캔버스 그라디언트 색상: 캔버스에 그라디언트 색상 효과를 얻는 방법은 무엇입니까?
특정 웹페이지를 열면 일부 페이지에서 색상 그라데이션이 보일 수 있는데, 이는 매우 멋져 보입니다. 그러면 이 그라데이션 색상을 어떻게 얻을 수 있을까요? 소위 그라디언트 색상은 실제로 색상 간 전환이며 html5 Canvas 그라디언트는 그래픽을 채우거나 획을 긋는 데 사용되는 색상 모드입니다. 따라서 캔버스를 사용하여 색상 그라디언트를 얻는 방법은 무엇입니까? 이 기사에서는 캔버스 그라데이션 색상 구현을 소개합니다.
캔버스는 그라디언트를 생성하기 위한 두 개의 객체를 제공하며 그라디언트는 직사각형, 텍스트, 선 등으로 채울 수 있다는 것을 알아야 합니다.
Canvas 그래디언트는 선형 그래디언트와 방사형 그래디언트로 나눌 수 있습니다.
canvas 선형 그래디언트를 만드는 함수는 createLinearGradient입니다. (x ,y,x1,y1)
방사형 그래디언트를 생성하는 캔버스의 기능은 createRadialGradient(x,y,r,x1,y1,r1)
이야기해 봅시다 아래에서 캔버스의 선형 그래디언트와 방사형 그래디언트를 사용하여 색상 그래디언트를 구현하는 방법을 살펴보세요.
먼저 캔버스 선형 그래디언트를 살펴보겠습니다.
선형 그래디언트는 선형 패턴, 즉 가로, 세로로 색상이 변경됩니다. 또는 반대 각도 방향.
canvas 선형 그라데이션의 예를 직접 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createLinearGradient(0,0,300,0); //创建一个渐变色线性对象
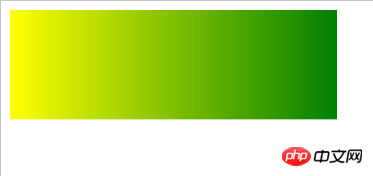
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,300,100); //绘制渐变图形
}
</script>
</body>
</html>canvas 선형 그라데이션 효과는 다음과 같습니다. #🎜 🎜## 🎜🎜#

위의 캔버스 선형 그라데이션 예는 수평 그라데이션을 구현합니다. 수직 그라데이션 그라데이션 색상은 y와 y1 매개변수를 다르게 설정하면 됩니다. 대각선 방향의 그라데이션 색상을 구현하려면 가로 방향과 세로 방향의 매개변수를 다르게 설정해야 합니다. (ps: 구체적인 구현을 직접 시도해 볼 수 있으므로 여기서는 자세히 설명하지 않겠습니다.) 선형 그래디언트를 읽은 후
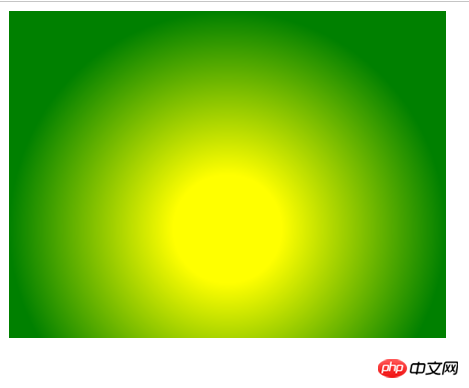
canvas Radial의 실제 구현을 살펴보겠습니다. 그라데이션# 🎜🎜#지금. 방사형 그라데이션은 원형 패턴으로 색상이 변하며 색상은 원의 중심에서 바깥쪽으로 퍼집니다.
캔버스 방사형 그래디언트의 예도 직접 살펴보겠습니다.
:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="400px" height="300px"></canvas>
<script type="text/javascript">
var canvas=document.getElementById("myCanvas");
if(canvas && canvas.getContext){
var ctx=canvas.getContext("2d");
var grad=ctx.createRadialGradient(200,200,50,200,200,200) //创建一个渐变色线性对象
grad.addColorStop(0,"yellow"); //定义渐变色颜色
grad.addColorStop(1,"green");
ctx.fillStyle=grad; //设置fillStyle为当前的渐变对象
ctx.fillRect(0,0,400,400); //绘制渐变图形
}
</script>
</body>
</html>
 주의해야 할 사항
주의해야 할 사항
설명:
위의 캔버스 방사형 그래디언트 코드는 실제로 두 원의 중심이 (x, y) 및 (x1, y1)입니다. 반경은 r과 r1입니다. 가장 중요한 것은 이 두 원이 내부 원과 외부 원을 형성하기 위해 서로 다른 반경을 가져야 한다는 것입니다. 이렇게 하면 그라데이션 색상이 한 원에서 다른 원으로 퍼집니다.캔버스에 대한 자세한 내용은 HTML5 개발 매뉴얼
을 참조하세요.위 내용은 캔버스 그라디언트 색상: 캔버스에 그라디언트 색상 효과를 얻는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7678
7678
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교는 어디인가요?
