아톰을 사용하는 방법? Atom의 소개와 사용법
이 장에서는 Atom 사용법을 소개하여 Atom이 무엇인지, Atom을 어떻게 사용하는지 알 수 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
1. Atom 소개
Atom은 Github의 오픈 소스 텍스트 편집기입니다(Node-Webkit 기반). 빠른 시작 속도를 가지고 있으며 일반적으로 사용되는 기능을 갖춘 많은 플러그인과 테마를 제공합니다. Atom은 "절반 IDE"라고 할 수 있습니다.

개인적으로 다음과 같은 장점이 있다고 생각합니다.
(1) 멀티 플랫폼 지원(Windows, Mac, Linux)
(2) 아름답고 현대적인 인터페이스, 사용하기 편리함
(3) 다중 파일 관리(Atom은 파일 트리 목록 기능 제공)
(4) 설정 및 관리가 매우 편리하며 Sublime과 같은 타사 관리 플러그인을 수동으로 설치할 필요가 없습니다
(5) 내장 GitHub, 커뮤니티가 활성화되어 무료로 사용 가능
(6) 프로그래밍 언어로 다양한 코드 강조 표시 및 코드 완성 지원(일부 플러그인 지원 필요)
(7) 기본 Git 지원
(8) 기본 마크다운 지원 (실시간 미리보기, 코드하이라이팅, Mou의 코드하이라이팅 효과보다 좋음) 많이)
(9) 테마 플러그인이 점점 풍부해지고 있습니다
2. Atom 설치 및 사용
1. 설치 설정은 Atom 공식 웹사이트(주소: https://atom.io
)에서 직접 다운로드하여 설치할 수 있습니다. Atom 텍스트 편집기는 Windows, Mac, Linux의 세 가지 주요 데스크톱 플랫폼을 완벽하게 지원합니다. 무료이며 모든 소스 코드는 GitHub에서 공개되었습니다. 기능 설정 및 플러그인 설치는 설정 옵션에서 직접 설정할 수 있습니다. 기본 설정 옵션 중 상당수는 이미 매우 훌륭하므로 많이 수정할 필요가 없습니다.
테마 플러그인 설치도 매우 간단합니다. 상단 메뉴 '파일'->'설정'을 클릭하세요. 아래 표시된 설치 인터페이스에서 검색어와 일치하도록 설치해야 하는 테마 또는 플러그인 이름의 일부를 입력하여 설치하고 사용하려면 '설치'를 클릭하세요. (테마는 테마 탭으로 전환해야 합니다.)

2. 기본 마크다운 쓰기 및 미리보기
마크다운은 가벼운 "마크업 언어"이며 현재 점점 더 많은 글쓰기 애호가와 작가가 널리 사용하고 있습니다. Markdown의 구문은 매우 간단하므로 "마크"와 "언어"를 혼동하지 마십시오. 일반적으로 사용되는 마크업 기호는 10개 이하입니다. 더 복잡한 HTML 마크업 언어에 비해 마크다운은 매우 가볍고 학습 비용이 많이 들지 않습니다. 이 문법 규칙에 익숙해지면 모든 결과에 대해 한 번만 얻을 수 있습니다.
Atom은 기본적으로 Markdown 작성 및 미리 보기를 지원합니다. 이는 Sublime이 사용하기 위해 타사 Markdown 플러그인을 설치해야 하는 것보다 낫습니다. Github 자체에서 구축되었으므로 Markdown 구문은 물론 Github 구문과 완전히 동기화됩니다. .
단축 키 Ctrl + Shift + M을 사용하여 Markdown 미리 보기 인터페이스를 엽니다.

Atom 마크다운 미리보기의 공식 렌더링은 다음과 같습니다.

3. 기본 Git 지원
프로그래머로서 Git은 의심할 여지 없이 버전 제어 인공물입니다. GitHub에서 가져온 코드를 편집하면 편집기 오른쪽 하단이나 메뉴 트리에서 편집된 코드의 상태를 직관적으로 확인할 수 있으며, 그 외에도 다양한 기능이 있습니다. 누구나 스스로 이것을 탐색할 수 있습니다.
