Sublime에 유용한 추천 플러그인
sublime은 인공물이며, 지원하는 확장 기능과 플러그인은 매우 실용적입니다. 이 장에서는 도움이 필요한 친구들이 참고할 수 있는 몇 가지 실용적인 sublime 플러그인을 추천합니다. 당신에게.
기능: 설치 패키지 관리
소개: 플러그인 추가, 삭제, 비활성화, 찾기 등의 기능을 제공하는 숭고한 플러그인 콘솔
사용: https:// sublime.wbond.net /installation
설치 방법:
1, CTRL+`, 콘솔이 나타납니다
2, 다음 코드를 콘솔에 붙여넣으세요
ST2:
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
ST3:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
기타 방법:
위 방법으로 설치할 수 없는 경우 다음 방법을 사용하세요
1. 메뉴 선택: 환경설정 > 패키지 찾아보기
2. 서브라임 플러그인 설치 패키지 폴더를 엽니다
3. 열려있는 폴더에
4. sublime을 다시 시작하세요
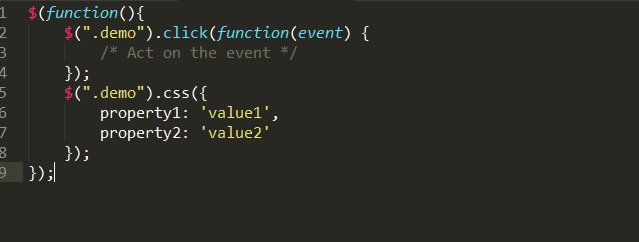
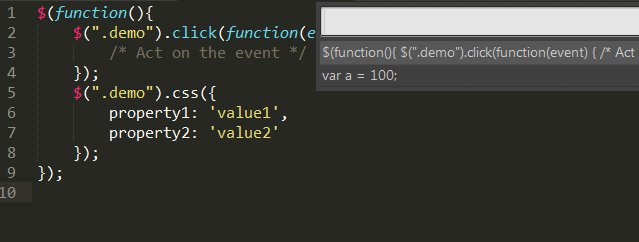
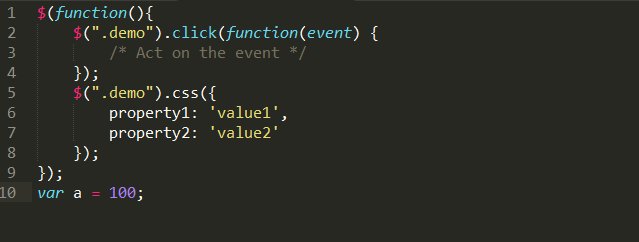
기능: 프런트엔드에 꼭 필요한 코딩 단축키
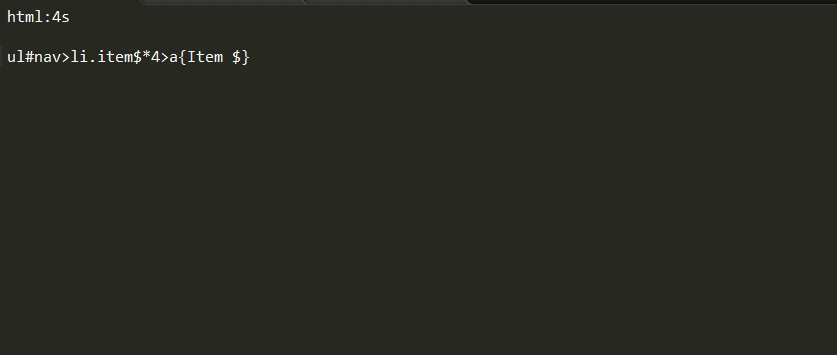
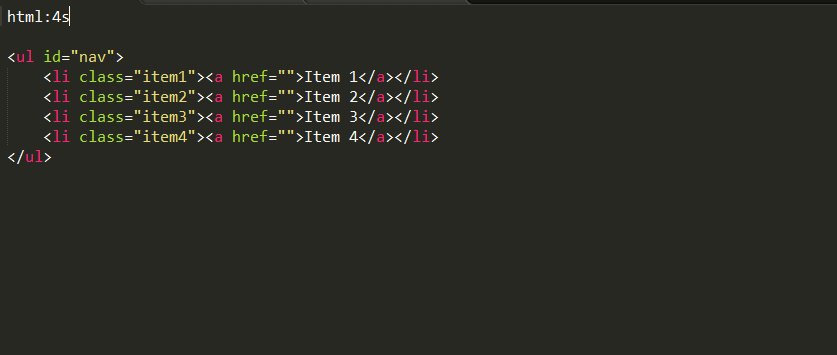
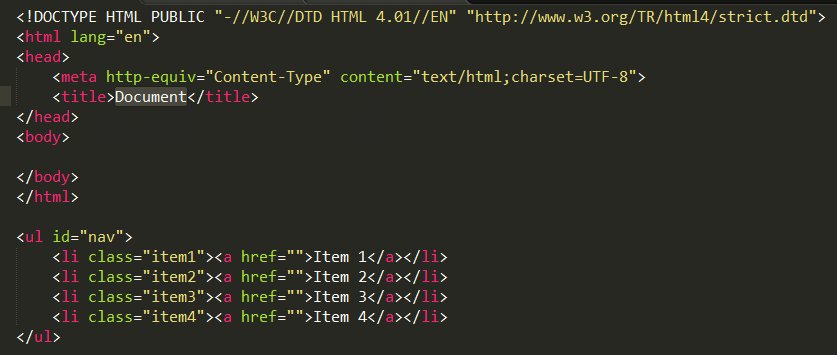
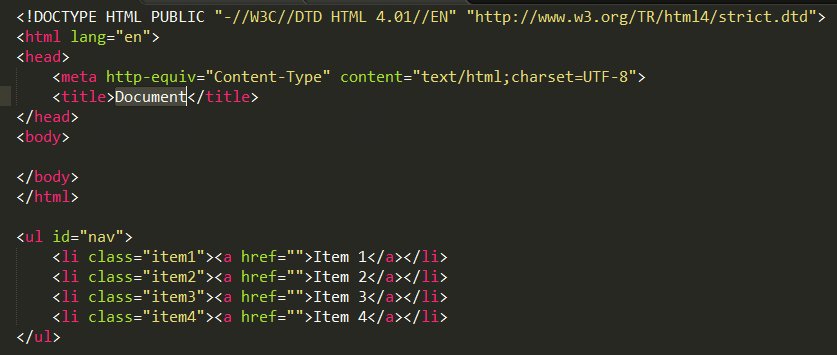
소개: Zen 코딩의 업그레이드 버전인 Emmet, 는 프론트엔드에 꼭 필요한 플러그인입니다. 익숙하지 않다면 공식 홈페이지(http://docs.emmet.io/)에서 자세한 데모 영상을 확인하실 수 있습니다.
