저는 직장에서 전자차트 차트를 사용하다가 종종 함정에 빠지곤 합니다. 나중에 검토할 수 있도록 오늘 요약하고, 실수하지 않도록 모든 사람과 공유하기도 합니다. Echarts를 사용하여 히스토그램을 표시할 때 첫 번째 문제는 Echarts의 js를 구성하는 것입니다. 여기서 주목해야 할 점은 구성할 때 Echarts의 버전에 주의해야 한다는 것입니다.
Echarts 사용:
Echarts를 사용하여 차트를 표시합니다. Hcharts와 비교하면 둘 사이에는 원칙적으로 json 형식의 데이터가 ajax 함수 콜백을 통해 구문 분석되고, 구문 분석된 데이터가 사용됩니다. 비유하자면 둘의 차이점은 office와 wps의 차이와 같습니다. 가장 큰 차이점은 주로 기술 지원에 있습니다. Highcharts는 svg 기술을 기반으로 하며 두 기술 모두 기반입니다. 완전히 다르며 각각 고유한 특성을 가지고 있습니다. 후자는 브라우저에서 3D 그래픽을 구현할 수 있는데, 이는 하이차트로 달성하는 것이 완전히 불가능합니다.
echarts 사용에는 주로 json 데이터 캡슐화, ajax 요청 및 콜백 처리, echart를 참조하는 js의 세 부분이 포함됩니다.
json 데이터 캡슐화:
여기서 주요 목적은 쿼리된 데이터를 DataSet 형식의 데이터로 변환하고 쿼리된 데이터를 목록에 넣는 것입니다. object>를 JavaScriptSerializer로 처리합니다. 직렬화의 목적은 list
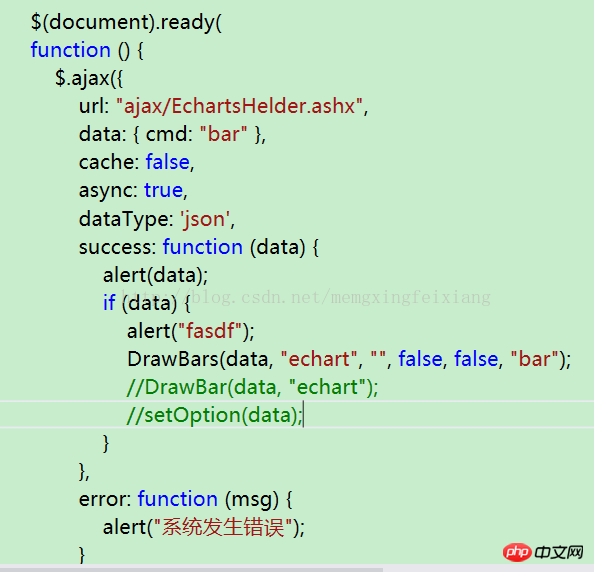
ajax 요청 및 콜백 처리
여기에는 비동기 요청이 포함되므로 ajax 요청을 사용해야 하며 여기서는 요청 콜백을 주로 사용합니다. 즉, 처리를 위한 클래스를 생성하는 것입니다.

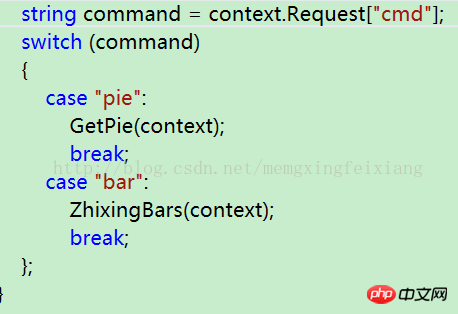
이 cmd를 통해 요청을 보내기 위해 실행되는 특정 프런트 엔드를 얻을 수 있습니다. dataType은 주로 데이터 유형을 나타내며 여기서는 주로 json 형식 데이터입니다. Success는 데이터가 백그라운드에서 반환되고 ajax가 성공적으로 실행된 후의 콜백을 나타냅니다. 
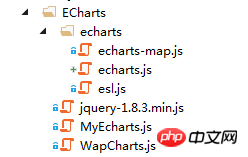
참고로 echarts.js와 echarts-map.js 버전은 esl.js 버전으로 통일해야 합니다. 처음에는 echarts2 버전입니다. Echarts Watch에서 최신 Echarts3를 직접 다운로드한 후 차트가 표시되지 않습니다. 
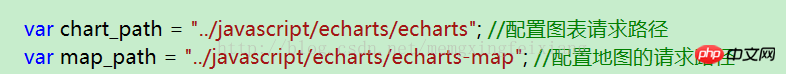
이 두 j는 차트 정보를 표시하는 데 사용되며 이는 Ajax 콜백 함수 ECharts.Bars()의 콜백 성공 여부에 직접적인 영향을 미치기 때문에 여기에서 정확하게 구성해야 합니다. 
위 내용은 echarts 차트 사용 경험 요약(함정 방지)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



