HTML의 테이블 양식에 테두리를 추가하는 방법
이 장에서는 HTML의 테이블 양식에 테두리를 추가하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
일반적으로 테이블에 테두리를 추가할 때 다양한 문제가 발생합니다. 다음은 테두리를 추가한 후 테이블을 표시하는 더 좋은 방법입니다.
<style>
table,table tr th, table tr td { border:1px solid #0094ff; }
table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}
</style>
<table>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
<tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr>
</table>그러나 때로는 다른 요구 사항에 따라 다릅니다. 다양한 스타일이 필요합니다. 여기서는 테이블 테두리에 영향을 미치는 요소를 요약하고 분석하겠습니다
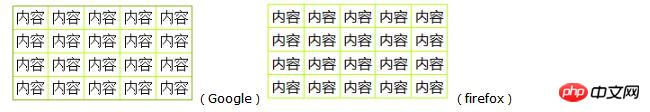
1.





 ↑ 그림과 같이 이때 CSS의 테두리가 다음과 같은 것을 발견했습니다. 실제로는 테이블에 외부 테두리를 추가하기만 하면 됩니다#🎜🎜 #
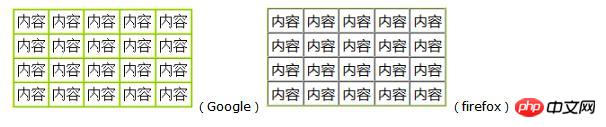
↑ 그림과 같이 이때 CSS의 테두리가 다음과 같은 것을 발견했습니다. 실제로는 테이블에 외부 테두리를 추가하기만 하면 됩니다#🎜🎜 # ↓ 7. 위에서, 자세히 보면 여전히 뭔가 잘못된 것을 발견할 수 있습니다. 테두리가 더 깊어진 것 같습니다. 이는 실제로 테이블에 기본 검은색 선 스타일을 추가했기 때문에 처음에 테이블에 border=1을 추가했기 때문입니다. 위에서 말한 th와 td 및 table 모두 기본 검정색 테두리이므로 이 문제를 완전히 해결하고 테두리를 정상적으로 표시하려면 다음과 같이 작성해야 합니다.
↓ 7. 위에서, 자세히 보면 여전히 뭔가 잘못된 것을 발견할 수 있습니다. 테두리가 더 깊어진 것 같습니다. 이는 실제로 테이블에 기본 검은색 선 스타일을 추가했기 때문에 처음에 테이블에 border=1을 추가했기 때문입니다. 위에서 말한 th와 td 및 table 모두 기본 검정색 테두리이므로 이 문제를 완전히 해결하고 테두리를 정상적으로 표시하려면 다음과 같이 작성해야 합니다.