현재 웹 개발 과정에서는 인간과 컴퓨터의 상호 작용과 사용자 경험에 더 많은 관심이 집중되고 있으며 이는 웹 페이지 색상의 다양화에 가장 직관적으로 반영됩니다. 이 기사의 내용은 CSS3를 사용하여 색상 선형 그라데이션 속성을 구현하는 방법에 대한 내용입니다. 이는 특정 참조 값을 가지고 있으므로 도움이 될 수 있습니다.
수동 권장 사항: css 학습 매뉴얼
css3을 사용하여 선형 그라디언트 구현 소개
Css3은 선형 그라디언트와 방사형 그라디언트의 두 가지 유형의 그라디언트를 정의합니다. 선형 그래디언트(Linear Gradient)는 두 개 이상의 색상 사이를 부드럽게 전환하는 애니메이션 효과를 말하며, 일반적으로 이 효과를 구현하기 위해 CSS3에서는 그래디언트 방향에 따라 위에서 아래로, 오른쪽으로 구분합니다. 왼쪽 대각선으로, 기본 방향은 위에서 아래입니다.
css3를 사용하여 선형 그래디언트를 구현하는 원리
css3에서는 두 개의 색상 노드를 정의해야 하는데, 이 두 색상이 원활하게 전환되어야 하는 색상입니다. 색상 노드 중 하나가 시작점입니다. 및 다른 색상 노드가 끝점입니다. 배경 사용을 설명하기 위해 div 배경을 예로 들어 보겠습니다. Linear-gradient(direction,colro1,color2) 구문.
css3을 사용하여 선형 그래디언트를 구현하는 코드
1번 입력: 그래디언트 방향은 위에서 아래로 입니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>渐变(gradients)属性</title>
<style>
div {
width: 400px;
height: 200px;
background: -webkit-linear-gradient(red,blue);
background: -o-linear-gradient(red,blue);
background: -moz-linear-gradient(red,blue);
background: -mos-linear-gradient(red,blue);
background: linear-gradient(red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>효과를 얻으려면

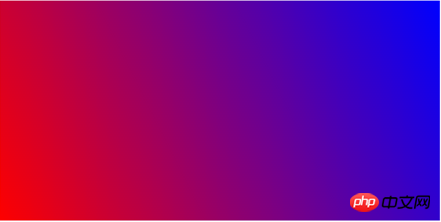
2번 입력: 그래디언트 방향은 오른쪽에서 그라데이션은 왼쪽으로
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>渐变(gradients)属性</title>
<style>
div {
width: 400px;
height: 200px;
background: -webkit-linear-gradient(right,red,blue);
background: -o-linear-gradient(right,red,blue);
background: -moz-linear-gradient(right,red,blue);
background: -mos-linear-gradient(right,red,blue);
background: linear-gradient(right,red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>효과 달성

유형 3: 그라데이션 방향은 오른쪽 하단에서 왼쪽 상단으로
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>渐变(gradients)属性</title>
<style>
div {
width: 400px;
height: 200px;
background: -webkit-linear-gradient(left bottom,red,blue);
background: -o-linear-gradient(left bottom,red,blue);
background: -mos-linear-gradient(left bottom,red,blue);
background: -moz-linear-gradient(left bottom,red,blue);
background: linear-gradient(left bottom,red,blue);
}
</style>
</head>
<body>
<div></div>
</body>
</html>효과 달성

추천 관련 글:
1.CSS에서 그라데이션 효과를 얻는 방법은 무엇인가요? CSS 배경색 그라디언트 및 텍스트 그라디언트 효과 구현(코드 예제)
2.CSS에서 여러 색상 그라디언트를 구현하기 위한 팁(코드 포함)
3.CSS3 그라디언트를 사용하여 텍스트 색상 그라디언트를 얻는 방법은 무엇입니까?
관련 영상 튜토리얼:
1.CSS 영상 튜토리얼-옥소녀심경편
위 내용은 CSS3의 색상 선형 그라디언트 속성: 여러 색상 간 부드러운 전환(전체 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!