입자 효과 텍스트 애니메이션 특수 효과를 얻기 위해 HTML5+css3을 사용하는 방법(전체 코드 첨부)
웹 페이지를 탐색해 보면 오늘날의 웹 페이지가 점점 더 아름다워지고 있으며, 많은 애니메이션 특수 효과가 점점 더 멋져지고 있다는 것을 알 수 있습니다. 이는 HTML5 및 CSS3의 심층적인 개발과 불가분의 관계입니다. 오늘은 HTML5와 CSS3 기반의 텍스트 효과인 파티클 효과 텍스트 애니메이션 효과를 공유해보겠습니다. 이 기사의 내용은 HTML5+css3을 사용하여 입자 효과 텍스트 애니메이션 특수 효과를 얻는 방법에 관한 것입니다. 이는 특정 참조 가치가 있으므로 도움이 필요할 수 있습니다.
입자 효과의 원리 텍스트 애니메이션 특수 효과
텍스트 조각을 얻으면 이를 PS에 넣어 확대하여 관찰할 수 있습니다. 텍스트는 다양한 색상의 작은 픽셀로 그려집니다. 입자 효과 텍스트 애니메이션 특수 효과에서 수행해야 하는 작업은 픽셀 수를 줄여 픽셀을 원으로 만든 다음 텍스트 콘텐츠를 하나로 묶는 것입니다. 일반적으로 입력된 정보를 그림으로 변환하고, 그림의 픽셀 정보를 읽어와 그림을 대략 블록으로 나누고, 각 영역의 픽셀을 순회하여 블록에 입자를 그릴지 여부를 결정합니다.
입자 효과 텍스트 애니메이션 특수 효과 구현 단계
1단계: 텍스트를 이미지로 변환하고 캔버스에 삽입
function loadCanvas(value) {
var fontSize = 100,
width = calWordWidth(value, fontSize),
canvas = document.createElement('canvas')
canvas.id = 'b_canvas'
canvas.width = width
canvas.height = fontSize
var ctx = canvas.getContext('2d')
ctx.font = fontSize + "px Microsoft YaHei"
ctx.fillStyle = "orange"
ctx.fillText(value, 0, fontSize / 5 * 4)
getImage(canvas, ctx)
}
function getImage(canvas, ctx) {
var image = new Image()
image.src = canvas.toDataURL("image/jpeg")
image.onload = function()
}2단계: 픽셀 수 줄이기
var imageData = ctx.getImageData(0, 0, this.width, this.height)
var dataLength = imageData.data.length
var diff = 4
var newCanvas = document.getElementById('canvas')
var newCtx = newCanvas.getContext('2d')
for (var j = 0; j < this.height; j += diff) {
for (var i = 0; i < this.width; i += diff) {
var colorNum = 0
for (var k = 0; k < diff * diff; k++) {
var row = k % diff
var col = ~~(k / diff)
let r = imageData.data[((j + col) * this.width + i + row) * 4 + 0]
let g = imageData.data[((j + col) * this.width + i + row) * 4 + 1]
let b = imageData.data[((j + col) * this.width + i + row) * 4 + 2]
if (r < 10 && g < 10 && b < 10) colorNum++
}
if (colorNum < diff * diff / 3 * 2) {
var option = {
x: i,
y: j,
radius: 6,
color: '#fff'
}
var newBubble = new Bubble(option)
newBubble.draw(newCtx)
}
}
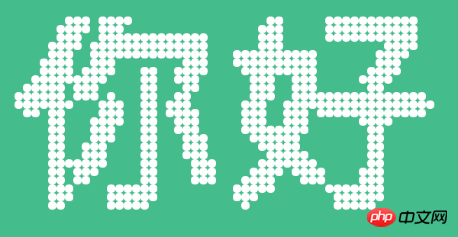
}The 효과는 그림과 같습니다

더 멋진 CSS3, html5, 자바스크립트 특수 효과 코드, 모두 포함: js 특수 효과 컬렉션
[관련 권장 사항]
자동 달성을 위해 CSS3를 사용하는 방법 이미지의 캐러셀 효과(완전한 코드 첨부)
css3 색상 선형 그라데이션 속성: 여러 색상 사이의 부드러운 전환(완전한 코드 첨부)
위 내용은 입자 효과 텍스트 애니메이션 특수 효과를 얻기 위해 HTML5+css3을 사용하는 방법(전체 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




