2018년 최신 추천 반응형 및 적응형 비디오 튜토리얼 8개
프론트엔드를 배우다 보면 적응형 레이아웃과 반응형 레이아웃을 자주 보게 됩니다. 그렇다면 반응형 레이아웃이란 무엇일까요? 적응형 레이아웃이란 무엇입니까? 반응형 레이아웃 디자인은 웹사이트가 각 단말기마다 특정 버전을 만드는 것이 아니라 여러 단말기와 호환될 수 있다는 것을 의미합니다. 적응형 레이아웃 디자인은 웹 페이지가 다양한 크기의 단말기에 적응적으로 표시될 수 있도록 하는 새로운 웹 디자인 방법 및 기술입니다.
레이아웃인데 반응형 레이아웃과 적응형 레이아웃을 어떻게 구현하나요? 이 기사에서는 PHP 중국어 웹사이트에서 반응형 레이아웃과 적응형 레이아웃을 구현하는 방법을 알려주는 2018년 최신 반응형 및 적응형 무료 비디오 튜토리얼 5개를 추천합니다. 누구나 배울 수 있습니다.
ps: 위에서 적응형 레이아웃과 반응형 레이아웃을 간략하게 소개했습니다. 반응형 레이아웃과 적응형 레이아웃의 차이점에 대해 더 자세히 알아보려면 다음 문서를 참조하세요. Adaptive 및 What's 반응형과 반응형의 차이점은 무엇인가요? 적응형과 반응형의 차이점을 소개합니다 .
반응형 동영상 추천:
1, 《#🎜 🎜 #bootstrap 반응형 개발 튜토리얼》
#🎜 🎜#  이 동영상 강좌는 HTML5와 부트스트랩을 사용하여 적응형 기업 웹사이트를 개발하고 웹페이지 구축을 빠르게 시작하며 학습과 업무에 실질적으로 적용할 수 있습니다.
이 동영상 강좌는 HTML5와 부트스트랩을 사용하여 적응형 기업 웹사이트를 개발하고 웹페이지 구축을 빠르게 시작하며 학습과 업무에 실질적으로 적용할 수 있습니다.
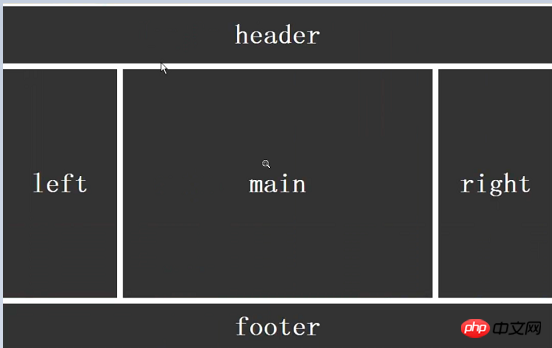
반응형 페이지 레이아웃》#🎜 🎜 #
 "반응형 페이지 레이아웃 강좌"는 반응형 레이아웃이 무엇인지 자세히 설명하여 학생들이 반응형 레이아웃 콘텐츠에 대해 더 잘 이해할 수 있도록 합니다.
"반응형 페이지 레이아웃 강좌"는 반응형 레이아웃이 무엇인지 자세히 설명하여 학생들이 반응형 레이아웃 콘텐츠에 대해 더 잘 이해할 수 있도록 합니다.
3, 《
반응형 양식 프로젝트 실습》# 🎜 🎜#
 "반응형 테이블 프로젝트 실습" 과정에서는 반응형 실습 프로젝트를 소개합니다. 반응형 콘텐츠에 대한 심층적인 이해
"반응형 테이블 프로젝트 실습" 과정에서는 반응형 실습 프로젝트를 소개합니다. 반응형 콘텐츠에 대한 심층적인 이해
chuanzhi 팟캐스트 개발 반응형 전자몰 비디오 튜토리얼" # 🎜🎜# "Chuangzhi 팟캐스트 반응형 전자몰 개발"에서는 반응형 몰 시스템을 개발하는 방법을 알려드립니다.

1, 《#🎜 🎜 #적응형 처리
》 #🎜 🎜#적응형 레이아웃 디자인은 웹 페이지를 다양한 크기의 단말 장치에 적응적으로 표시할 수 있도록 하는 새로운 웹 디자인 방법 및 기술입니다. "적응형 처리" 과정에서는 적응형 콘텐츠를 간략하게 소개합니다.
폭 적응형》#🎜🎜 # "폭 적응" 강좌에서는 HTML5의 기본 지식 중 하나인 너비와 높이 적응에 대한 자세한 내용을 설명합니다. HTML5 . 이는 적응형 학습의 기초이기도 합니다.