사용: 튜토리얼 - http://docs.emmet.io/cheat-sheet, http://peters-playground.com/Emmet-Css-Snippets-for-Sublime-Text-2/

기능: Javascript 코드 서식 지정 플러그인
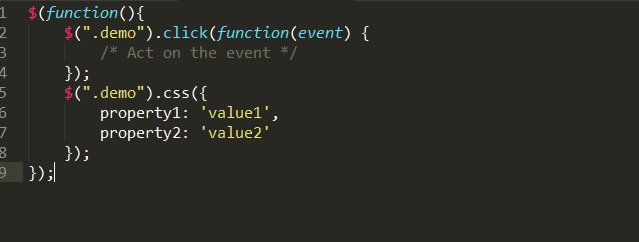
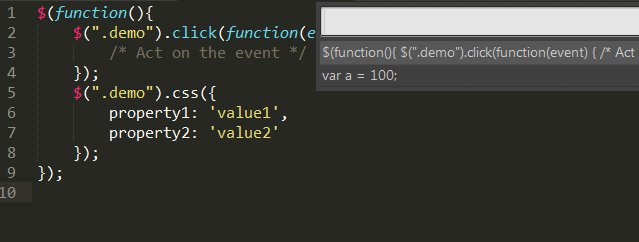
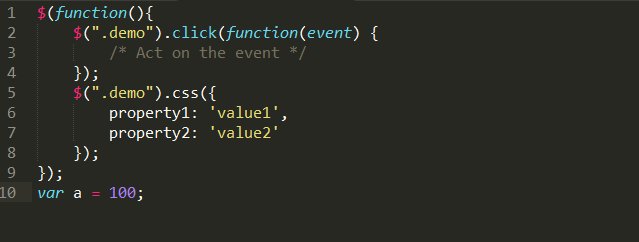
소개: 많은 웹사이트의 JS 코드는 한 줄로 압축되거나 심지어 혼란스러운 압축으로 압축되어 있어 매우 어려워 보입니다. 그리고 이 플러그인은 줄 바꿈, 들여쓰기 등을 포함하여 원본 코드의 형식을 정리하는 데 도움이 되어 코드가 한 눈에 명확하고 더 빨리 읽을 수 있습니다~
사용법: 압축된 JS 파일에서, 마우스 오른쪽 버튼을 클릭하고 jsFormat을 선택하거나 기본 단축키(Ctrl+Alt+F)를 사용하세요. sublime은 less에 대한 구문 강조를 지원하지 않으므로 이 플러그인은 우리에게 도움이 될 수 있습니다
사용: .less 파일을 열거나 더 적은 형식으로 설정
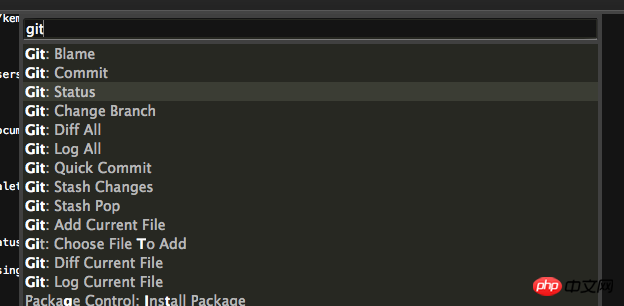
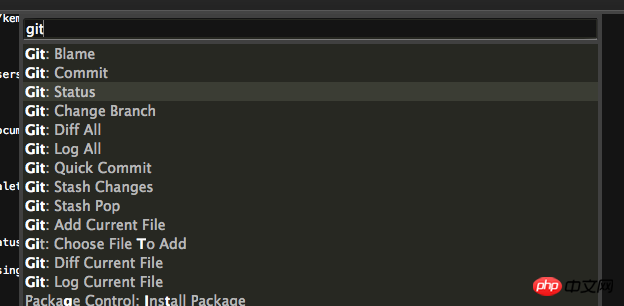
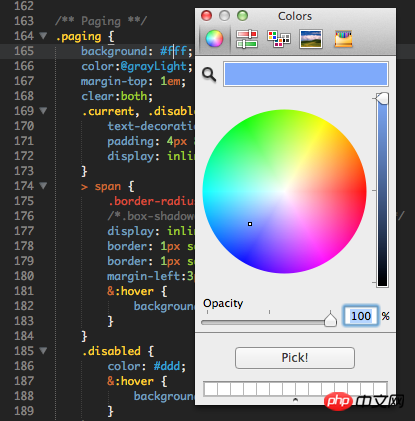
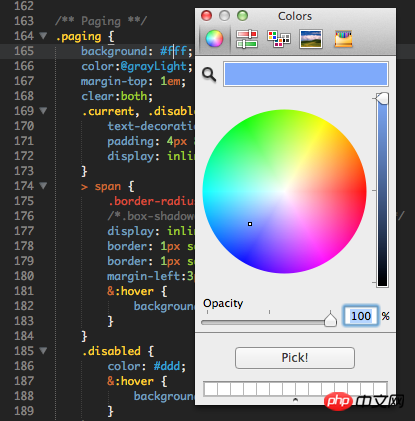
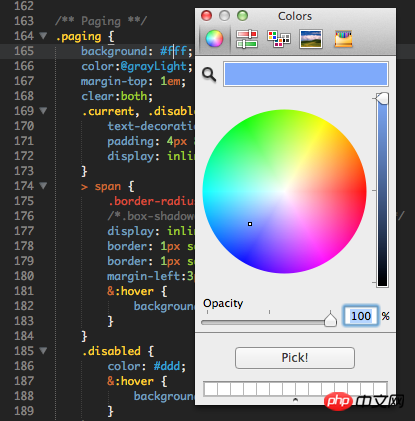
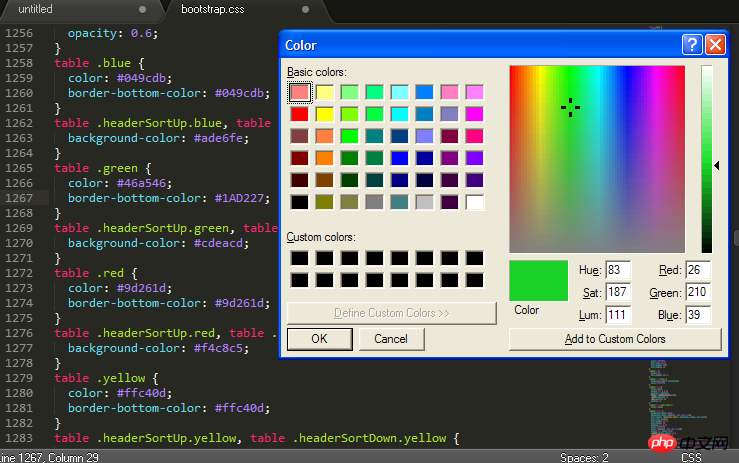
기능: Less 컴파일 소개: 파일 변경이 감지되면 컴파일하여 .css 파일로 저장합니다. 사용법: .less 파일을 열고 코드를 작성하여 저장합니다. .css 파일이 동시에 생성되는지 확인하려면 node.js를 설치해야 합니다. 