일반적으로 사용되는 세 가지 단축키
Atom 설정 옵션 "keybindings"에는 단축키의 상당히 긴 바인딩 목록이 나열되어 있습니다. 동일한 단축키가 있는 경우 구성 파일을 사용자 정의할 수도 있습니다. 원본을 덮어쓰고 사용자 고유의 설정을 사용합니다. 다음은 일반적으로 사용되는 단축키입니다.
Crtl+Shift+M 开启Markdown实时预览 Command+Shift+P 打开命令窗口,可以运行各种菜单功能 Command + T 快速多文件切换 Command + F 文件内查找和替换 Command + Shift + F 多文件查找和替换 Command + [ 对选中内容向左缩进 Command + ] 对选中内容向右缩进 Command + \ 显示或隐藏目录树 Crtl + m 相应括号之间,html tag之间等跳转 Crtl + Alt + B 格式化代码(需要安装atom-beautify) Crtl + ` 调起CLI命令行界面(需要安装terminal-panel)
넷, 일반적으로 사용되는 일부 플러그인
Atom에서 일반적으로 사용되는 플러그인은 기본적으로 Atom 패키지 홈페이지에서 찾을 수 있으며 다운로드 수가 더 많은 인기 플러그인을 선택하세요. 기본적으로 올바른 선택입니다. 다음은 더 유용한 플러그인입니다.
1.minimap
minimap은 모든 코드를 미리 보고 지정된 파일로 쉽게 이동할 수 있는 플러그인입니다. 위치.

