CSS의 속성은 매우 마법적이어서 예상치 못한 그래픽을 많이 만들어낼 수 있습니다. 이 글은 주로 CSS를 사용하여 삼각형을 만드는 방법을 공유하고자 합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
먼저 새로운 100x100 정사각형 div를 만들고 편의를 위해 배경색을 설정합니다.
Css 코드는 다음과 같습니다.
width: 100px; height: 100px; background-color: #333;
그런 다음 이 div에 두 개의 테두리를 추가합니다.
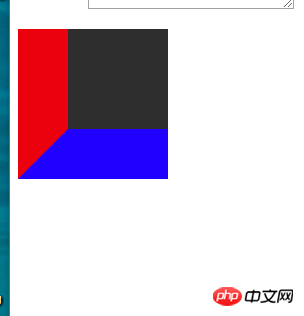
width: 100px; height: 100px; background-color: #333; border-left:50px solid red; border-bottom: 50px solid blue;
렌더링은 다음과 같습니다.

기분이 좋지 않습니까? 왜 이런 일이 발생합니까? 위에서는 50픽셀의 왼쪽 테두리와 50픽셀의 아래쪽 테두리를 div에 추가했습니다. 브라우저는 div의 왼쪽 하단 모서리에 있는 두 가지 색상을 지능적으로 나눕니다. 위쪽은 왼쪽 테두리의 빨간색이고 아래쪽은 빨간색입니다. 하단 테두리의 파란색입니다. 이걸 보시면 헷갈리실 수도 있는데, 삼각형을 구현해보고 싶지 않으신가요? 테두리는 어떻게 설정하나요? 걱정하지 마십시오. 다음으로 위쪽 및 오른쪽 테두리를 추가하겠습니다.
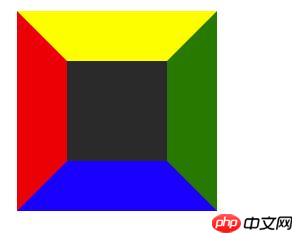
width: 100px; height: 100px; background-color: #333; border-left:50px solid red; border-bottom: 50px solid blue; border-right:50px solid green; border-top:50px solid yellow;
효과:

이제 이해하셨나요? 이 div의 너비와 높이를 0px로 설정한 다음 효과를 살펴보겠습니다.

하하, 네 개의 삼각형이 나왔습니다. out 중 원하는 것 중 다른 세 가지의 테두리 색상을 투명하게 설정하면 됩니다. 예를 들어 아래 파란색 삼각형을 원할 경우 CSS 코드는 다음과 같습니다.
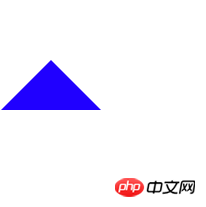
width: 0px; height: 0px; border-left:50px solid transparent; border-bottom: 50px solid blue; border-right:50px solid transparent; border-top:50px solid transparent;
결국 우리가 원하는 삼각형이 나옵니다.

위 내용은 CSS로 삼각형을 만드는 방법(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