이 방법을 사용하여 컴파일하는 것은 권장되지 않습니다. koala 또는 grunt를 사용하여 컴파일하십시오. Function: "=" sign alignment 소개: 정의된 변수가 너무 많고, 길이가 다르며 한 번의 클릭으로 정렬할 수 있습니다. 사용법: 기본 단축키 Ctrl+Alt+ A 및 QQ 스크린샷 충돌 시 다음과 같은 다른 단축키를 설정할 수 있습니다. Ctrl+Shift+Alt+A 먼저 정렬할 텍스트를 선택하세요 기능: CSS 추가 개인 접두사 소개: CSS 아직 표준화되지 않았으므로 호환성 문제를 해결하려면 각 주요 브라우저에 접두사를 부여해야 합니다. 사용: Ctrl+Shift+P, autoprefixer 선택. Node.js를 설치해야 합니다. 단축키 등 기타 설정은 다음을 참고하세요: https://sublime.wbond.net/packages/Autoprefixer 기능: 클립보드 기록 소개: 사용하기 쉬운 콘텐츠 복사/잘라내기 사용: Ctrl+alt+v: 기록 표시 Ctrl+alt+d: 기록 지우기 Ctrl+shift+v: 이전 기록 붙여넣기(가장 오래된 것) Ctrl+ Shift+alt+v: 다음 레코드 붙여넣기(최신) 기능: 코드 일치 소개: [], (), {}, "", ”, 사용: 해당 코드를 클릭하세요 기능: git 관리 소개: 플러그인은 기본적으로 git 의 모든 기능을 구현합니다. 용도: https://github.com/kemayo/sublime-text-git/wiki 기능: 아름다운 댓글 생성 소개: 함수 이름, 매개변수, 반환 값 등을 포함한 표준 댓글이 여러 줄에 표시되므로 수동 작성이 더 번거롭습니다 사용법: /*, /**를 입력한 후 Enter를 누르세요. 사용법은 많습니다. https://sublime.wbond.net/packages/DocBlockr 기능: 팔레트 소개: 색상을 입력해야 할 때 색상을 직접 선택할 수 있습니다 사용: 단축키 Windows: ctrl+shift+c 기능: 파일을 utf-8로 변환 소개: 이 플러그인을 통해 현재 인코딩이 