프런트엔드 레이아웃에는 적응형 레이아웃이라는 레이아웃이 있습니다. 그렇다면 적응형 레이아웃이란 무엇을 의미할까요? 적응형 레이아웃을 구현하는 방법은 무엇입니까? 이 글에서는 적응형 레이아웃의 의미와 적응형 레이아웃 구현 방법을 소개합니다.
먼저 적응형 레이아웃이란 무엇입니까를 살펴보겠습니다.
바이두에서 다음과 같은 정의를 검색할 수 있는 적응형 레이아웃이라고 합니다. 적응형 디자인은 웹 페이지를 다양한 크기의 단말 장치에 적응적으로 표시할 수 있도록 하는 새로운 웹 디자인 방법 및 기술을 의미합니다. 간단히 말해서 적응성은 동일한 페이지를 다양한 크기의 장치에 자동으로 적용하여 다양한 장치에 대해 서로 다른 버전의 페이지를 제공하는 문제를 해결하는 것입니다.
이제 적응형 레이아웃이 무엇인지 알았으니 적응형 레이아웃을 구현하는 방법을 살펴보겠습니다.
페이지의 적응형 레이아웃은 높이 적응형과 너비 적응형으로 나누어집니다. 실제로는 3열 레이아웃을 예로 들어 적응형 레이아웃이 어떻게 구현되는지 살펴보겠습니다.
1. 적응형 레이아웃의 높이 적응
높이 적응은 각 모듈을 절대 위치로 설정한 후 중간 적응형 모듈의 상단 및 하단 속성 값을 헤드 모듈에 설정하고 하단 모듈의 높이, 중간 모듈의 높이가 조정됩니다.
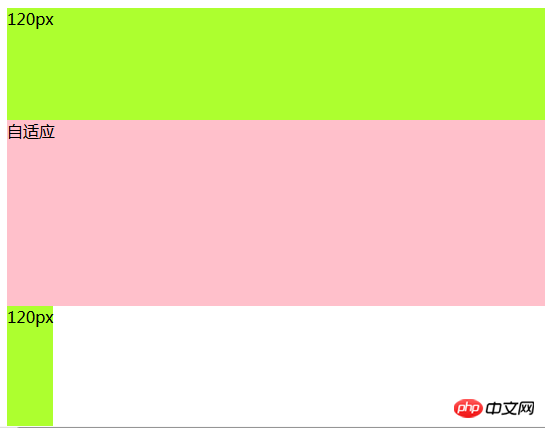
높이 적응형 레이아웃의 코드는 다음과 같습니다.
<body>
<div class="top">120px</div>
<div class="main">自适应</div>
<div class="bottom">120px</div>
</body>.top{
width: 100%;
height: 120px;
position: absolute;
background-color: greenyellow;
}
.main{
position: absolute;
width: 100%;
top: 120px;
bottom: 120px;
background-color: pink;
height: auto;
}
.bottom{
position: absolute;
bottom: 0;//别漏了
width: 100%;
height: 120px;
background-color:greenyellow ;
}높이 적응형 레이아웃의 효과는 다음과 같습니다.

2. 적응형 레이아웃의 너비 적응
너비 적응에는 세 가지 방법이 있습니다. , 즉 절대 위치 지정을 사용합니다. 마진을 사용하면 중간 모듈이 먼저 렌더링됩니다.
이 세 가지 방법으로 각각 구현된 적응형 레이아웃(3개 열)을 살펴보겠습니다.
1 절대 위치 지정을 사용하여 너비 적응형 레이아웃을 설정합니다
지침: 적응형 모듈 사용 절대 위치 지정, 왼쪽 및 오른쪽 열의 너비를 설정합니다. 실제로 원리는 높이 적응과 동일합니다. 또한 왼쪽 및 오른쪽 열은 각각 왼쪽과 오른쪽에 떠 있습니다.
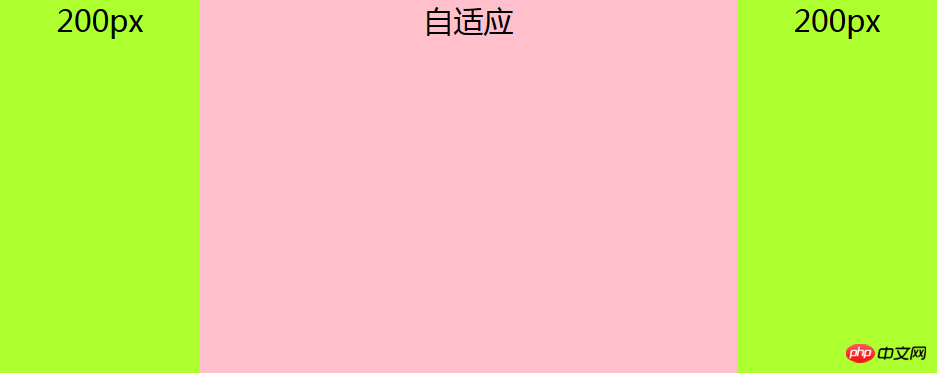
절대 위치 설정 너비 적응형 레이아웃 코드는 다음과 같습니다.
<body>
<div class="left">200px</div>
<div class="main">自适应</div>
<div class="right">200px</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.left,
.right {
width: 200px;
display: inline;
height: 100%;
background-color: greenyellow;
}
.left {
float: left;
}
.right {
float: right;
}
.main {
position: absolute;
left: 200px;
right: 200px;
height: 100%;
background-color: pink;
display: inline;
}너비 적응형 레이아웃 효과는 다음과 같습니다.

