ATOM Editor 사용 경험(요약)
이 장에서는 ATOM 편집기 사용 경험을 소개합니다(요약). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
ATOM 소개 및 설치
ATOM: 21세기의 해커 텍스트 편집기 (직접 사용해 보아야 알 수 있습니다)
연결 주소: https://atom.io/
설치단계: 공식 다운로드 후 아주 작은 .exe 파일을 압축해제 후 C드라이브를 통해 실행한 뒤 순수 영어로 실행합니다.
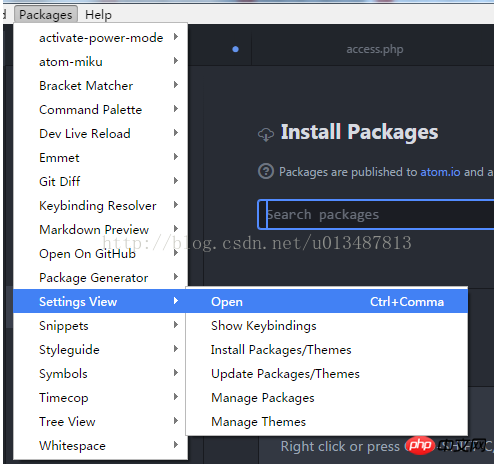
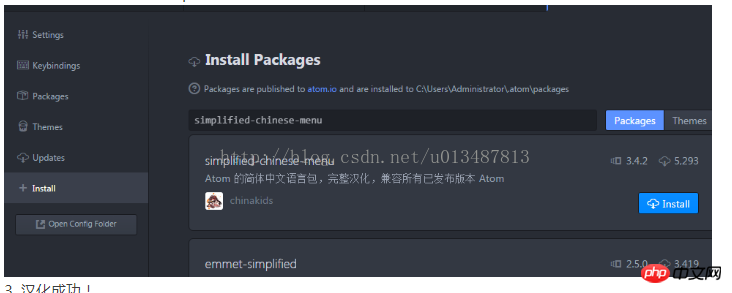
사용 튜토리얼(초보자용) 또는 시도자) 중국어: chinakids의 프로그래머가 간체 중국어 메뉴라는 중국어 패키지를 작성하고, 패키지 열기 –보기 설정 – 열기 –설치, 간체 중국어 메뉴 검색 및 설치 그것을 중국어화하는 것입니다.

 플러그인 소개
플러그인 소개

bootstrap3 코드 프롬프트 플러그인:atom-bootstrap3
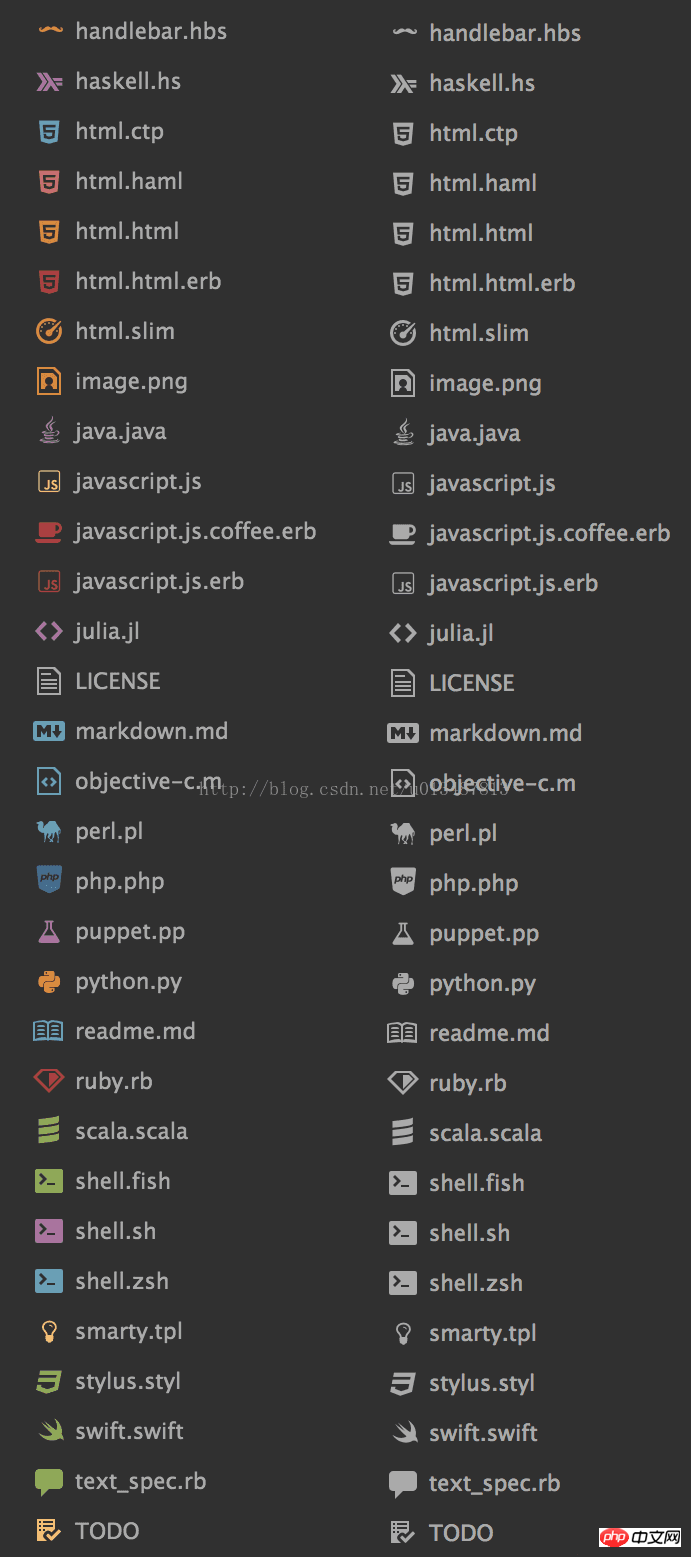
