CSS에서 배경색 반투명성을 얻는 두 가지 방법

페이지 레이아웃 시 사용자에게 다양한 시각적 효과를 주기 위해 div의 배경색을 반투명으로 설정해야 합니다. 설정하는 방법을 알고 있나요?
다음으로 div의 배경색을 반투명하게 만드는 두 가지 방법을 사용하는 방법과 두 가지 방법의 장단점에 대해 이야기해 보겠습니다. 관심있는 친구들이 오셔서 구경하셔도 좋을 것 같아요. 도움이 되셨으면 좋겠습니다.
추천 매뉴얼: css 온라인 매뉴얼
먼저, 익숙한 CSS 속성 opacity를 사용하여 div의 배경색을 변경합니다.
설명:
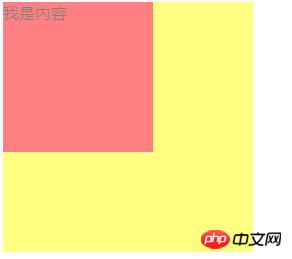
밖의 큰 div의 배경색은 노란색이고, 안쪽의 작은 div의 배경색은 빨간색입니다. 이제 큰 div의 배경색을 반투명하게 설정해야 합니다. opacity 속성 값을 0.5 로 하면 코드는 다음과 같습니다.
HTML 부분:
<div class="aa">
<div class="bb">我是内容</div>
</div>CSS 부분:
.aa{
width: 250px;
height: 250px;
background: yellow;
opacity: 0.5;
}
.bb{
width: 150px;
height: 150px;
background: red;
}Rendering:

사진처럼 배경색은 확실히 반투명해졌는데 배경이 그리고 내부의 작은 div의 텍스트가 반투명해져서 원하는 효과가 아닐 수 있으므로 일반적으로 이 방법을 사용하지 않습니다. 물론, 페이지 레이아웃 중에 div의 모든 내용을 투명하게 하려면 불투명도를 사용하세요.
다음으로 background-color:rgba(0,0,0,0~1)라는 또 다른 방법을 사용합니다. 이 방법을 사용하면 div의 콘텐츠에 영향을 주지 않고 div 배경만 투명하게 설정됩니다.
추천 관련 기사:
1. 웹 디자인에서 CSS 배경을 투명하게 만드는 방법은 무엇인가요? (예)
2.CSS에서 투명도를 설정하는 방법은 무엇인가요? 두 가지 투명도 방법 설정(코드 인스턴스)
관련 비디오 튜토리얼:
1.CSS 비디오 튜토리얼-Jade Girl Heart Sutra Edition
HTM 부분, OPACity를 RGBA로 바꾸기만 하면 됩니다.
코드는 다음과 같습니다:
.aa{
width: 250px;
height: 250px;
background-color: rgba(255,255,0,0.5);
}
.bb{
width: 150px;
height: 150px;
background: red;
}Rendering:

대형 div의 투명도가 변경된 후에는 배경과 내부 텍스트에 아무런 영향을 미치지 않는다는 것이 그림에서 분명합니다. 그래서 우리는 일반적으로 배경색을 투명하게 설정하기 위해 background-color:rgba(0,0,0,0~1) 을 사용합니다.
위에서는 div 배경색의 투명도를 변경하는 두 가지 방법을 소개합니다. 각 방법에는 자신의 필요에 따라 가장 적합한 방법을 찾아 더 많이 연습해야 합니다. 그들의 이해가 도움이 되기를 바랍니다.
위 내용은 CSS에서 배경색 반투명성을 얻는 두 가지 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