Aug 18, 2023 pm 05:59 PM
캔버스를 사용하는 학교로는 스탠포드대학교, MIT, 컬럼비아대학교, 캘리포니아대학교, 버클리대학교 등이 있습니다. 자세한 소개: 1. Stanford University는 Canvas를 주요 온라인 학습 플랫폼으로 사용합니다. Stanford University의 교사와 학생은 Canvas를 사용하여 강좌 내용을 관리 및 전달하고 온라인 토론, 과제 제출 및 시험과 같은 기능을 통해 학습합니다. Polytechnic Institute와 MIT도 Canvas를 온라인 학습 관리 시스템으로 사용하고 Canvas 플랫폼을 통해 강좌 관리를 수행합니다. 3. Columbia University 등
 PPT에서 그라디언트 색상의 3차원 원통을 만드는 작업 과정
Mar 26, 2024 pm 04:21 PM
PPT에서 그라디언트 색상의 3차원 원통을 만드는 작업 과정
Mar 26, 2024 pm 04:21 PM
1. PPT를 열고 메인 인터페이스로 들어갑니다. 2. 제목과 부제목을 추가하려면 여기를 클릭하세요 입력 상자 두 개를 삭제합니다. 3. 삽입 메뉴를 클릭하고 모양 도구를 선택합니다. 4. 기본 모양에서 원통을 찾아 클릭하여 원통을 그립니다. 5. 서식을 클릭하고 도형 채우기를 선택합니다. 6. 그라디언트를 클릭하고 열리는 드롭다운 메뉴에서 다른 그라디언트를 클릭합니다. 7. 그라데이션 채우기를 선택하고 사전 설정된 색상의 긴 노란 모래를 클릭한 후 닫기를 클릭합니다. 8. PPT에 긴 노란 모래 그라데이션 원통을 만들었습니다.
 캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인이란 무엇입니까?
Aug 21, 2023 pm 02:14 PM
캔버스 화살표 플러그인에는 다음이 포함됩니다. 1. 간단하고 사용하기 쉬운 API가 있으며 사용자 정의 화살표 효과를 만들 수 있는 Fabric.js 2. 화살표 그리기 기능을 제공하고 다양한 화살표를 만들 수 있는 Konva.js 스타일 3. 풍부한 그래픽 처리 기능을 제공하고 다양한 화살표 효과를 얻을 수 있는 Pixi.js 4. 화살표 스타일과 애니메이션을 쉽게 생성하고 제어할 수 있는 Two.js 5. 다양한 화살표 효과를 생성할 수 있는 Arrow.js 6. 대략적인 .js, 손으로 그린 화살표 등을 만들 수 있습니다.
 캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항은 무엇입니까?
Aug 21, 2023 pm 05:07 PM
캔버스 시계의 세부 사항에는 시계 모양, 눈금 표시, 디지털 시계, 시, 분 및 초침, 중심점, 애니메이션 효과, 기타 스타일 등이 포함됩니다. 자세한 소개: 1. 시계 모양, 캔버스를 사용하여 시계 모양으로 원형 다이얼을 그릴 수 있으며 다이얼의 크기, 색상, 테두리 및 기타 스타일을 설정할 수 있습니다. 2. 눈금선, 눈금선을 그립니다. 3. 디지털 시계, 다이얼에 디지털 시계를 그려서 현재 시간과 분을 표시할 수 있습니다. 4. 시침, 분침, 초침 등.
 html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas에는 어떤 버전이 있나요?
Aug 22, 2023 pm 05:58 PM
html2canvas 버전에는 html2canvas v0.x, html2canvas v1.x 등이 포함됩니다. 자세한 소개: 1. html2canvas v0.x는 html2canvas의 초기 버전입니다. 최신 안정 버전은 v0.5.0-alpha1입니다. 2. html2canvas v1.x는 html2canvas의 새 버전입니다.
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea
 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법을 구현합니다.
Oct 18, 2023 am 10:42 AM
uniapp에서 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 방법에는 특정 코드 예제가 필요합니다. 1. 소개 모바일 장치의 인기로 인해 점점 더 많은 응용 프로그램이 모바일 단말기에 다양한 차트와 애니메이션 효과를 표시해야 합니다. Vue.js를 기반으로 하는 크로스 플랫폼 개발 프레임워크인 uniapp은 캔버스를 사용하여 차트와 애니메이션 효과를 그리는 기능을 제공합니다. 이 기사에서는 uniapp이 캔버스를 사용하여 차트 및 애니메이션 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. 캔버스
 tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스에는 어떤 속성이 있습니까?
Aug 21, 2023 pm 05:46 PM
tkinter 캔버스 속성에는 bg, bd, 릴리프, 너비, 높이, 커서, 강조 배경, 강조 색상, 강조 두께, 삽입 배경, 삽입 너비, 선택 배경, 선택 전경, xscrollcommand 속성 등이 포함됩니다. 자세한 소개




