CSS의 출현으로 웹페이지에 더 많은 스타일이 생겼고, 특히 CSS3의 적용으로 인해 웹페이지에 더욱 아름다운 효과가 부여되었습니다. 그렇다면 CSS3에서는 어떤 효과를 얻을 수 있을까요? 오늘의 기사에서는 CSS3를 사용하여 삼각형을 그리는 방법을 가르쳐 드리겠습니다. 더 이상 고민하지 않고 바로 본문으로 들어가겠습니다.
먼저 CSS3에서 삼각형을 그리는 원리를 살펴보겠습니다
먼저 코드를 살펴보겠습니다.
div의 너비와 높이를 100px로 설정하고 div의 너비를 100px로 설정하면 네 개의 테두리를 100px로 설정하고 색상을 각각 다시 설정합니다.
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 100px;
height: 100px;
border: 100px solid transparent;
border-right: 100px solid red;
border-left: 100px solid blue;
border-top:100px solid yellow;
border-bottom:100px solid green;
}
</style>
<div id="triangle-up"></div>
</body>
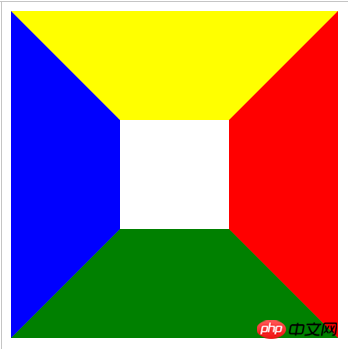
</html>이 코드의 효과는 그림과 같습니다.

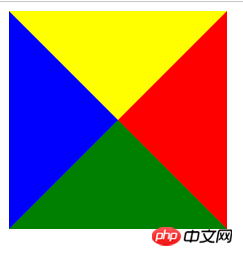
이때 이 div의 높이와 너비를 0으로 설정하고 나머지는 변경하지 않으면 다음과 같은 그래픽 효과를 얻을 수 있습니다.

이것이 위의 효과인가요? 삼각형이 많은데 하나의 삼각형만 원하기 때문에 나머지 세 개의 삼각형을 흰색으로 만들면 나머지 하나의 색상 배경은 어떻게 만드나요? 흰색 삼각형? CSS3에는 투명하고 배경이 투명한 속성이 있습니다. 이런 방식으로 CSS3가 삼각형을 그리도록 하는 목표를 달성할 수 있습니다.
다음으로 구체적인 CSS3 삼각형 그리기 코드를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<div id="triangle"></div>
</body>
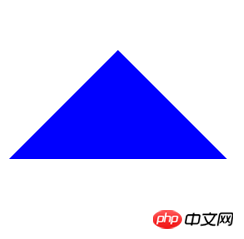
</html>css3 삼각형 그리기 코드는 다음과 같습니다.

때때로 높이와 밑변 길이가 제한된 삼각형이 있는 경우 CSS3를 사용합니다. 그려?
위의 CSS3 삼각형 그리기 코드를 보면 삼각형의 밑변이 테두리의 두 배이고, border-bottom이 삼각형의 높이임을 알 수 있습니다. 따라서 border-bottom 또는 border 값을 설정하여 하단과 높이를 변경할 수 있습니다.
css3 제한된 높이와 밑변 길이로 삼각형을 그리는 코드는 다음과 같습니다.
border-bottom 값 변경:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 220px solid blue;
}
</style>
<div id="triangle"></div>
</body>
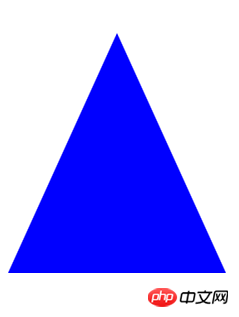
</html>삼각형의 효과는 다음과 같습니다.

테두리 값 변경:
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 60px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<div id="triangle"></div>
</body>
</html>삼각형의 효과는 다음과 같습니다.

이 글은 여기서 끝납니다. 더 흥미로운 콘텐츠를 보려면 PHP 중국어 웹사이트에 주목하세요!
위 내용은 CSS3를 사용하여 삼각형을 그리는 방법은 무엇입니까? CSS3에서 삼각형을 그리는 원리 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!







