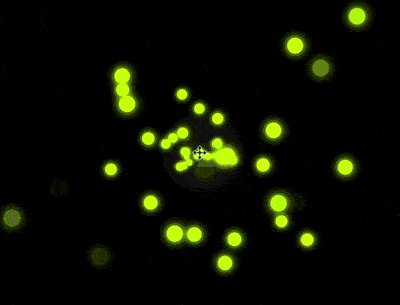
이 글의 내용은 CSS와 D3를 사용하여 서로 보완하는 광점 입자의 효과를 얻는 방법에 관한 것입니다(소스 코드 첨부). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. 당신에게 도움이 되십시오.

일일 프론트엔드 실습 시리즈의 모든 소스 코드를 github에서 다운로드하세요:
https://github.com/comehope/front-end- daily-challenges
dom 정의, 컨테이너에는 3개의 하위 요소가 포함되어 있습니다:
<div> <span></span> <span></span> <span></span> </div>
페이지 배경 설정:
body {
margin: 0;
width: 100vw;
height: 100vh;
background: radial-gradient(circle at center, #222, black 20%);
}컨테이너 크기 정의:
.container {
width: 100%;
height: 100%;
}2를 정의하는 광점 스타일 설정 더 밝고 어두운 색상 변수:
.container {
position: relative;
}
.container span {
--bright-color: #d4ff00;
--dark-color: #e1ff4d;
position: absolute;
width: 30px;
height: 30px;
margin-left: -15px;
margin-top: -15px;
background: radial-gradient(var(--bright-color), var(--dark-color));
border-radius: 50%;
box-shadow: 0 0 25px 3px var(--dark-color);
}밝은 반점을 페이지 중앙에 배치:
.container span {
transform: translateX(50vw) translateY(50vh);
}밝은 반점이 중앙에서 주변으로 퍼지고 줄어드는 애니메이션 효과 높이기:
.container span {
animation: animate 1.5s infinite alternate;
animation-delay: calc(var(--n) * 0.015s);
}
@keyframes animate {
80% {
filter: opacity(1);
}
100% {
transform: translateX(calc(var(--x) * 1vw)) translateY(calc(var(--y) * 1vh));
filter: opacity(0);
}
} 페이지 중앙에 사용되는 변수 정의 애니메이션 --x, --y 및 --n: --x、--y 和 --n:
.container span:nth-child(1) {
--x: 20;
--y: 30;
--n: 1;
}
.container span:nth-child(2) {
--x: 60;
--y: 80;
--n: 2;
}
.container span:nth-child(3) {
--x: 10;
--y: 90;
--n: 3;
}设置容器的景深,使光斑的运动有从远到近的感觉:
.container {
perspective: 500px;
}
.container span {
transform: translateX(50vw) translateY(50vh) translateZ(-1000px);
}至此,少量元素的动画效果完成,接下来用 d3 批量创建 dom 元素和 css 变量。
引入 d3 库,同时删除 html 文件中的子元素和 css 文件中的子元素变量:
<script></script>
定义光斑粒子数量:
const COUNT = 3;
批量创建 dom 元素:
d3.select('.container')
.selectAll('span')
.data(d3.range(COUNT))
.enter()
.append('span');为 dom 元素设置 --x、--y 和 --n 的值,其中 --x 和 --y 是 1 到 99 的随机数:
d3.select('.container')
/* 略 */
.style('--x', () => d3.randomUniform(1, 99)())
.style('--y', () => d3.randomUniform(1, 99)())
.style('--n', d => d);再为 dom 元素设置 --bright-color 和 --dark-color
d3.select('.container')
/* 略 */
.style('--dark-color', (d) => d3.color(`hsl(${70 + d * 0.1}, 100%, 50%)`))
.style('--bright-color', (d) => d3.color(`hsl(${70 + d * 0.1}, 100%, 50%)`).brighter(0.15));const COUNT = 200;
d3 라이브러리를 도입하고 html 파일의 하위 요소와 css 파일의 하위 요소 변수를 동시에 삭제합니다.
rrreee스팟 입자 수 정의:
rrreee🎜 일괄적으로 dom 요소 생성: 🎜rrreee🎜 dom 요소에 대해-- 설정 x, --y 및 --n의 값, 여기서 --x 및 <code>--y code>는 1에서 99 사이의 임의의 숫자입니다. 🎜rrreee🎜 그런 다음 --bright-color 값을 설정하고 dom 요소의 --dark-color: 🎜rrreee🎜마지막으로 스팟 입자 수를 200으로 설정합니다. 🎜rrreee🎜완료되었습니다! 🎜🎜🎜위 내용은 CSS와 D3를 사용하여 광점과 입자가 서로 반사되는 효과를 얻는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!





