겠지만, 할 수 있는 일이 많습니다. 음수 여백에 대해 알아야 할 사항은 다음과 같습니다.
이것은 완전히 유효한 CSS입니다.
농담이 아닙니다. W3C에서는 외부 테두리에 음수 여백을 사용하는 것이 허용된다고까지 말합니다.
마이너스 마진은 해킹이 아닙니다
특히 그렇습니다. 모든 종류의 이상한 문제로 이어지는 것은 음수 마진을 잘 이해하지 못하는 것입니다. 다른 곳에서 버그를 해결하는 데 사용되는 경우에만 해킹입니다
일반적인 문서 흐름을 따릅니다
음수 여백은 플로팅되지 않은 요소에 사용될 때 일반적인 문서 흐름을 깨지 않습니다. 따라서 음수 여백을 사용하여 요소를 위로 이동하면 모든 후속 요소도 위로 이동됩니다.
호환성이 꽤 좋습니다
음수 여백은 기본적으로 모든 최신 브라우저에서 지원됩니다(IE6의 대부분의 경우에도 마찬가지입니다)
float를 사용하면 성능이 달라집니다
음수 여백 거리는 속성이 아닙니다. 일반적으로 사용하므로 사용 시 주의하시기 바랍니다.
Dreamweaver에서는 이를 인식하지 못합니다.
음수 여백은 DW 디자인 창에 효과가 표시되지 않습니다. 그렇다면 왜 아직도 DW의 디자인 창을 사용하여 효과를 확인하시나요? 그와 함께 일하는 건 어때요?
음수 여백은 올바르게 사용하면 매우 강력합니다. 음수 마진이 중요한 두 가지 시나리오가 있습니다.
정적 요소에 음수 여백 사용:

정적 요소는 부동 소수점을 사용하지 않은 요소입니다. 위 그림은 음수 여백을 사용하는 정적 요소를 보여줍니다.
정적 요소가 위쪽/왼쪽에 음수 여백을 사용하면
/* Moves the element 10px upwards */
#mydiv1 {margin-top:-10px;}와 같이 특정 방향으로 요소를 끌어당깁니다. 그러나 음수 여백을 아래쪽/오른쪽으로 설정하면 해당 특정 방향으로 요소를 끌어당기지 않습니다. 요소를 아래로 당기거나 오른쪽으로 당기면 다음 요소를 안쪽으로 끌어당겨 자체를 덮습니다.
/*
所有在#mydiv1后面的元素都会向上
移动10px,而#mydiv1一点都不会移动
*/#mydiv1{margin-bottom:-10px;}너비가 설정되지 않은 경우 왼쪽 및 오른쪽 음수 여백이 요소를 양방향으로 당겨 너비를 늘립니다. 여기서 마진의 역할은 패딩과 동일합니다.
플로트에서 음수 여백을 사용하세요
html 코드에 다음을 추가하세요:
<div id="mydiv1">First</div> <div id="mydiv2">Second</div>
플로팅 요소에 음수 여백을 사용하면 공백이 생성되고 다른 요소가 이를 덮을 수 있습니다. 이 섹션. 이 기술은 사용자 흐름 레이아웃에 적합합니다. 예를 들어 한 열의 너비는 100%이고 다른 열의 너비는 고정되어 있습니다(예: 100px).
#mydiv1 {float:left; margin-right:-100px;}두 요소 모두 왼쪽 부동소수점을 사용하고 margin-right:-20px를 설정한 경우. #mydiv2는 #mydiv1의 너비가 20px만큼 줄어든 것으로 간주하지만(그래서 일부를 덮게 됩니다) 흥미로운 점은 #mydiv1이 어떤 식으로든 변경되지 않고 여전히 원래 너비를 유지한다는 것입니다.
음수 여백이 너비만큼 크면 완전히 가려집니다. 여백, 패딩, 테두리 및 콘텐츠가 요소의 너비를 더하기 때문입니다. 음수 여백이 요소의 너비와 같으면 요소의 너비는 0px이 됩니다.
배운 내용을 입력하세요
이제 음수 여백을 사용하는 것이 CSS2에서 작동한다는 것을 알았으므로 이를 사용하면 매우 흥미로운 CSS 트릭을 얻을 수 있습니다.
단일 목록을 세 개의 열로 변환
목록이 세로로 너무 긴 경우 열로 나누는 것은 어떨까요? 음수 여백을 사용하면 플로트나 레이블을 추가하지 않고도 이 작업을 수행할 수 있습니다. 다음과 같이 음수 여백을 사용하여 이를 구현하는 것이 얼마나 쉬운지 확인할 수 있습니다.
HTML:
<ul> <li class="col1">Eggs</li> <li class="col1">Ham<li> <li class="col2 top">Bread<li> <li class="col2">Butter<li> <li class="col3 top">Flour<li> <li class="col3">Cream</li> </ul>
CSS
ul {list-style:none;}
li {line-height:1.3em;}
.col2 {margin-left:100px;}
.col3 {margin-left:200px;}
.top {margin-top:-2.6em;} /* the clincher */.top에 margin-top:-2.6em을 추가하면 됩니다. 모든 요소가 완벽하게 정렬됩니다. 새 열의 첫 번째 요소에만 음수 여백을 추가하면 되므로 음수 여백을 사용하는 것이 상대 위치 지정을 사용하는 것보다 훨씬 낫습니다.
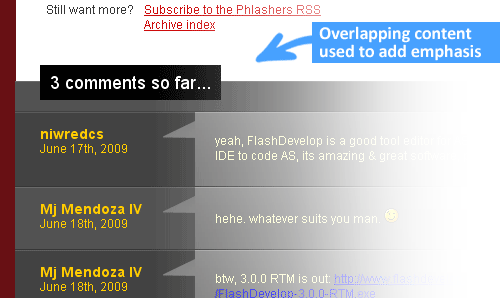
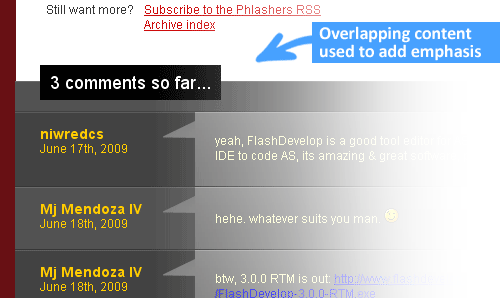
강조를 위한 겹쳐짐