Sublime Text에서 지원되지 않는 파일, 특히 GB2312, GBK, BIG5, EUC를 편집하고 저장할 수 있습니다. -한국, 중국, 일본 사용자가 사용하는 KR, EUC -JP, ANSI 등 ConvertToUTF8은 Sublime Text 2와 3을 모두 지원합니다. 사용법: 플러그인 설치 후 자동으로 utf-8 형식으로 변환 기능: 파일명을 빠르게 입력 소개: 파일명 입력 자동 완성 , 사진 선택과 같은 사용: 이 프로젝트 폴더와 관련된 다른 파일을 보려면 "/"를 입력하세요 기능: 숭고한 중국어 입력 방법 소개: 아직도 어려움을 겪고 있는데, 숭고한 텍스트 중국어 입력 방법이 커서를 따라가지 못할 수 있나요? "IMESupport" 플러그인을 사용해 보세요! 현재는 Windows만 지원하며 검색 및 기타 인터페이스에서는 커서를 잘 따라갈 수 없습니다. 사용: Ctrl + Shift + P → pci 입력 → IMESupport 입력 → 








위 내용은 Sublime에 유용한 추천 플러그인의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7490
7490
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 메모장 파일이 너무 커서 열 수 없으면 어떻게 해야 하나요?
Apr 08, 2024 am 03:15 AM
메모장 파일이 너무 커서 열 수 없으면 어떻게 해야 하나요?
Apr 08, 2024 am 03:15 AM
메모장 파일이 너무 커지면 시도해 볼 수 있는 몇 가지 해결 방법은 다음과 같습니다. 파일 크기 제한이 없는 Sublime Text와 같은 다른 텍스트 편집기를 사용하세요. 파일을 더 작은 부분으로 분할합니다. 레지스트리 편집기를 통해 대용량 파일 지원을 활성화합니다. Notepad++, 워드패드 또는 Microsoft Word와 같은 대체 방법을 사용하여 파일을 열어보세요. 파일을 압축하고 보관 도구로 엽니다.