2. 마진을 사용하여 중간 모듈이 먼저 렌더링됩니다. 너비 적응형 레이아웃 설정
설명: 중간 열이 먼저 렌더링되는 적응형 3열 레이아웃입니다. 우선순위 렌더링(로딩)의 핵심은 콘텐츠가 html에서 먼저 배치되어야 한다는 것입니다. 적응형 div는 왼쪽과 오른쪽 앞에 배치되어야 하며 상위 div에 포함되어야 합니다. 상위 div, 왼쪽 및 오른쪽 모듈은 모두 왼쪽으로 부동하고 적응형 div(즉, 상위 div의 하위 div)에 대해 margin: 0 200px를 설정한 다음 왼쪽의 margin-left 속성 값을 다음으로 설정합니다. 100%의 음수. 즉, margin-left: -100%; 오른쪽의 margin-left 속성 값을 자체 너비의 음수인 margin-left: -200px로 설정합니다.
참고: 적응형 div는 왼쪽과 오른쪽 앞에 배치되어야 하며 상위 div에 포함되어야 합니다.
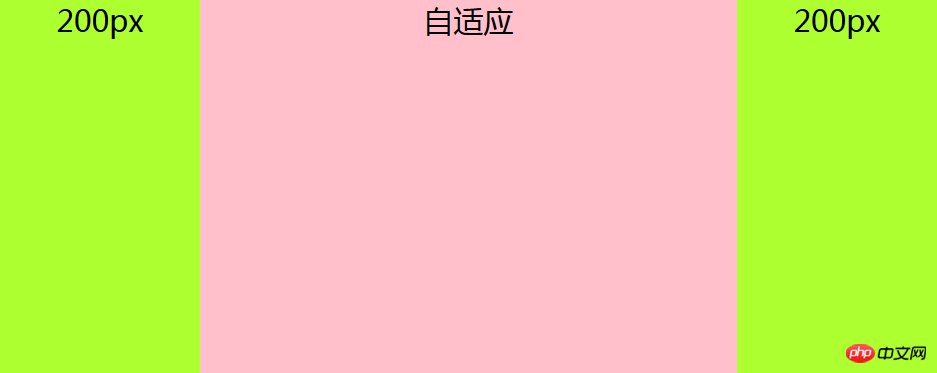
마진을 사용하여 중간 모듈은 먼저 너비 적응형 레이아웃을 설정하기 위한 코드를 다음과 같이 렌더링합니다.
<body>
<div class="main"> <!--看清楚,这里用一个父div包住-->
<div class="content">自适应</div>
</div>
<div class="left">200px</div>
<div class="right">200px</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.main {
width: 100%;
height: 100%;
float: left;
}
.main .content {
margin: 0 200px;
background-color: pink;
height: 100%;
}
.left,
.right {
width: 200px;
height: 100%;
float: left;
background-color: greenyellow;
}
.left {
margin-left: -100%; //important
}
.right {
margin-left: -200px; //important
}너비 적응형 레이아웃의 효과는 다음과 같습니다.

3. 자체 부동 소수점을 사용하여 너비를 설정하세요. 레이아웃에 맞게 조정하세요
설명: 중간 열에 여백 속성을 설정하면 왼쪽 열과 오른쪽 열이 각각 부동된다는 뜻입니다. 참고: 이 방법을 사용하여 레이아웃을 조정하는 경우 적응형 열은 HTML의 왼쪽과 오른쪽 뒤에 배치되어야 합니다. wide width 적응 형 레이아웃 코드를 다음과 같이 설정하려면 자체 플로트를 사용하십시오. 적응형 레이아웃에 대해 더 알고 싶다면
2018년 최신 권장 반응형 및 적응형 비디오 튜토리얼 8가지를 확인하세요. 여기에는 시청할 수 있는 최신 무료 비디오 튜토리얼이 포함되어 있습니다.
위 내용은 적응형 레이아웃이란 무엇입니까? 적응형 레이아웃을 구현하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!