2. 원자-미화
atom-beautify는 HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, SQL 및 기타 언어를 지원하는 코드 형식 지정 플러그인입니다.
설치 후 Crtl + Alt + B 단축키를 사용하여 포맷할 수 있습니다.
메뉴 "패키지"->"Atom Beautify"->"Beautify"를 클릭하여 포맷할 수도 있습니다.
3. emmet
emmet은 HTML, CSS를 빠르게 작성하기 위한 아티팩트입니다. 구체적인 사용법은 emmet 공식 홈페이지를 참고하세요.
4. autocomplete-* 시리즈
autocomplete-* 시리즈에는 다양한 언어의 자동 코드 완성 기능이 포함되어 있습니다. 필요한 언어에 맞는 언어 관련 플러그인을 다운로드할 수 있습니다.
autocomplete-paths: 경로를 채울 때 Sug 프롬프트가 있습니다.
autocomplete-php: PHP 코드 프롬프트 완성
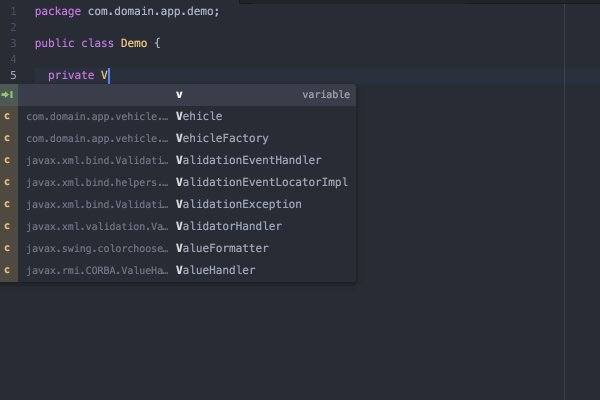
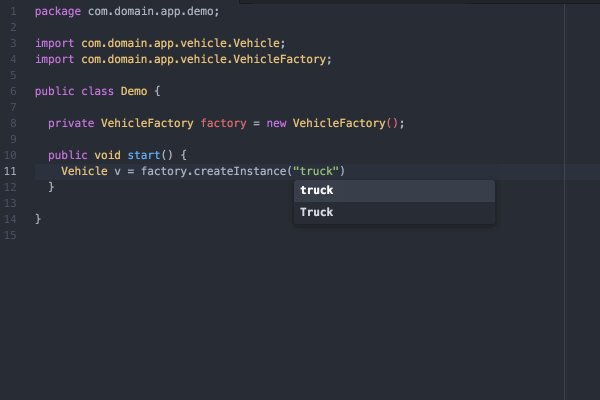
autocomplete-java: Java 코드 프롬프트 완성


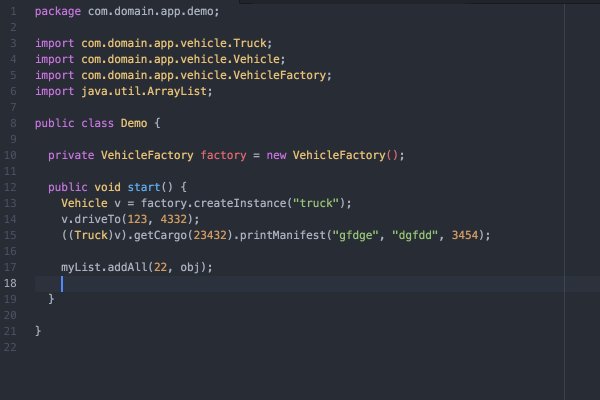
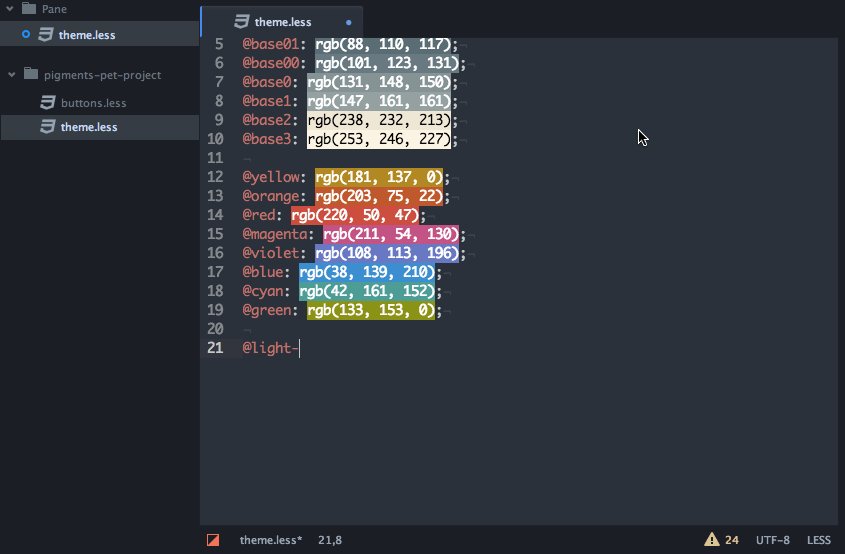