의도적으로 요소를 겹치는 것도 좋은 디자인 메타포입니다. 오버레이 효과는 깊이감을 강화하고 특정 요소를 돋보이게 할 수 있습니다. 이에 대한 좋은 예는 주의를 끌기 위해 중첩을 사용하는 위의 이미지입니다. z-index 속성과 약간의 창의성만 사용하면 가능합니다.
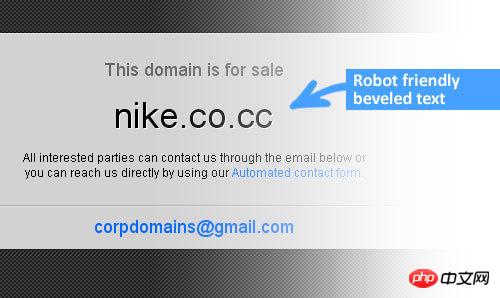
놀라운 3D 텍스트 효과

这是一个精致的技巧。通过使用两个视图的两种颜色创建safari一样有点倾斜的效果。然后通过负边距来把其中一个叠加到另一个上面,保持1到2像素的偏移。这样你就可以二道可选的,机器友好的倾斜字体。就不需要浪费很多贷款来加载大的图片来实现这个效果啦
简单的两列布局
负边距也是在流式布局中创建简单一列宽度固定,一列内容为宽度的100%的两列布局的好方法。
HTML
<div id="content"> <p>Main content in here</p> </div> <div id="sidebar"> <p>I’m the Sidebar! </p> </div>
CSS
#content {width:100%; float:left; margin-right:-200px;}
#sidebar {width:200px; float:left;}哈哈,这样你就得到了一个简单的两列布局。它也能在IE6完美的渲染出来。现在为了让#sidebar不要被#content给掩盖,只要简单的加上:
/* Prevent text from being overlapped */
#content p {margin-right:210px;}
/* It’s 200px + 10px, the 10px being an additional margin.*/当适当的使用的时候,负外边距能够提供一个灵活的文档结构,完爆table的布局。灵活的文档布局是一种可访问性和SEO的技巧,通过它能够让你根据你的关注点以任意顺序组织你的html代码。这里有一个文章讨论了负边距在多列布局中的应用。
微调元素
这是负外边距最常也是最简单的使用方式。假如你把第十个div插入到9个其他的div中,不知道什么原因没有正确的排列,使用负边距来调整这个div就不需要改变其他9个div了,很方便。
解决bug
文本和链接问题
在float中使用负边距可能会在旧的浏览器造成一些问题,比如下面的这些:
让链接不可点击
文本变得很难选择
失去焦点的时候按tab键失效
解决方法:只要添加position:relative,就可以啦。
图片被剪切啦
如果你运气不好刚好在办公室使用IE6,当遇到覆盖和浮动的时候内容有些时候回突然被剪切掉。
解决方法:同样的只要给浮动元素加上position:relative,所有的问题就解决啦。
结论
负外边距能够在不使用任何额外标签的情况下定位元素让它在现在网页设计中占有一席之地。随着更多的用户使用更新的浏览器(包括IE8),未来使用这些技巧的网站会变得更加有前景。
위 내용은 CSS 음수 마진이란 무엇입니까? CSS 음수 여백의 역할(자세한 설명)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