이 플러그인은 외부에서 제공되는 객체의 속성과 메소드를 모두 제안 형식으로 프롬프트할 수 있습니다. js 코드에 대한 자동 프롬프트로 이해할 수 있는 객체의 외부 제공 인터페이스:atom-ternjshtml 태그 자동 비교: autoclose-htmlfile-types는 파일 유형을 구별하는 데 사용되며, file-types-icon은 다양한 질문 유형에 다양한 아이콘을 추가하는 데 사용됩니다.파일 유형 및 파일 유형 아이콘

Emmet 플러그인 (html:5를 입력하고 탭 키를 누르세요)
웹 개발 속도를 높이세요. 및 스니펫(코드 스니펫) 및 약어 확장(약어 확장) 기능 제공요약:
플러그- in은 매우 강력하고, UI 디자인이 아름답고, 기능은 약간 고급 편집기와 비슷하지만, 일부 기능은 매우 특별하지만, 어떤 곳에서는 이만큼 유연한 편집기가 없다고 느낍니다. , 편집기는 단지 보조 도구일 뿐이며 주로 사용자의 습관에 따라 다릅니다.위 내용은 ATOM Editor 사용 경험(요약)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Windows 11에서 너무 긴 파일 이름이나 확장자를 수정하는 방법은 무엇입니까?
Apr 22, 2023 pm 04:37 PM
Windows 11에서 너무 긴 파일 이름이나 확장자를 수정하는 방법은 무엇입니까?