》 # 🎜🎜#"미디어 쿼리 및 적응형 레이아웃" 과정에서는 미디어 쿼리 모듈과 적응형 레이아웃에 대해 각각 설명합니다. 레이아웃의 내용은 한 번 볼만한 가치가 있습니다.
》
#🎜🎜 #"UIlabel Adaptation" 강좌에서는 IOS 개발에서의 Front-End Adaptation의 세부 내용, 즉 IOS 개발에서의 Front-End UI의 세부 내용을 소개합니다.
마지막으로:
위 내용은 2018년 모든 사람에게 권장되는 최신 반응형 및 적응형 비디오 튜토리얼 8개입니다. 더 많은 레이아웃 관련 비디오를 보려면 PHP 중국어 웹사이트 비디오 튜토리얼 칼럼을 참조하세요.
관련 권장 사항:
div+css 레이아웃 튜토리얼: 2018 최신 8 div+css 레이아웃 비디오 튜토리얼 권장 사항
flex 레이아웃 비디오 튜토리얼 권장 사항: 2018 최신 5 flex elastic 레이아웃 비디오 튜토리얼

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7487
7487
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 반응형 이미지 자동 캐러셀 효과를 구현하기 위해 CSS를 사용하는 방법에 대한 튜토리얼
Nov 21, 2023 am 08:37 AM
반응형 이미지 자동 캐러셀 효과를 구현하기 위해 CSS를 사용하는 방법에 대한 튜토리얼
Nov 21, 2023 am 08:37 AM
모바일 장치의 인기로 인해 웹 디자인에서는 좋은 사용자 경험을 달성하기 위해 장치 해상도 및 다양한 단말기의 화면 크기와 같은 요소를 고려해야 합니다. 웹 사이트의 반응형 디자인을 구현할 때 이미지 캐러셀 효과를 사용하여 제한된 시각적 창에 여러 이미지의 내용을 표시해야 하는 경우가 종종 있으며 동시에 웹 사이트의 시각적 효과도 향상시킬 수 있습니다. 이 문서에서는 CSS를 사용하여 반응형 이미지 자동 캐러셀 효과를 구현하는 방법을 소개하고 코드 예제와 분석을 제공합니다. 구현 아이디어 반응형 이미지 캐러셀 구현은 CSS flex 레이아웃을 통해 구현할 수 있습니다. 존재하다
 CSS를 사용하여 반응형 슬라이딩 메뉴 구현에 대한 튜토리얼
Nov 21, 2023 am 08:08 AM
CSS를 사용하여 반응형 슬라이딩 메뉴 구현에 대한 튜토리얼
Nov 21, 2023 am 08:08 AM
CSS를 사용하여 반응형 슬라이딩 메뉴를 구현하는 방법에 대한 튜토리얼에는 특정 코드 예제가 필요합니다. 현대 웹 디자인에서는 반응형 디자인이 필수 기술이 되었습니다. 다양한 장치와 화면 크기를 수용하려면 웹사이트에 반응형 메뉴를 추가해야 합니다. 오늘은 CSS를 활용하여 반응형 슬라이딩 메뉴를 구현하고 구체적인 코드 예시를 제공하겠습니다. 먼저 구현을 살펴보겠습니다. 화면 너비가 특정 임계값보다 작을 때 자동으로 축소되고 메뉴 버튼을 클릭하면 확장되는 탐색 모음을 만들어 보겠습니다.
 HTML, CSS, jQuery를 사용하여 반응형 태그 클라우드를 만드는 방법
Oct 27, 2023 am 10:46 AM
HTML, CSS, jQuery를 사용하여 반응형 태그 클라우드를 만드는 방법
Oct 27, 2023 am 10:46 AM
HTML, CSS 및 jQuery를 사용하여 반응형 태그 클라우드를 만드는 방법 태그 클라우드는 다양한 키워드나 태그를 표시하는 데 사용되는 일반적인 웹 요소입니다. 일반적으로 다양한 글꼴 크기나 색상으로 키워드의 중요성을 표시합니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 반응형 태그 클라우드를 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. HTML 구조 생성 먼저 HTML에서 태그 클라우드의 기본 구조를 생성해야 합니다. 순서가 지정되지 않은 목록을 사용하여 태그를 나타낼 수 있습니다.
 HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법
Oct 20, 2023 pm 04:24 PM
HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법
Oct 20, 2023 pm 04:24 PM
HTML 및 CSS를 사용하여 반응형 회전판 레이아웃을 만드는 방법 회전판은 현대 웹 디자인의 일반적인 요소입니다. 사용자의 관심을 끌고, 여러 콘텐츠나 이미지를 표시하고, 자동으로 전환할 수 있습니다. 이 글에서는 HTML과 CSS를 사용하여 반응형 캐러셀 레이아웃을 만드는 방법을 소개합니다. 먼저 기본 HTML 구조를 만들고 필요한 CSS 스타일을 추가해야 합니다. 다음은 간단한 HTML 구조입니다: <!DOCTYPEhtml&g
 HTML, CSS 및 jQuery를 사용하여 반응형 스크롤 알림 표시줄을 만드는 방법
Oct 26, 2023 pm 12:12 PM
HTML, CSS 및 jQuery를 사용하여 반응형 스크롤 알림 표시줄을 만드는 방법
Oct 26, 2023 pm 12:12 PM
HTML, CSS 및 jQuery를 사용하여 반응형 스크롤 알림 표시줄을 만드는 방법 모바일 장치의 인기와 웹 사이트 액세스 경험에 대한 사용자 요구 사항이 증가함에 따라 반응형 스크롤 알림 표시줄을 디자인하는 것이 점점 더 중요해지고 있습니다. 반응형 디자인은 웹사이트가 다양한 기기에서 적절하게 표시되고 사용자가 알림 콘텐츠를 쉽게 볼 수 있도록 보장합니다. 이 기사에서는 HTML, CSS 및 jQuery를 사용하여 반응형 스크롤 알림 표시줄을 만드는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 HTM을 만들어야 합니다.
 JavaFX를 사용하여 Java 9에서 반응형 UI 인터페이스를 구축하는 방법
Jul 30, 2023 pm 06:36 PM
JavaFX를 사용하여 Java 9에서 반응형 UI 인터페이스를 구축하는 방법
Jul 30, 2023 pm 06:36 PM
JavaFX를 사용하여 Java9에서 반응형 UI 인터페이스를 구축하는 방법 소개: 컴퓨터 애플리케이션 개발 과정에서 사용자 인터페이스(UI)는 매우 중요한 부분입니다. 좋은 UI는 사용자 경험을 향상시키고 애플리케이션을 더욱 매력적으로 만들 수 있습니다. JavaFX는 Java 플랫폼의 그래픽 사용자 인터페이스(GUI) 프레임워크로, 대화형 UI 인터페이스를 빠르게 구축할 수 있는 풍부한 도구 및 API 세트를 제공합니다. Java 9에서 JavaFX는 JavaSE가 되었습니다.
 Layui를 사용하여 반응형 캘린더 기능을 구현하는 방법
Oct 25, 2023 pm 12:06 PM
Layui를 사용하여 반응형 캘린더 기능을 구현하는 방법
Oct 25, 2023 pm 12:06 PM
Layui를 사용하여 반응형 캘린더 기능을 구현하는 방법 1. 소개 웹 개발에서 캘린더 기능은 일반적인 요구 사항 중 하나입니다. Layui는 달력 구성 요소를 포함하여 풍부한 UI 구성 요소를 제공하는 뛰어난 프런트 엔드 프레임워크입니다. 이 기사에서는 Layui를 사용하여 반응형 달력 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 2. HTML 구조 달력 기능을 구현하기 위해서는 먼저 적절한 HTML 구조를 만들어야 합니다. div 요소를 가장 바깥쪽 컨테이너로 사용한 다음 그 안에 사용할 수 있습니다.
 Webman을 사용한 반응형 웹사이트 개발을 위한 팁
Aug 14, 2023 pm 12:27 PM
Webman을 사용한 반응형 웹사이트 개발을 위한 팁
Aug 14, 2023 pm 12:27 PM
Webman을 사용한 반응형 웹 사이트 개발을 위한 팁 오늘날 디지털 시대에 사람들은 인터넷에 액세스하기 위해 모바일 장치에 점점 더 의존하고 있습니다. 더 나은 사용자 경험을 제공하고 다양한 화면 크기에 적응하기 위해 반응형 웹 사이트 개발이 중요한 추세가 되었습니다. 강력한 프레임워크인 Webman은 반응형 웹사이트 개발을 실현하기 위한 다양한 도구와 기술을 제공합니다. 이 글에서는 미디어 쿼리 설정 방법, 반응형 웹사이트 개발을 위한 Webman 사용에 대한 몇 가지 팁을 공유하겠습니다.





 UIlabelAdaptive
UIlabelAdaptive