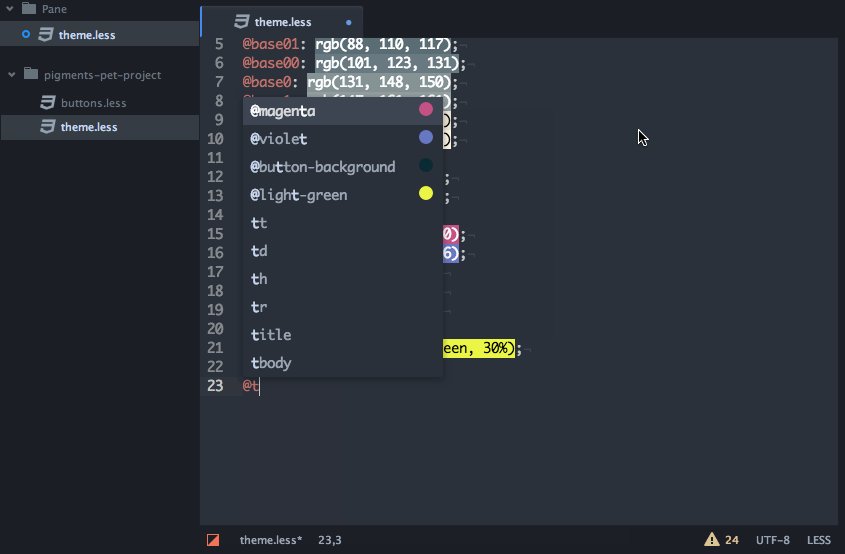
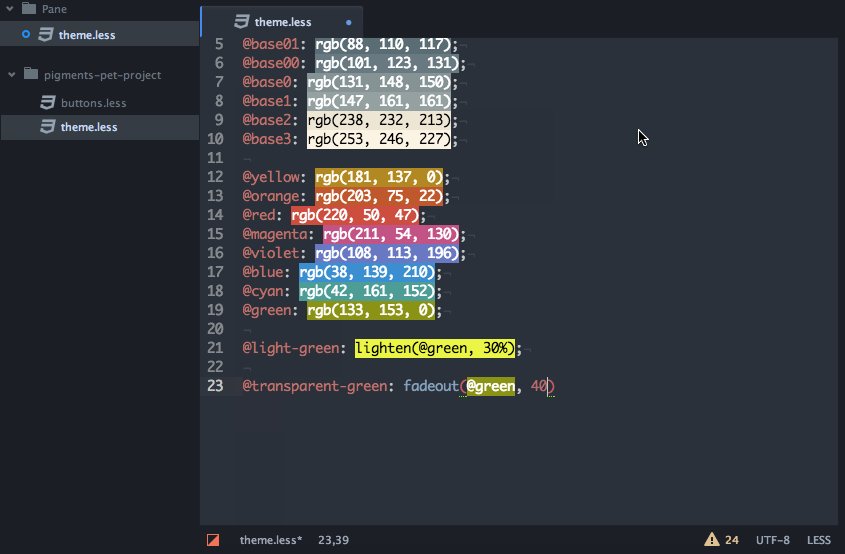
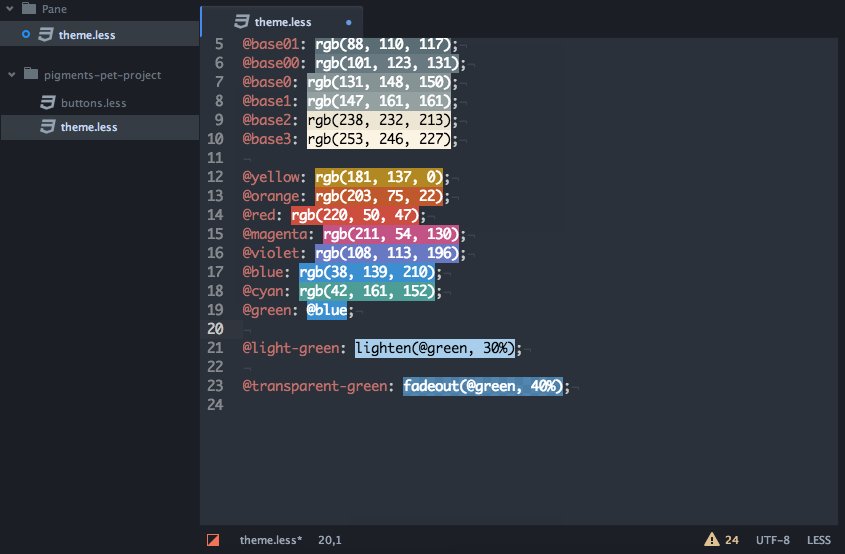
5, Pigments
Pigments는 프로젝트 파일의 스타일 색상 표시를 위한 플러그인입니다. Atom의 다운로드 볼륨은 상당히 높습니다. 프론트엔드 직원들에게는 여전히 매우 중요한 플러그인입니다.

6.javascript-snippets
JS 작성시 다양한 약어를 사용하여 자동으로 코드를 완성하도록 해주세요.

7.file-icons
파일 앞에 컬러 그림을 넣어서 파일 형식을 더 명확하고 보기 편하게 만듭니다. (seti-ui 테마를 사용하면 효과가 반영되지 않습니다.)

5. 자주 사용하는 테마
Atom의 테마는 기본적으로 UI 테마와 문법 테마로 나누어져 있습니다. 여러 가지 테마 세트(어둡고 밝은 테마)를 사용할 수 있습니다.
"Atom"->"Preferences"->"Themes" 페이지 메뉴에서 UI 테마와 구문 테마를 각각 전환할 수 있습니다
"Atom"->"Preferences"->" 메뉴에서 설치' 페이지 다양한 테마를 검색하고 설치할 수 있습니다.
기본 테마 외에도 직접 설치할 수 있는 몇 가지 훌륭한 추천 테마가 있습니다.