 메모장에서 텍스트 열을 정렬하는 방법
Apr 08, 2024 am 01:00 AM
메모장에서 텍스트 열을 정렬하는 방법
Apr 08, 2024 am 01:00 AM
메모장에서 텍스트 열 정렬을 수행하는 방법에는 세 가지가 있습니다. 1. 탭을 사용합니다. 2. 공백을 사용하고 수동으로 조정합니다. 3. 자동 정렬을 제공하기 위해 타사 도구(예: Notepad++, Sublime Text)를 사용합니다.
 HTML을 열려면 무엇을 사용해야 합니까?
Apr 21, 2024 am 11:33 AM
HTML을 열려면 무엇을 사용해야 합니까?
Apr 21, 2024 am 11:33 AM
HTML 파일을 열려면 Google Chrome 또는 Mozilla Firefox와 같은 브라우저를 사용해야 합니다. 브라우저를 사용하여 HTML 파일을 열려면 다음 단계를 따르십시오. 1. 브라우저를 엽니다. 2. HTML 파일을 브라우저 창으로 끌어다 놓거나 파일 메뉴를 클릭하고 열기를 선택합니다.
 Python 프로그래밍에 적합한 소프트웨어는 무엇입니까?
Apr 20, 2024 pm 08:11 PM
Python 프로그래밍에 적합한 소프트웨어는 무엇입니까?
Apr 20, 2024 pm 08:11 PM
초보자에게는 IDLE, Jupyter Notebook을 권장하고, 중/고급 학생에게는 PyCharm, Visual Studio Code, Sublime Text를 권장합니다. Cloud IDE인 Google Colab과 Binder는 대화형 Python 환경을 제공합니다. 다른 권장 사항으로는 Anaconda Navigator, Spyder 및 Wing IDE가 있습니다. 선택 기준에는 기술 수준, 프로젝트 규모 및 개인 선호도가 포함됩니다.
 HTML로 로컬 파일을 여는 방법
Apr 22, 2024 am 09:39 AM
HTML로 로컬 파일을 여는 방법
Apr 22, 2024 am 09:39 AM
HTML을 사용하여 다음과 같이 로컬 파일을 열 수 있습니다. .html 파일을 만들고 jQuery 라이브러리를 가져옵니다. 사용자가 파일을 선택할 수 있는 입력 필드를 만듭니다. 파일 선택 이벤트를 수신하고 FileReader() 객체를 사용하여 파일 내용을 읽습니다. 읽은 파일 내용을 웹 페이지에 표시합니다.
 파이썬에서 py 파일을 만드는 방법
May 05, 2024 pm 07:57 PM
파이썬에서 py 파일을 만드는 방법
May 05, 2024 pm 07:57 PM
Python에서 .py 파일을 만드는 단계: 텍스트 편집기(예: 메모장, TextMate 또는 Sublime Text)를 엽니다. 새 파일을 만들고 들여쓰기와 구문에 주의하면서 Python 코드를 입력합니다. 파일을 저장할 때 .py 확장명(예: my_script.py)을 사용하세요.
 복사한 코드를 Python에서 사용하는 방법
Apr 20, 2024 pm 06:26 PM
복사한 코드를 Python에서 사용하는 방법
Apr 20, 2024 pm 06:26 PM
Python에서 복사한 코드를 사용하는 단계는 다음과 같습니다. 코드를 복사하여 텍스트 편집기에 붙여넣습니다. Python 파일을 만듭니다. 명령줄에서 코드를 실행합니다. 코드의 용도와 작동 방식을 이해합니다. 필요에 따라 코드를 수정하고 다시 실행하세요.
 휴대폰에서 html 파일을 여는 방법
Apr 05, 2024 am 08:06 AM
휴대폰에서 html 파일을 여는 방법
Apr 05, 2024 am 08:06 AM
기본 브라우저를 사용하고 주소 표시줄에 파일 경로나 URL을 입력하여 휴대폰에서 HTML 파일을 열 수 있습니다. 파일 관리자를 사용하여 파일 위치로 이동하고 HTML 파일을 클릭합니다. 텍스트 편집기를 다운로드하고 파일 위치로 이동한 후 HTML 파일을 두 번 클릭합니다. App Store에서 HTML 뷰어를 다운로드하고 파일 위치로 이동하여 HTML 파일을 탭합니다.