Apr 22, 2023 pm 04:37 PM
파일을 전송하는 동안 문제가 발생하여 그렇게 할 수 없었던 적이 있습니까? 최근 많은 Windows 사용자들이 파일을 폴더에 복사하고 붙여넣는 동안 "대상 폴더의 파일 이름이 너무 깁니다"라는 오류가 발생하는 문제에 직면했다고 보고했습니다. 또한 일부 다른 Windows 사용자는 파일을 열 때 "파일 이름이나 확장자가 너무 길어" 파일을 열 수 없다는 불만을 표시했습니다. 이는 파일을 다른 폴더로 전송할 수 없도록 하여 사용자를 실망시킵니다. 문제를 분석하는 동안 문제를 완화하고 사용자가 파일을 쉽게 전송할 수 있도록 하는 일련의 솔루션을 생각해 냈습니다. 비슷한 상황에 처한 경우 자세한 내용은 이 게시물을 참조하세요. 출처: https
 Windows 11, 10에서 Windows Defender 스마트 화면을 끄는 방법은 무엇입니까?
Apr 26, 2023 am 11:46 AM
Windows 11, 10에서 Windows Defender 스마트 화면을 끄는 방법은 무엇입니까?
Apr 26, 2023 am 11:46 AM
최근 많은 Windows 사용자들은 Windows Defender SmartScreen이 사용자에게 Microsoft Windows에서 인식되지 않는 응용 프로그램을 시작하지 말라고 경고하고 매번 "어쨌든 실행" 옵션을 클릭해야 했을 때 짜증이 났다고 보고했습니다. Windows 사용자는 이를 방지하거나 비활성화하기 위해 현재 무엇을 할 수 있는지 확신하지 못합니다. 문제를 조사한 결과 설정 응용 프로그램이나 로컬 그룹 정책 편집기를 통해 또는 레지스트리 파일을 조정하여 시스템의 Windows Defender 기능을 비활성화할 수 있음을 발견했습니다. 이렇게 하면 사용자는 더 이상 수비수 SmartScreen을 마주할 필요가 없습니다. 시스템에서도 다음과 같은 문제가 발생하는 경우
 15가지 Python 편집기/IDE에 대한 자세한 가이드, 항상 귀하에게 적합한 것이 있습니다!
Aug 09, 2023 pm 05:44 PM
15가지 Python 편집기/IDE에 대한 자세한 가이드, 항상 귀하에게 적합한 것이 있습니다!
Aug 09, 2023 pm 05:44 PM
통합 개발 환경(IDE)을 사용하는 것보다 Python 코드를 작성하는 더 좋은 방법은 없습니다. 작업을 더욱 단순하고 논리적으로 만들 수 있을 뿐만 아니라 프로그래밍 경험과 효율성도 향상시킬 수 있습니다. 모두가 이것을 알고 있습니다. 문제는 수많은 옵션 중에서 최고의 Python 개발 환경을 선택하는 방법입니다.
 C 언어 프로그래밍을 위한 필수 소프트웨어: 초보자에게 추천하는 좋은 도우미 5가지
Feb 20, 2024 pm 08:18 PM
C 언어 프로그래밍을 위한 필수 소프트웨어: 초보자에게 추천하는 좋은 도우미 5가지
Feb 20, 2024 pm 08:18 PM
C 언어는 프로그래밍의 기초이자 중요한 언어입니다. 초보자에게는 적절한 프로그래밍 소프트웨어를 선택하는 것이 매우 중요합니다. 시중에는 다양한 C 프로그래밍 소프트웨어 옵션이 있지만 초보자에게는 자신에게 적합한 것을 선택하는 것이 다소 혼란스러울 수 있습니다. 이 기사에서는 초보자가 빠르게 시작하고 프로그래밍 기술을 향상하는 데 도움이 되는 다섯 가지 C 언어 프로그래밍 소프트웨어를 추천합니다. Dev-C++Dev-C++는 특히 초보자에게 적합한 무료 오픈 소스 통합 개발 환경(IDE)입니다. 간단하고 사용하기 쉬운 통합 편집기,
 Windows 11/10 로그인 옵션이 비활성화되는 문제 수정
May 07, 2023 pm 01:10 PM
Windows 11/10 로그인 옵션이 비활성화되는 문제 수정
May 07, 2023 pm 01:10 PM
많은 Windows 사용자가 로그인 시도 실패 또는 다중 시스템 종료로 인해 Windows 11/10 시스템에 로그인할 수 없는 문제를 경험했습니다. 사용자는 이에 대해 할 수 있는 일이 없기 때문에 좌절감을 느낍니다. 사용자는 시스템에 로그인할 때 PIN 코드를 잊어버릴 수도 있고, 소프트웨어를 사용하거나 설치할 때 지연이 발생할 수도 있으며, 시스템이 여러 번 강제로 종료될 수도 있습니다. 따라서 우리는 소비자가 이 문제를 해결하는 데 의심할 여지 없이 도움이 될 최고의 솔루션 목록을 작성했습니다. 자세히 알아보려면 이 기사를 계속 읽어보세요. 참고: 이 작업을 수행하기 전에 시스템 관리자 자격 증명과 PIN을 재설정할 수 있는 Microsoft 계정 암호가 있는지 확인하십시오. 그렇지 않은 경우 한 시간 정도 기다렸다가 올바른 PIN을 사용해 보십시오.
