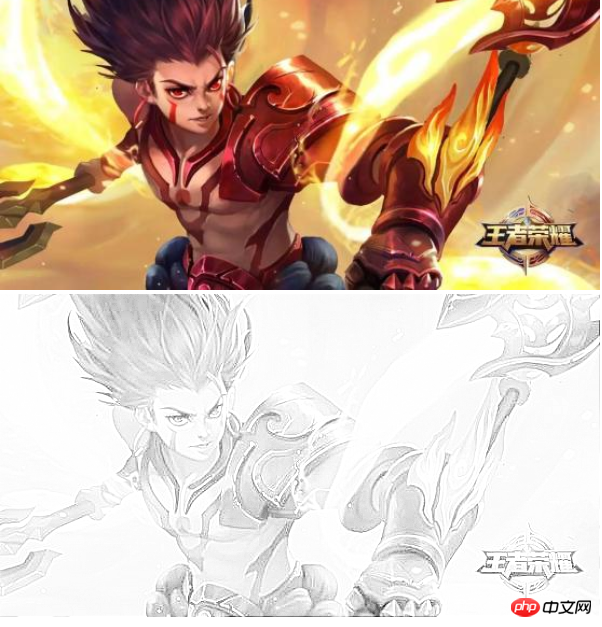
HTML5는 캔버스를 사용하여 그림을 스케치로 변환하는 효과를 얻습니다.
이 장에서는 HTML5 캔버스를 사용하여 사진을 스케치로 변환하는 효과를 얻는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
스케치 필터 원리:
가장 기본적인 알고리즘은
1. 색상 제거(색상 제거 공식: 회색 = 0.3 빨간색 + 0.59 녹색 + 0.11 * 파란색)# 🎜 🎜#2. 색상이 반전된 레이어를 복사하고
3. 반전된 이미지에 가우시안 블러를 수행합니다.
4. 흐린 이미지의 오버레이 모드에서 색상 닷지 효과를 선택합니다.
회피 공식: C =MIN(A + (A×B)/(255-B),255), 여기서 C는 혼합 결과이고, A는 탈색 후의 픽셀, B는 가우시안 블러 픽셀 후입니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="controls">
<input type="file" name="" id="imgs" value=""/>
<br />
<!--<input type="range" name="" id="range_radius" value="10" oninput="changeRadius()"/>
radius:<span id="value_radius">1</span>
<br />-->
<input type="range" name="" id="range_sigma" value="40" oninput="changeSigma()"/>
sigma:<span id="value_sigma">0.8</span>
<br />
<a href="" download="canvas_love.png" id="save_href">下载</a>
</div>
<canvas id="canvas1" width="" height=""></canvas>
<br>
<canvas id="canvas2" width="" height=""></canvas>
<script type="text/javascript">
var eleImg = document.getElementById("imgs");
var eleRadius = document.getElementById("range_radius");
var eleSigma = document.getElementById("range_sigma");
var valueRadius = document.getElementById("value_radius");
var valueSigma = document.getElementById("value_sigma");
var svaeHref = document.getElementById("save_href");
var imgSrc = "img/2.jpg";
var radius = 1;
var sigma = 0.8;
eleImg.addEventListener("input",function (e) {
var fileObj = e.currentTarget.files[0]
if (window.FileReader) {
var reader = new FileReader();
reader.readAsDataURL(fileObj);
//监听文件读取结束后事件
reader.onloadend = function (e) {
imgSrc = e.target.result; //e.target.result就是最后的路径地址
sketch()
};
}
});
var butSave = document.getElementById("save");
function changeRadius() {
valueRadius.innerText = eleRadius.value/10;
radius = eleRadius.value/10;
sketch()
}
function changeSigma() {
valueSigma.innerText = eleSigma.value/50;
sigma = eleSigma.value/50;
sketch()
}
var canvas1 = document.querySelector("#canvas1");
var cxt1 = canvas1.getContext("2d");
var canvas = document.querySelector("#canvas2");
var cxt = canvas.getContext("2d");
function sketch() {
cxt1.clearRect(0,0,canvas1.width,canvas1.height);
cxt.clearRect(0,0,canvas.width,canvas.height);
var img = new Image();
img.src = imgSrc;
img.onload = function () {
canvas1.width = 600;
canvas1.height = (img.height/img.width)*600;
cxt1.drawImage(img, 0, 0, canvas1.width, canvas1.height);
canvas.width = 600;
canvas.height = (img.height/img.width)*600;
cxt.drawImage(img, 0, 0, canvas.width, canvas.height);
var imageData = cxt.getImageData(0, 0, canvas.width, canvas.height); //对于 ImageData 对象中的每个像素,都存在着四方面的信息,即 RGBA 值
var imageData_length = imageData.data.length/4;
