HTML5를 사용하여 지리적 위치를 얻는 방법
현재 대부분의 모바일 단말기에는 GPS 위치 확인 기능이 있는데, 한편으로는 기지국을 사용하여 위치를 파악할 수 있고, 다른 한편으로는 GPS 칩을 사용하여 정밀한 위치 확인이 가능합니다. 프론트 엔드 개발 과정에서 사용자의 동의를 받아 지리적 위치를 어떻게 공유합니까? 위치 없이 정확한 위치 정보를 얻는 방법은 무엇입니까? 이 글은 HTML5를 사용하여 지리적 위치를 얻는 방법을 보여줍니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
지리적 위치 획득의 원칙
대부분의 기기에서는 사용자가 지리적 위치를 공유해야 합니다. 위치 권한, 그렇다면 장치는 지리적 위치를 어떻게 식별합니까? 대략 두 가지 방법이 있습니다:
휴대 단말기의 IP 주소(WiFi, CDMA 등 포함)를 통한 위치 확인.
위성 측위를 통해 위도 및 경도 정보를 얻는 GPS 장치입니다.
먼저 권한 신청을 위한 호출 기능을 설정한 다음 콜백 기능을 사용하여 지리적 위치 정보를 가져오고 마지막으로 오류를 수행해야 합니다- 출력 결과에 대한 허용 처리.
지리적 위치를 얻는 단계
1단계: 위치 함수 호출# 🎜🎜 #
function get_location() {
navigator.geolocation.getCurrentPosition(show_map, handle_error, PositionOptions);
}2단계: 지리적 위치 가져오기
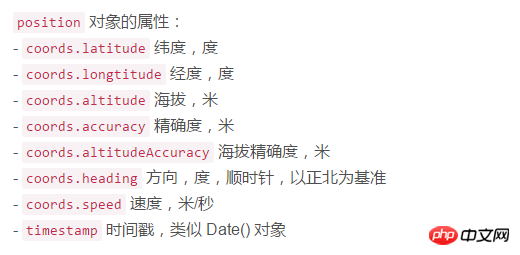
function show_map(position) {
var latitude = position.coords.latitude;//获取纬度
var longitude = position.coords.longitude;//获取经度
}
3단계: 내결함성 처리 중#🎜🎜 #
function handle_error(err) {
switch(err.code) {
case err.PERMISSION_DENIED:
break;
case err.POSITION_UNAVAILABLE:
break;
case err.TIMEOUT:
break;
case err.UNKNOWN_ERROR:
break;
}
}여기에 네 가지 오류 조건이 나열되어 있습니다
- 사용자가 지리적 위치를 묻습니다.
- 위치정보가 제공되지 않습니다.
- 위치정보 요청 시간이 초과되었습니다.
- 알 수 없는 오류입니다.
위 내용은 HTML5를 사용하여 지리적 위치를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