 Go 언어 개발 도구 소개: 필수 도구 목록
Mar 29, 2024 pm 01:06 PM
Go 언어 개발 도구 소개: 필수 도구 목록
Mar 29, 2024 pm 01:06 PM
제목: Go 언어 개발 도구 소개: 필수 도구 목록 Go 언어 개발 과정에서 적절한 개발 도구를 사용하면 개발 효율성과 코드 품질을 향상시킬 수 있습니다. 이 기사에서는 Go 언어 개발에 일반적으로 사용되는 몇 가지 필수 도구를 소개하고 독자가 해당 도구의 사용법과 기능을 보다 직관적으로 이해할 수 있도록 구체적인 코드 예제를 첨부합니다. 1.VisualStudioCodeVisualStudioCode는 풍부한 플러그인과 기능을 갖춘 가볍고 강력한 크로스 플랫폼 개발 도구입니다.
 10가지 Python IDE 및 코드 편집기를 적극 권장합니다!
Apr 19, 2023 pm 07:04 PM
10가지 Python IDE 및 코드 편집기를 적극 권장합니다!
Apr 19, 2023 pm 07:04 PM
Python은 배우기 매우 쉽고 강력한 프로그래밍 언어입니다. Python에는 효율적인 고급 데이터 구조가 포함되어 있어 간단하고 효율적인 객체 지향 프로그래밍을 제공합니다. Python의 학습 과정은 IDE나 코드 편집기, 통합 개발 편집기(IDE) 없이는 필수적입니다. 이러한 Python 개발 도구는 개발자가 Python을 사용하여 개발 속도를 높이고 효율성을 높이는 데 도움이 됩니다. 효율적인 코드 편집기 또는 IDE는 개발자가 효율적으로 개발하는 데 도움이 되는 플러그인, 도구 및 기타 기능을 제공해야 합니다. 1.VimVim은 최고의 Python용 IDE라고 할 수 있습니다. Vim은 실제 Unix 편집기 'Vi' 기능을 제공하고 점점 더 완전한 기능을 지원하도록 설계된 고급 텍스트 편집기입니다.
 ClipChamp 사용 방법: 무료 Windows 11 비디오 편집기
Apr 20, 2023 am 11:55 AM
ClipChamp 사용 방법: 무료 Windows 11 비디오 편집기
Apr 20, 2023 am 11:55 AM
Windows 7의 Windows MovieMaker를 기억하시나요? Windows MovieMaker를 중단한 이후 Microsoft는 실제 영화 제작자를 출시하지 않았습니다. 반면에 그들은 작고 가벼운 내장 비디오 편집기를 사용하여 사진 앱을 개편하려고 했습니다. 오랜 시간이 흐른 후 Microsoft는 모든 Windows 11 장치를 위한 더 나은 비디오 프로세서인 Clipchamp를 출시했습니다. 이 기사에서는 Windows 11 기기의 Clipchamp 앱에서 모든 항목을 가져오는 방법에 대해 자세히 살펴보겠습니다. Clipchamp 사용 방법 – 자세한 튜토리얼 이용 가능




)
)
