html에서 지원하는 목록 태그: 순서가 없는 목록, 순서가 있는 목록 및 정의 목록(소개)
어떤 의미에서는 설명 텍스트가 아닌 모든 것이 목록으로 간주될 수 있습니다. 예를 들어 인구 조사, 태양계, 가계도, 투어 메뉴 또는 모든 친구도 목록으로 표시되거나 목록 내의 목록으로 표시될 수 있습니다. 그렇다면 html 목록 스타일은 무엇입니까? 이 장에서는 html에서 지원하는 목록 태그인 정렬되지 않은 목록, 정렬된 목록 및 사용자 정의 목록(소개)을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. HTML 비순차 목록
순서가 없는 항목 목록은 구분을 나타내기 위해 각 열 앞에 ●□◇◆와 같은 기호가 사용됩니다.
html 순서가 지정되지 않은 목록은
- 태그로 시작됩니다. 각 목록 항목은
-
기본 구문:
<ul> <li type="value"> 项目1</li> <li type="value"> 项目2</li> <li type="value"> 项目3</li> </ul>로그인 후 복사값 값은 글머리 기호 유형(유형 유형)입니다. 순서가 지정되지 않은 목록의 유형 유형은 다음과 같습니다.

html 순서가 지정되지 않은 목록 코드 예:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---无序列表</title> </head> <body> <ul> <li>默认的无序列表</li> <li>默认的无序列表</li> <li>默认的无序列表</li> </ul> <ul> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> </ul> <ul> <li type="square">添加square属性</li> <li type="square">添加square属性</li> <li type="square">添加square属性</li> </ul> </body> </html>
로그인 후 복사렌더링:

css list-style-type 속성을 사용하여 위 그림에서 html 정렬되지 않은 목록 스타일을 정의할 수도 있습니다.
2. HTML 순서 목록
순서 목록은 항목을 알파벳순이나 숫자순으로 정렬한 목록입니다. 목록의 경우 삽입하고 삭제하면 순서대로 결과가 표시됩니다. 항목을 선택하면 숫자가 자동으로 조정됩니다.
html 주문 목록은
- 태그로 시작됩니다. 각 목록 항목은
- 태그로 시작됩니다.
기본 구문:
<ol type="value1" start="value2"> <li>项目1</li> <li>项目2</li> <li>项目3</li> </ol>로그인 후 복사value1은 정렬된 목록 글머리 기호 유형(유형 유형)을 나타내고, value2는 항목의 시작 값을 나타내며, start=2인 경우 번호 매기기는 2부터 시작됩니다. 1부터 시작하는 경우 생략하거나
- 태그에 value="n"을 설정하여 목록 행 항목의 특정 번호를 변경할 수 있습니다(예:
- ). type=넘버링에 사용되는 숫자, 문자 등의 종류입니다. 예를 들어 type=a이면 영문자를 사용하여 넘버링합니다. 이러한 속성을 사용하려면
- 또는
- 의 초기 태그에 해당 속성을 배치하세요.
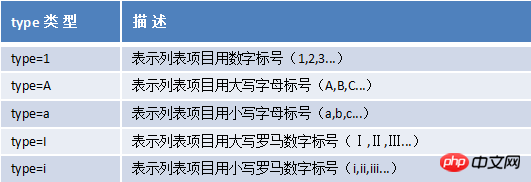
순서 목록 유형 유형은 다음과 같습니다.

html순서 목록 코드 예:
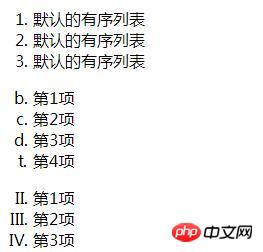
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <ol> <li>默认的有序列表</li> <li>默认的有序列表</li> <li>默认的有序列表</li> </ol> <ol type="a" start="2"> <li>第1项</li> <li>第2项</li> <li>第3项</li> <li value="20">第4项</li> </ol> <ol type="I" start="2"> <li>第1项</li> <li>第2项</li> <li>第3项</li> </ol> </body> </html>로그인 후 복사렌더링:

또한 css list-style-type 속성을 사용하여 그림의 html을 정의할 수도 있습니다. 위의 정렬된 목록 스타일.
3. HTML 사용자 정의 목록
사용자 정의 목록은 단순한 항목 목록이 아니라 항목과 해당 설명의 조합입니다.
html 사용자 정의 목록은
- 태그로 시작합니다. 각 사용자 정의 목록 항목은
- 로 시작됩니다. 각 사용자 정의 목록 항목의 정의는
- 로 시작됩니다. 용어나 명사를 설명하고 설명하는 데 사용됩니다. 사용자 정의 목록의 목록 항목 앞에는 글머리 기호가 없습니다.
기본 구문:
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> </dl>
로그인 후 복사html 사용자 정의 목록 코드 예:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>
로그인 후 복사렌더링:

4. CSS 목록 스타일 유형 속성을 간략하게 소개합니다.
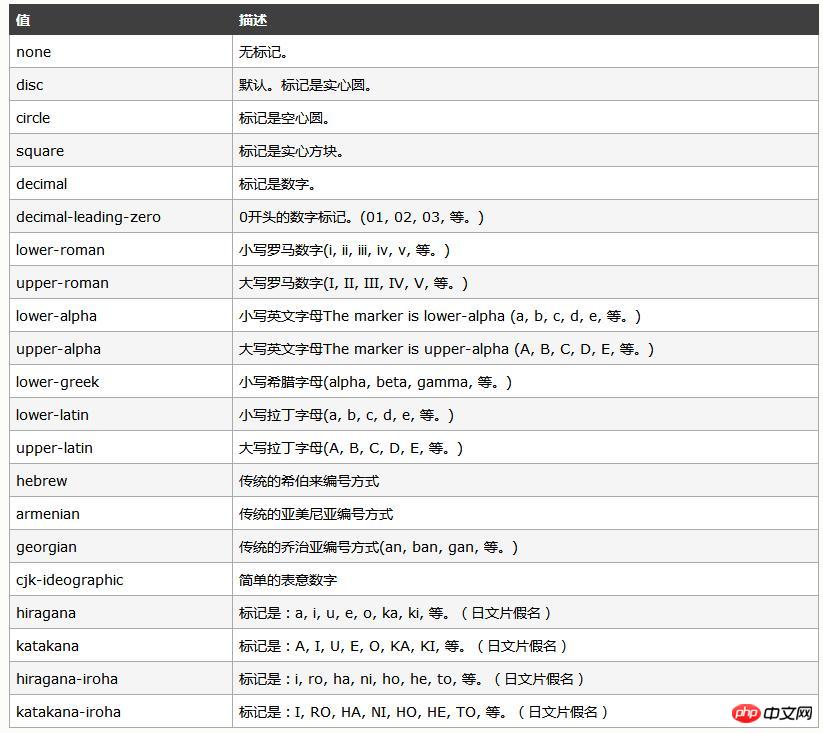
list-style-type 재산 목록 항목 태그의 유형을 설정합니다.
가능한 값은 다음과 같습니다:

- 의 초기 태그에 해당 속성을 배치하세요.
- 태그로 시작됩니다.
위 내용은 html에서 지원하는 목록 태그: 순서가 없는 목록, 순서가 있는 목록 및 정의 목록(소개)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.