CSS3에서 이미지의 가우시안 흐림 효과를 얻는 방법은 무엇입니까? CSS3 필터 구현(코드 예)
이 장에서는 CSS3를 사용하여 이미지의 블러 효과를 구현하는 방법을 소개합니다. CSS3 필터는 이미지 요소의 블러 처리를 구현합니다. 예제를 통해 모든 사람이 이미지 요소의 블러 효과를 설정하는 방법을 소개합니다. 이미지의 가우시안 흐림 효과. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. 필터란 무엇입니까
CSS3 필터 속성은 요소의 시각적 효과(일반적으로  )를 정의하여 요소의 색상을 흐리게 하고 변경하는 기능을 제공합니다. CSS3 Fitler는 이미지의 렌더링, 배경 또는 테두리 표시를 조정하는 데 자주 사용됩니다.
)를 정의하여 요소의 색상을 흐리게 하고 변경하는 기능을 제공합니다. CSS3 Fitler는 이미지의 렌더링, 배경 또는 테두리 표시를 조정하는 데 자주 사용됩니다.
브라우저 지원:
-webkit-filter는 css3의 속성입니다. Webkit은 이러한 기능을 최초로 지원하며 효과가 매우 좋습니다.

표의 숫자는 이 방법을 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다.
숫자 바로 뒤에 나오는 -webkit-은 지정된 브라우저의 접두사입니다.
참고: 이전 버전의 Internet Explorer(4.0~8.0)에서 지원되는 비표준 "필터" 속성은 더 이상 사용되지 않습니다. IE8 이하 브라우저는 일반적으로 css 불투명도 속성을 사용합니다.
필터 속성을 살펴보겠습니다. 현재 사양에서 지원되는 효과:
grayscale(회색조): 값은 0~1 사이의 십진수입니다.
sepia(갈색): 값은 사이입니다. 0-1
사이의 소수점(채도): 값은 num
hue-rotate(색조 회전): 값은 angle
invert(invert): 값은 사이의 소수점입니다. 0-1
opacity(투명도): 값은 0-1
밝기(밝기): 값은 0-1
대비(대비): 값 is num
blur(blur): 값은 길이(반경)
drop-shadow(그림자)
블러 효과를 얻기 위한 필터 구문:
filter: blur();
blur()는 가우시안 블러를 설정합니다. 이미지에. "길이(반지름)" 값은 가우스 함수의 표준 편차, 즉 화면에서 얼마나 많은 픽셀이 혼합되는지를 설정합니다. 따라서 값이 클수록 더 흐릿해집니다. 값이 설정되지 않은 경우 기본값은 0입니다. 이 매개변수는 CSS 길이 값을 설정할 수 있지만 백분율 값은 허용되지 않습니다.
2. 사진 흐림의 세 가지 효과
원본 사진:

1.css 일반 사진 흐림 효과(전체 사진이 완전히 흐려짐)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
position: relative;
background: url("CSS3에서 이미지의 가우시안 흐림 효과를 얻는 방법은 무엇입니까? CSS3 필터 구현(코드 예)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(2px);
z-index: 2;
}
.drag {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 200px;
height: 200px;
text-align: center;
z-index: 11;
}
</style>
</head>
<body>
<div class="bg"></div>
</body>
</html>효과 사진:

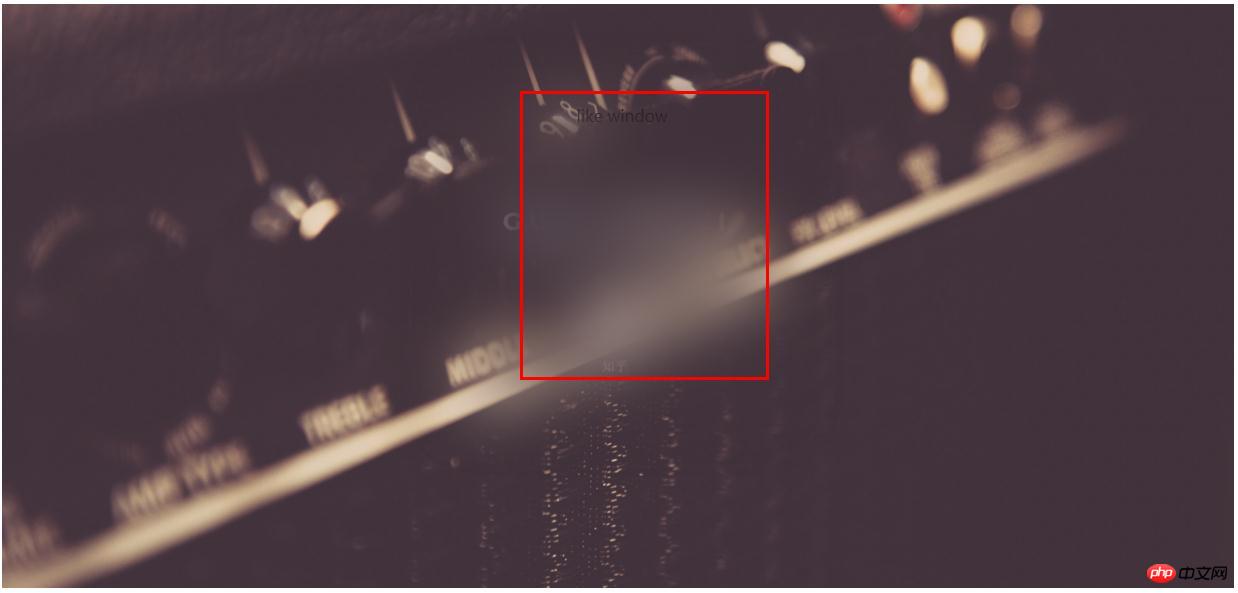
2 .css 이미지 부분 흐림 효과
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
background: url("CSS3에서 이미지의 가우시안 흐림 효과를 얻는 방법은 무엇입니까? CSS3 필터 구현(코드 예)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.drag {
margin: 100px auto;
width: 300px;
height: 300px;
background: inherit;
position: relative;
text-align: center;
}
.drag>div {
width: 100%;
height: 100%;
text-align: center;
line-height: 200px;
position: absolute;
left: 0;
top: 0;
z-index: 11;
}
.drag:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(30px);/*为了模糊更明显,调高模糊度*/
z-index: 2;
}
</style>
</head>
<body>
<div class="bg">
<div class="drag">like window</div>
</div>
</body>
</html>렌더링:

