바닥 조명 효과를 얻기 위해 캡슐화를 사용하는 방법(코드 예)
이 장에서는 캡슐화를 사용하여 바닥 조명 효과를 얻는 방법을 소개합니다(코드 예). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
기능 요구 사항:
1. 마우스를 페이지 콘텐츠 바닥으로 스크롤하면 측면 탐색 바닥이 나타납니다. 그렇지 않으면 숨겨집니다.
2. 해당 층으로 마우스 스크롤을 하면 측면 네비게이션 층이 강조 표시됩니다.
3. 측면 내비게이션을 클릭하면 해당 층으로 페이지가 스크롤됩니다.
아래와 같습니다:

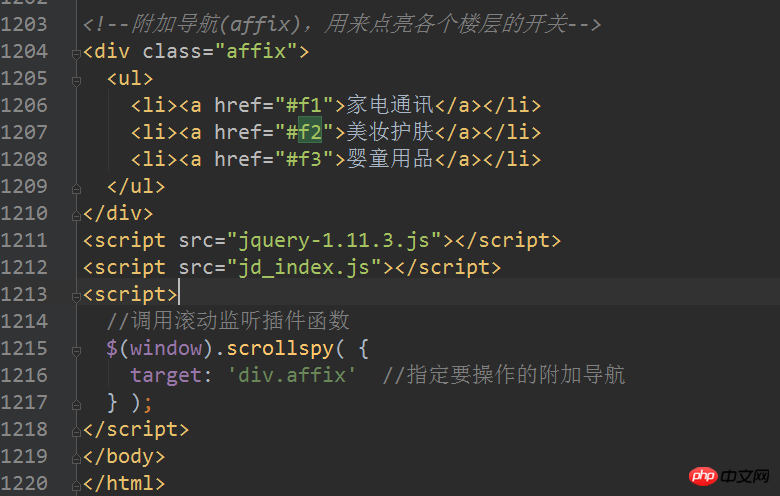
1. animation, scrollTop( ) ; offset( ) 적용. 포인트
구현 과정:
1. 스크롤하고 바닥을 밝히는 플러그인을 캡슐화하고 메인 페이지 프로그램에서 이 메소드를 호출합니다
2. 플러그인의 특정 기능을 구현합니다. scrollsoy (options) { function }, 여기서는 위의 함수에 표시된 것처럼 플러그인에 매개변수를 전달합니다. 객체 {target: "div.affix"}가 전달됩니다. 측면에 추가 탐색이 있습니다. 이것의 장점은 코드의 재사용성을 향상시키는 것입니다. 향후 이러한 기능이 필요한 경우에는 대상의 값만 수정하면 됩니다.
scrollsoy (options) { function }, 여기서는 위의 함수에 표시된 것처럼 플러그인에 매개변수를 전달합니다. 객체 {target: "div.affix"}가 전달됩니다. 측면에 추가 탐색이 있습니다. 이것의 장점은 코드의 재사용성을 향상시키는 것입니다. 향후 이러한 기능이 필요한 경우에는 대상의 값만 수정하면 됩니다.
- 플러그인에서
- 스크롤 이벤트
를 정의하여 플로어 스위치를 켜세요.
i), 창과 스크롤 막대 상단 사이의 거리를 구하고, var top = $(window).scrollTop() -
ii), 판단: 스크롤이 이제 1층 위에 있는 경우( top
스크롤이 이제 3층 아래(상단>3F 거리)에 있는 경우 추가 내비게이션 바의 페이드아웃 효과를 만듭니다.
그밖에 이제 1층과 3층 사이에 측면에 추가 탐색 표시줄의 페이드인 효과를 만들려면
이때 현재 스크롤되는 층 스위치를 켜세요.
측면 탐색 표시줄의 각 층을 탐색하여 창 스크롤 오프셋이 페이지의 어느 층을 초과하는지 확인하세요.
페이지 층의 오프셋을 구하는 방법은 무엇인가요? 위 그림에서 볼 수 있듯이 탐색 모음 측면에 있는 a 태그의 href 속성은 페이지 층 ID에 바인딩되어 있습니다. a 태그의 href 속성을 통해 페이지의 앵커 포인트를 가져온 다음 offset( ).top은 페이지 층의 오프셋을 구합니다판단 - top>페이지 층의 오프셋은 창이 특정 층으로 스크롤되었음을 나타냅니다. 측면 내비게이션 바의 바닥을 강조 표시
플러그인에서 클릭 이벤트를 정의하고 측면 내비게이션 바를 클릭하면 페이지가 해당 층으로 스크롤됩니다
먼저 하이퍼링크의 기본 동작을 방지합니다 - 에 따르면 속성의 href에서 페이지 상단에서 해당 층의 오프셋을 찾습니다.
요약:
애니메이션 효과를 사용하여 페이지 본문을 지정된 높이로 스크롤합니다. 강조 표시된 부분 $('body').animate({scrollTop: offset}, 500) 이 예제를 읽고 나면 모든 사람이 캡슐화에 대해 어느 정도 이해했다고 믿습니다. 더 나은 이해를 돕기 위해 향후 기능을 구현할 때 이러한 관점에서 문제를 생각하여 코드의 재사용성을 향상시킬 수 있습니다. 하지만 직접 해보고 실제 겪은 어려움을 맛볼 수 있다면 자신의 문제를 발견하고 지속적으로 능력을 향상시킬 수 있습니다.
위 내용은 바닥 조명 효과를 얻기 위해 캡슐화를 사용하는 방법(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7366
7366
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 JS의 AI 시대가 왔습니다!
Apr 08, 2024 am 09:10 AM
JS의 AI 시대가 왔습니다!
Apr 08, 2024 am 09:10 AM
JS-Torch 소개 JS-Torch는 구문이 PyTorch와 매우 유사한 딥 러닝 JavaScript 라이브러리입니다. 여기에는 완전한 기능을 갖춘 텐서 객체(추적된 그라디언트와 함께 사용 가능), 딥 러닝 레이어 및 기능, 자동 미분 엔진이 포함되어 있습니다. JS-Torch는 JavaScript의 딥러닝 연구에 적합하며 딥러닝 개발을 가속화할 수 있는 다양한 편리한 도구와 기능을 제공합니다. Image PyTorch는 Meta 연구팀이 개발하고 유지 관리하는 오픈 소스 딥 러닝 프레임워크입니다. 신경망 모델을 구축하고 훈련하기 위한 풍부한 도구와 라이브러리 세트를 제공합니다. PyTorch는 간단하고 유연하며 사용하기 쉽게 설계되었으며 동적 계산 그래프 기능을 통해