1, seti-ui + seti-syntax
각 파일 앞의 아이콘이 가장 큰 하이라이트입니다

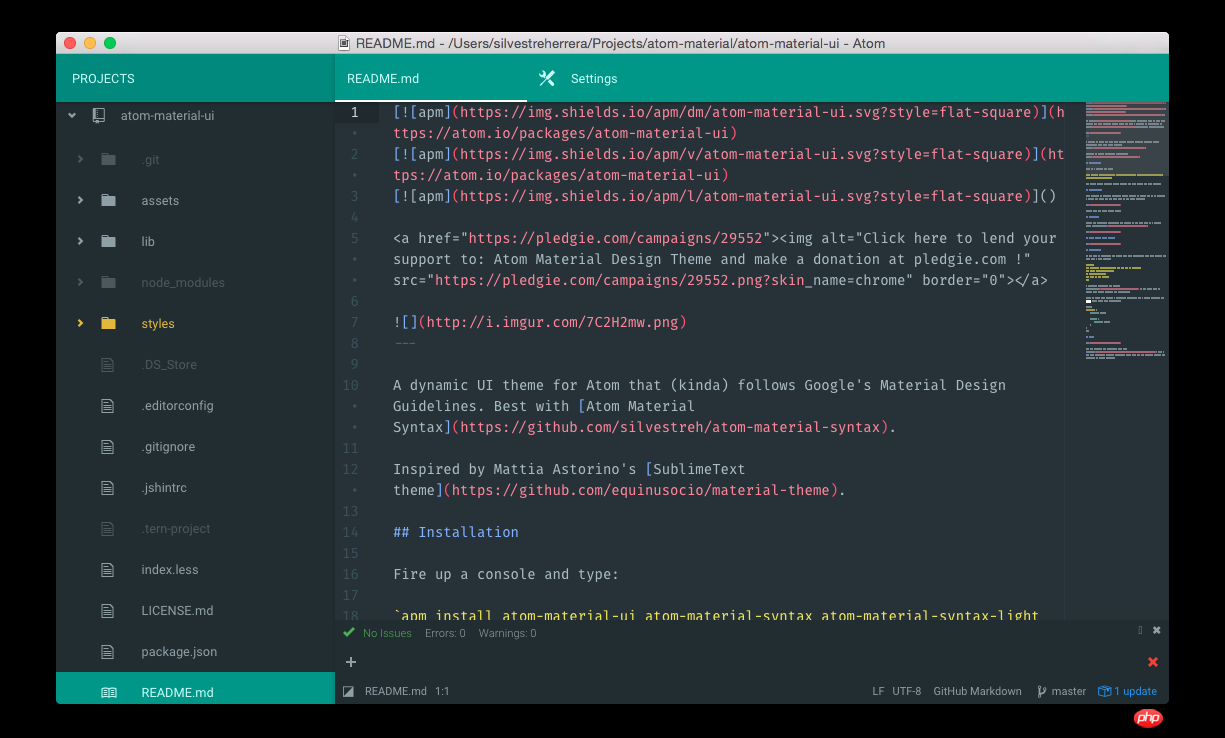
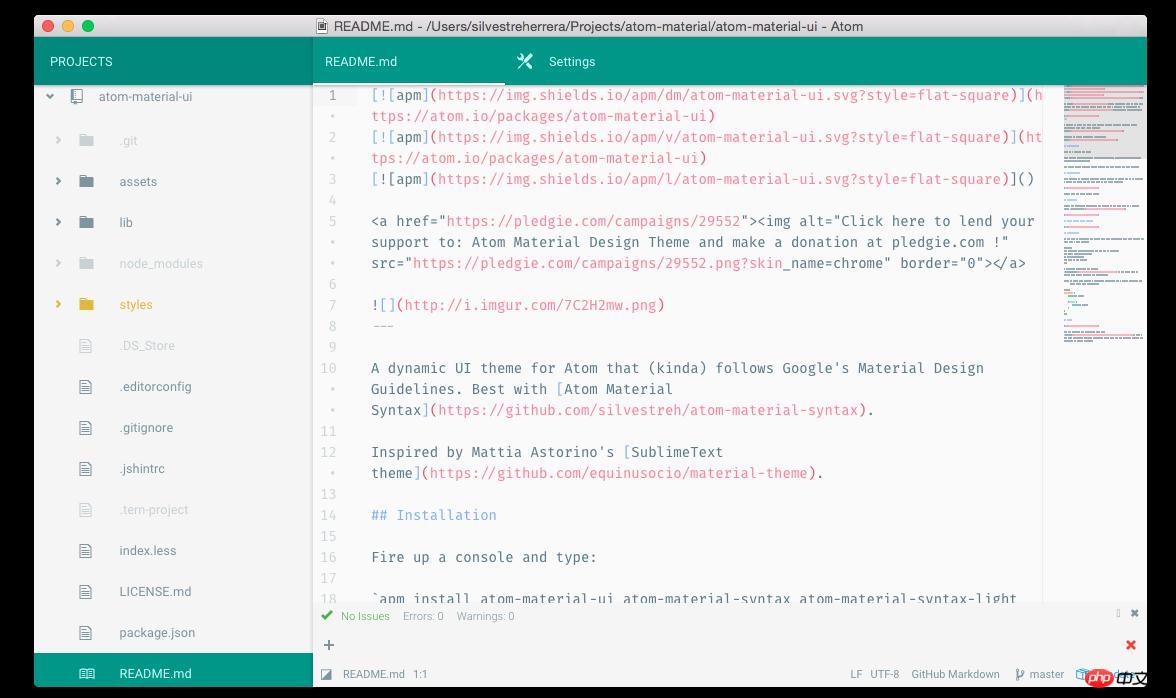
2,atom-material-ui +atom-material-syntax
색상이 정확합니다
(1 ) 어두운 톤

(2) 밝은 톤

요약:
간단히 말해서, Atom은 사용하기 매우 편안하고 아름다운 인터페이스와 기본 지원을 제공합니다. 자주 사용하는 기능이며 전화통화가 필요하지 않습니다. 테마 플러그인을 많이 구성하려면 시간이 너무 많이 걸리고 학습 비용도 저렴합니다.
위 내용은 아톰을 사용하는 방법? Atom의 소개와 사용법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 96
96
 C 언어 프로그래밍을 위한 필수 소프트웨어: 초보자에게 추천하는 좋은 도우미 5가지
Feb 20, 2024 pm 08:18 PM
C 언어 프로그래밍을 위한 필수 소프트웨어: 초보자에게 추천하는 좋은 도우미 5가지