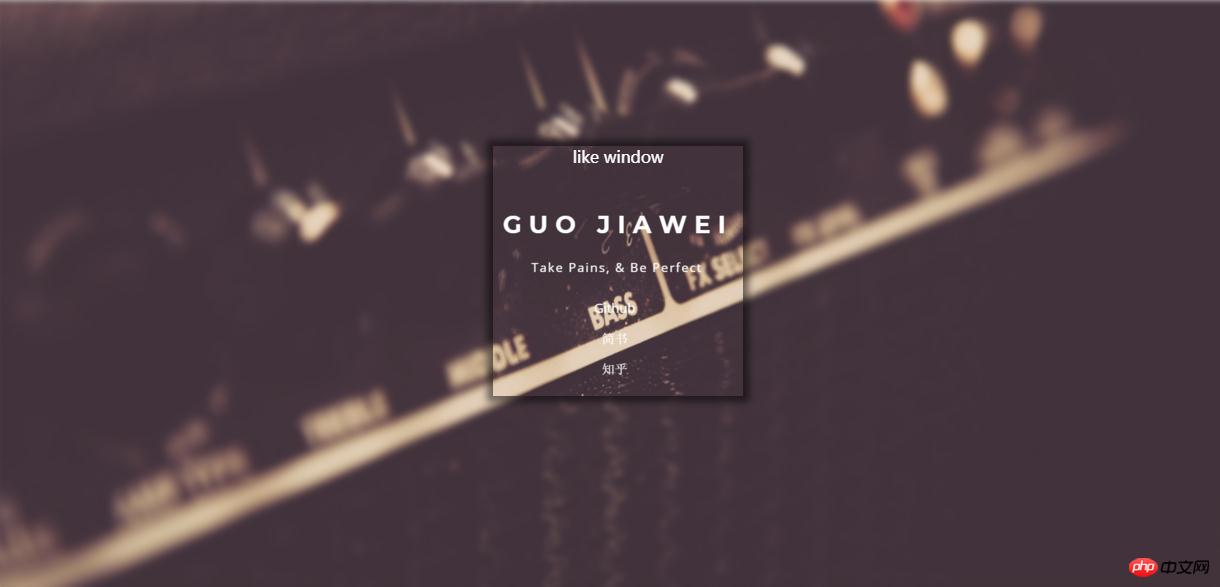
3.css 이미지 부분 지우기 효과
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片模糊</title>
<style>
.bg {
width: 1240px;
height: 592px;
background: url("CSS3에서 이미지의 가우시안 흐림 효과를 얻는 방법은 무엇입니까? CSS3 필터 구현(코드 예)") no-repeat fixed;
padding: 1px;
box-sizing: border-box;
z-index: 1;
}
.bg:after {
content: "";
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0;
background: inherit;
filter: blur(3px);
z-index: 1;
}
.drag {
position: absolute;
left: 40%;
top: 30%;
/*transform: translate(-50%,-50%);*/
width: 200px;
height: 200px;
text-align: center;
background: inherit;
z-index: 11;
box-shadow: 0 0 10px 6px rgba(0, 0, 0, .5);
}
</style>
</head>
<body>
<div class="bg">
<div class="drag">like window</div>
</div>
</body>
</html>렌더링:

위 내용은 CSS3에서 이미지의 가우시안 흐림 효과를 얻는 방법은 무엇입니까? CSS3 필터 구현(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 C++ 이미지 처리 실습 가이드: 이미지 특수 효과 및 필터 구현
Nov 27, 2023 am 11:40 AM
C++ 이미지 처리 실습 가이드: 이미지 특수 효과 및 필터 구현
Nov 27, 2023 am 11:40 AM
컴퓨터 과학 및 이미지 처리 분야에서 C++는 항상 가장 일반적으로 사용되는 프로그래밍 언어 중 하나였습니다. 이미지 처리는 이미지 분석, 처리 및 인식을 포함하여 컴퓨터 비전의 중요한 하위 분야 중 하나입니다. 이 기사에서는 C++ 이미지 처리의 몇 가지 기본 개념과 기술을 소개하고, 독자가 C++ 이미지 처리를 더 잘 이해하고 실습할 수 있도록 이미지 특수 효과 및 필터를 구현하기 위한 몇 가지 샘플 코드를 제공합니다. 1. C++ 이미지 처리의 기본 1.1 일반적으로 사용되는 이미지 파일 형식 이미지 처리에서는 일반적으로 다음을 포함한 다양한 이미지 파일 형식을 사용해야 합니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 다른 방법을 찾아보세요! CSS 필터를 사용하여 둥근 모서리와 물결 모양 효과를 만드는 방법을 알아보세요.
Oct 18, 2022 pm 08:21 PM
다른 방법을 찾아보세요! CSS 필터를 사용하여 둥근 모서리와 물결 모양 효과를 만드는 방법을 알아보세요.
Oct 18, 2022 pm 08:21 PM
이 기사에서는 다양한 접근 방식을 안내하고 CSS 필터를 사용하여 둥근 모서리를 만드는 방법과 둥근 모서리를 사용하여 물결 효과를 얻는 방법에 대해 설명합니다.




