CSS에서 텍스트 간격을 설정하는 방법은 무엇입니까?
CSS 텍스트와 텍스트 사이의 간격을 조정하는 방법은 무엇입니까? 나는 많은 친구들이 이런 질문을 할 것이라고 믿습니다. 이번 장에서는 CSS에서 텍스트 간격을 설정하는 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.

1. css 단어 간격 속성 단어 간격(단어 사이의 간격) 설정
단어 간격 속성은 단어 사이의 간격을 늘리거나 줄입니다. 간격) ;이 속성에서 "단어"는 공백 문자로 둘러싸인 문자열로 정의됩니다. 즉, 공백을 기준으로 간격을 조정하는 속성입니다. 여러 글자가 연결되어 있으면 단어 간격에 따라 하나의 단어로 간주되고, 공백으로 구분되면 분리된 한자가 하나로 간주됩니다. 단어 다른 단어의 경우 이제 단어 간격 속성이 적용됩니다.
단어 간격 구문:
word-spacing:值;
이 속성이 지원하는 속성 값은 다음과 같습니다.
normal: 단어 사이의 표준 간격, 기본값을 정의합니다.
length: 단어 사이의 고정 공백(길이 값)을 정의합니다.
inherit: 단어 간격 속성의 값이 상위 요소에서 상속되도록 지정합니다.
참고:
길이 값으로 지정되면 단어 사이의 일반적인 간격이 조정되므로 일반은 0으로 설정하는 것과 같습니다. 음수 길이 값을 지정하면 단어가 더 가깝게 압축됩니다.
단어 간격을 설정하는 word-spacing 속성 예를 살펴보고 이 속성이 단어 사이의 간격을 어떻게 설정하는지 직관적으로 느껴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css word-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
word-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
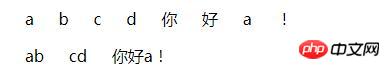
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>두 p 태그의 내용은 동일하지만 차이점은 이유는 첫 번째 p 태그의 각 문자가 공백으로 구분되어 있지만 두 번째 p 태그의 모든 문자가 공백으로 구분되어 있는 것은 아니기 때문입니다. 간격 거리를 20px로 설정한 후의 효과를 살펴보겠습니다.

2. css 문자 간격 설정 문자 간격 속성은 문자 사이의 간격(문자 간격)을 늘리거나 줄입니다. 문자 상자 사이에 삽입할 공간입니다. 문자 글리프는 일반적으로 문자 상자보다 좁기 때문에 길이 값을 지정하면 문자 사이의 일반적인 간격이 조정됩니다. 따라서 Normal은 0값과 동일합니다. 이 속성의 경우: 각 한자는 "문자"로 간주되며, 각 영문자도 "문자"로 간주됩니다! 그러므로 모두가 세심한 주의를 기울여야 합니다.
이 속성이 지원하는 속성값은 word-spacing 속성과 유사합니다.
letter-spacing 속성이 단어 간격을 설정하는 예를 살펴보겠습니다.
:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
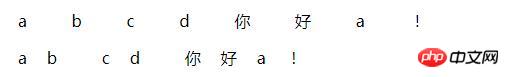
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>Rendering:

3. 단어 간격 속성과 문자 간격 속성의 단순 비교
단어 간격 속성
1. 객체의 단어 사이에 삽입된 공백 수를 검색하거나 설정합니다. 음수는 허용됩니다. 값. 이 속성은 영어 사용에 적합합니다. 2. 영어의 경우 여러 글자가 연결되어 있으면 띄어쓰기로 인해 한 단어로 처리되고, 한자의 경우 공백으로 구분되면 분리된 한자가 다른 단어로 처리됩니다. 이제 단어 간격 속성이 적용됩니다.
letter-spacing 속성1. 개체의 텍스트 사이의 간격을 설정합니다. 각 중국어 텍스트와 영어 문자가 설정된 간격으로 구분됩니다. 이 속성은 중국어와 영어 모두에 적용됩니다. 2. 텍스트에만 적용되며 그림에는 유효하지 않습니다.
3. 한자는 한 단어로 구분됩니다.
위 내용은 CSS에서 텍스트 간격을 설정하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7509
7509
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 64
64
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