Feb 20, 2024 pm 08:18 PM
C 언어는 프로그래밍의 기초이자 중요한 언어입니다. 초보자에게는 적절한 프로그래밍 소프트웨어를 선택하는 것이 매우 중요합니다. 시중에는 다양한 C 프로그래밍 소프트웨어 옵션이 있지만 초보자에게는 자신에게 적합한 것을 선택하는 것이 다소 혼란스러울 수 있습니다. 이 기사에서는 초보자가 빠르게 시작하고 프로그래밍 기술을 향상하는 데 도움이 되는 다섯 가지 C 언어 프로그래밍 소프트웨어를 추천합니다. Dev-C++Dev-C++는 특히 초보자에게 적합한 무료 오픈 소스 통합 개발 환경(IDE)입니다. 간단하고 사용하기 쉬운 통합 편집기,
 Atom에서 일반적으로 사용되는 40개 이상의 플러그인 공유 권장(플러그인 설치 방법 포함)
Dec 20, 2021 pm 04:14 PM
Atom에서 일반적으로 사용되는 40개 이상의 플러그인 공유 권장(플러그인 설치 방법 포함)
Dec 20, 2021 pm 04:14 PM
이 기사에서는 일반적으로 사용되는 40개 이상의 Atom용 플러그인과 Atom에 플러그인을 설치하는 방법을 공유합니다. 이 글이 도움이 되기를 바랍니다.
