이 기사의 내용은 FromData를 사용하여 Java에서 파일 업로드를 구현하는 방법(코드 포함)에 대한 내용입니다. 필요한 친구가 참고할 수 있기를 바랍니다.
1. FromData를 사용하여 양식 개체를 직렬화한 후 request.getInputStream()을 사용하여 데이터를 가져옵니다.
# 🎜 🎜#1. 양식 코드는 다음과 같습니다
<form id="user-info" method="post" action="upload" >
<input type="file" name="file" multiple>
<input type="text" name="username">
<input type="text" name="password">
</form>
<button id="sub">提交</button>2.js 코드
<script>
function createXHR(){
return new XMLHttpRequest();
}
var sub = document.getElementById("sub");
sub.onclick=function(){
var xhr = createXHR();
var form = document.getElementById("user-info");//获取上边的表单
xhr.open("post","upload",true);
xhr.send(new FormData(form));
}
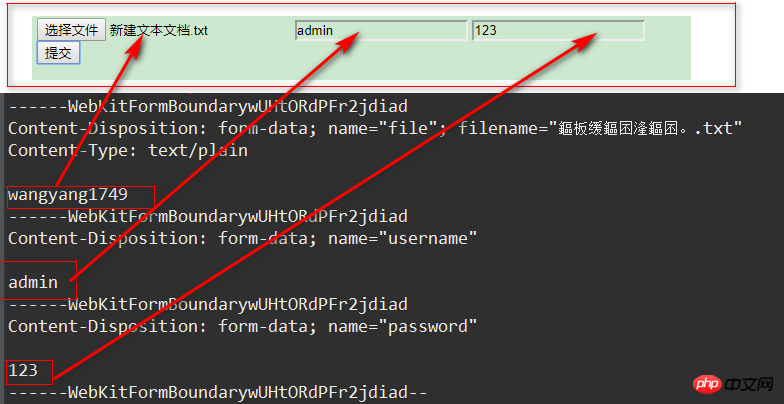
</script>#🎜🎜 #우선 얻은 데이터가 보입니다
InputStream in = request.getInputStream();
BufferedReader br = new BufferedReader(new InputStreamReader(in));
String str = "";
while((str=br.readLine())!=null){
System.out.println(str);
}이러한 데이터가 읽혀지는 것을 볼 수 있습니다
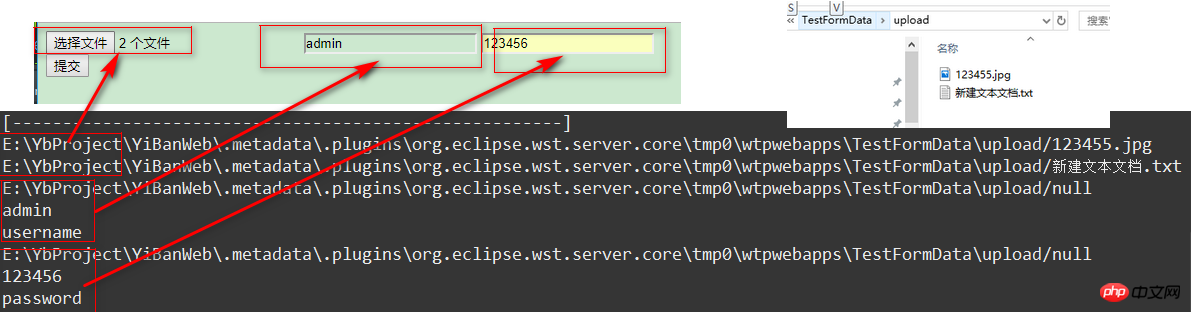
효과를 얻으세요
다음은 코드입니다
package com.wangyang.servlet;
import java.io.File;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadException;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
@WebServlet("/upload")
public class Upload extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
/*
InputStream in = request.getInputStream();
BufferedReader br = new BufferedReader(new InputStreamReader(in));
String str = "";
while((str=br.readLine())!=null){
System.out.println(str);
}
*/
System.out.println("[-------------------------------------------------------]");
String filepath=request.getServletContext().getRealPath("/")+"upload/";
File file = new File(filepath);
if(!file.exists()) {
file.mkdir();
}
DiskFileItemFactory factory = new DiskFileItemFactory();
ServletFileUpload upload = new ServletFileUpload(factory);
try {
List<FileItem> items= upload.parseRequest(request);
for(FileItem item: items) {
System.out.println(filepath+item.getName());
if(!item.isFormField()) {
item.write(new File(filepath+item.getName()));
}
if(item.isFormField()){
System.out.println(item.getString());
System.out.println(item.getFieldName());
}
}
} catch (FileUploadException e) {
e.printStackTrace();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
response.sendRedirect("index.jsp");
}
}<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Insert title here</title>
</head>
<body>
<form id="user-info" method="post" action="upload" >
<input type="file" name="file" multiple>
<input type="text" name="username">
<input type="text" name="password">
</form>
<button id="sub">提交</button>
<script>
function createXHR(){
return new XMLHttpRequest();
}
var sub = document.getElementById("sub");
sub.onclick=function(){
var xhr = createXHR();
var form = document.getElementById("user-info");
xhr.open("post","upload",true);
xhr.send(new FormData(form));
}
</script>
</body>
</html> 여기에는 간단한 원리를 설명하기 위한 자세한 프로그래밍이 없습니다
여기에는 간단한 원리를 설명하기 위한 자세한 프로그래밍이 없습니다 위 내용은 FromData를 사용하여 Java에서 파일 업로드를 구현하는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!