// var originData = JSON.parse(JSON.stringify(imageData))
// 解析之后进行算法运算
var originData = [];
for (var i = 0; i < imageData_length; i++) {
var red = imageData.data[i*4];
var green = imageData.data[i*4 + 1];
var blue = imageData.data[i*4 + 2];
var gray = 0.3 * red + 0.59 * green + 0.11 * blue;//去色
originData.push(gray)
originData.push(gray)
originData.push(gray)
originData.push(imageData.data[i * 4 + 3])
var anti_data = 255 - gray;//取反
imageData.data[i * 4] = anti_data;
imageData.data[i * 4 + 1] = anti_data;
imageData.data[i * 4 + 2] = anti_data;
}
imageData = gaussBlur(imageData, radius, sigma)//高斯模糊
for (var i = 0; i < imageData_length; i++) {
var dodge_data = Math.min((originData[i*4] + (originData[i*4]*imageData.data[i * 4])/(255-imageData.data[i * 4])), 255)//减淡
imageData.data[i * 4] = dodge_data;
imageData.data[i * 4 + 1] = dodge_data;
imageData.data[i * 4 + 2] = dodge_data;
}
console.log(imageData)
cxt.putImageData(imageData, 0, 0);
var tempSrc = canvas.toDataURL("image/png");
svaeHref.href=tempSrc;
}
}
sketch()
function gaussBlur(imgData, radius, sigma) {
var pixes = imgData.data,
width = imgData.width,
height = imgData.height;
radius = radius || 5;
sigma = sigma || radius / 3;
var gaussEdge = radius * 2 + 1; // 高斯矩阵的边长
var gaussMatrix = [],
gaussSum = 0,
a = 1 / (2 * sigma * sigma * Math.PI),
b = -a * Math.PI;
for (var i=-radius; i<=radius; i++) {
for (var j=-radius; j<=radius; j++) {
var gxy = a * Math.exp((i * i + j * j) * b);
gaussMatrix.push(gxy);
gaussSum += gxy; // 得到高斯矩阵的和,用来归一化
}
}
var gaussNum = (radius + 1) * (radius + 1);
for (var i=0; i<gaussNum; i++) {
gaussMatrix[i] = gaussMatrix[i] / gaussSum; // 除gaussSum是归一化
}
//console.log(gaussMatrix);
// 循环计算整个图像每个像素高斯处理之后的值
for (var x=0; x<width;x++) {
for (var y=0; y<height; y++) {
var r = 0,
g = 0,
b = 0;
//console.log(1);
// 计算每个点的高斯处理之后的值
for (var i=-radius; i<=radius; i++) {
// 处理边缘
var m = handleEdge(i, x, width);
for (var j=-radius; j<=radius; j++) {
// 处理边缘
var mm = handleEdge(j, y, height);
var currentPixId = (mm * width + m) * 4;
var jj = j + radius;
var ii = i + radius;
r += pixes[currentPixId] * gaussMatrix[jj * gaussEdge + ii];
g += pixes[currentPixId + 1] * gaussMatrix[jj * gaussEdge + ii];
b += pixes[currentPixId + 2] * gaussMatrix[jj * gaussEdge + ii];
}
}
var pixId = (y * width + x) * 4;
pixes[pixId] = ~~r;
pixes[pixId + 1] = ~~g;
pixes[pixId + 2] = ~~b;
}
}
imgData.data = pixes;
return imgData;
}
function handleEdge(i, x, w) {
var m = x + i;
if (m < 0) {
m = -m;
} else if (m >= w) {
m = w + i - x;
}
return m;
}
</script>
</body>
</html>위 내용은 HTML5는 캔버스를 사용하여 그림을 스케치로 변환하는 효과를 얻습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7526
7526
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 74
74
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