 Intel, 엣지 및 네트워킹 시장을 위한 Atom 프로세서 Amston Lake 시리즈 출시
Apr 09, 2024 pm 09:22 PM
Intel, 엣지 및 네트워킹 시장을 위한 Atom 프로세서 Amston Lake 시리즈 출시
Apr 09, 2024 pm 09:22 PM
4월 9일 이 사이트의 뉴스에 따르면, Intel은 오늘 Embedded World 2024에서 Amston Lake 시리즈 Atom 프로세서를 출시했습니다. Amston Lake 프로세서는 Intel7 프로세스를 기반으로 하며 단일 채널 메모리를 지원합니다. 엣지 지향적인 Atom x7000RE 시리즈와 네트워크 지향적인 x7000C 시리즈를 포함하는 Alder Lake-N 프로세서의 분기 변형이라고 볼 수 있습니다. 2023년에 이 사이트는 최대 4코어 ADL-N 아키텍처 Atom x7000E 프로세서에 대해 보고했으며 오늘날의 x7000RE 시리즈는 사양을 더욱 확장했습니다. 이 프로세서와 4코어 x7433RE 모두 최대 8코어 Atom x7835RE를 선택할 수 있습니다. 32E 장착
 Golang 컴파일러 요약: 다양한 컴파일러의 장점과 단점 탐색
Jan 19, 2024 am 10:44 AM
Golang 컴파일러 요약: 다양한 컴파일러의 장점과 단점 탐색
Jan 19, 2024 am 10:44 AM
Golang이 개발되면서 점점 더 많은 컴파일러가 개발되었습니다. 컴파일러를 선택할 때 개발자는 안정성, 성능, 사용 편의성 등과 같은 많은 요소를 고려해야 합니다. 이 기사에서는 몇 가지 일반적인 Golang 컴파일러를 요약하고 개발자가 자신에게 적합한 컴파일러를 더 잘 선택할 수 있도록 장점과 단점을 살펴봅니다. Go 공식 컴파일러 Go 공식 컴파일러는 Golang의 기본 컴파일러이자 Golang 커뮤니티에서 널리 인정받는 컴파일러입니다. 여기에는 다음과 같은 장점이 있습니다: 우수한 안정성, 작은 크기 및 편집
 C 언어 컴파일러란 무엇입니까?
Jan 26, 2024 pm 12:08 PM
C 언어 컴파일러란 무엇입니까?
Jan 26, 2024 pm 12:08 PM
일반적인 C 언어 컴파일러: 1. GCC, 3. Microsoft Visual C++ 컴파일러, 5. TinyCC(TCC), 7. Borland C++ 컴파일러, . IBM XL C/C++ 컴파일러. 자세한 소개: 1. GCC는 여러 프로그래밍 언어 등을 지원합니다.
 PHP 함수에 대한 Atom 함수
May 19, 2023 am 09:10 AM
PHP 함수에 대한 Atom 함수
May 19, 2023 am 09:10 AM
PHP 함수의 Atom 함수 Atom 함수는 PHP 언어에서 일반적으로 사용되는 함수로, 변수의 원자 값을 얻을 수 있습니다. PHP에서 변수는 매우 중요한 개념이자 매우 널리 사용되는 요소입니다. PHP 변수는 숫자 및 문자열과 같은 기본 유형을 나타내는 것 외에도 배열 및 객체와 같은 복합 유형을 나타낼 수도 있다는 점은 주목할 가치가 있습니다. 따라서 변수 연산을 수행할 때 Atom 함수를 사용하여 변수의 원자값을 구해야 합니다. 다음은 Atom 함수의 구체적인 사용 방법을 소개합니다.
 C++ 함수 성능 최적화의 컴파일러 옵션 구성 가이드
Apr 23, 2024 am 11:09 AM
C++ 함수 성능 최적화의 컴파일러 옵션 구성 가이드
Apr 23, 2024 am 11:09 AM
C++ 함수 성능 최적화를 위한 최고의 컴파일러 옵션은 다음과 같습니다. 최적화 수준: O2 함수 인라인: -finline-functions 루프 풀기: -funroll-loops 자동 벡터화: -ftree-Vectorize 스레딩: -fopenmp
 ATOM은 어떤 코인인가요?
Feb 22, 2024 am 09:30 AM
ATOM은 어떤 코인인가요?
Feb 22, 2024 am 09:30 AM
ATOM은 어떤 코인인가요? ATOM은 서로 다른 블록체인 간의 연결성과 상호 운용성을 촉진하도록 설계된 분산형 블록체인 플랫폼인 Cosmos 네트워크의 기본 토큰입니다. 코스모스 프로젝트의 임무는 "상호 연결된 블록체인"이라는 네트워크를 구축하는 것이며, ATOM 토큰은 이 네트워크에서 중요한 역할을 합니다. ATOM 토큰은 2017년 ICO(Initial Coin Offering)를 통해 처음 발행되었습니다. Cosmos 블록체인의 Tendermint 합의 알고리즘을 기반으로 하는 토큰인 ATOM 토큰은 Cosmos 네트워크에서 노드 참가자에게 인센티브를 제공하고 네트워크 보안을 유지하기 위한 보상으로 사용됩니다. 코스모스 네트워크 코스모스 네트워크는 서로 연결된 독립적인 블록체인의 네트워크입니다.




