폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법
웹 페이지를 레이아웃할 때 폭포 흐름 레이아웃이라는 레이아웃 방법이 사용되는 경우가 있습니다. 그렇다면 폭포 흐름 레이아웃은 어떤 모습일까요? 이 기사에서는 폭포 흐름 레이아웃을 구현하는 방법을 소개합니다.
먼저 살펴보겠습니다폭포 흐름 레이아웃은 무엇인가요?
바이두 백과사전의 정의에 따르면 폭포 흐름을 폭포 흐름 레이아웃이라고도 함을 알 수 있습니다. 비교적 인기 있는 웹 사이트 페이지 레이아웃입니다. 시각적 성능은 페이지 스크롤 막대가 아래로 스크롤됨에 따라 데이터 블록을 지속적으로 로드하고 현재 꼬리에 추가합니다.
그럼 폭포 흐름 레이아웃의 원리에 대해 살펴보겠습니다.
폭포 흐름 레이아웃의 원리는 페이지 컨테이너에서 다양한 높이를 가진 여러 div가 특정 간격으로 불균일하고 무질서하게 떠 있는 것입니다. 마우스 스크롤 시 데이터는 컨테이너 끝 부분에 연속적으로 로드되고 자동으로 빈 공간에 로드됩니다. 위치, 지속적으로 순환합니다.
위의 폭포 흐름 레이아웃의 정의와 원리를 읽어본 후, 폭포 흐름 레이아웃 구현 방법을 살펴보겠습니다.
폭포 흐름 레이아웃의 핵심은 그리드 레이아웃을 기반으로 하며, 각 행에 포함된 항목 목록의 높이는 무작위입니다(높이는 자체 콘텐츠에 따라 동적으로 변경됨). 스택 형태. 가장 중요한 것은 스택 사이에 불필요한 간격이 없다는 것입니다.
폭포 흐름 레이아웃
1의 구현 코드를 살펴보겠습니다. 순수 CSS 폭포 흐름 레이아웃 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3瀑布流</title>
<style>
/*大层*/
.container{width:100%;margin: 0 auto;}
/*瀑布流层*/
.waterfall{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari 和 Chrome */
column-count:4;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
}
/*一个内容层*/
.item{
padding: 1em;
margin: 0 0 1em 0;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
break-inside: avoid;
border: 1px solid #000;
}
.item img{
width: 100%;
margin-bottom:10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img2.imgtn.bdimg.com/it/u=1977804817,1381775671&fm=200&gp=0.jpg" class="lazy" alt="폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법" >
<p>风景图1</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=624117570,2702945706&fm=200&gp=0.jpg" class="lazy" alt="폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법" >
<p>风景图2</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img4.imgtn.bdimg.com/it/u=2539922263,2810970709&fm=200&gp=0.jpg" class="lazy" alt="폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법" >
<p>风景图3</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=3756090549,2773217785&fm=200&gp=0.jpg" class="lazy" alt="폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법" >
<p>风景图4</p>
</div>
<div>
<img src="/static/imghw/default1.png" data-src="http://img4.imgtn.bdimg.com/it/u=3450240447,3799203473&fm=26&gp=0.jpg" class="lazy" alt="폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법" >
<p>风景图5</p>
</div>
</div>
</div>
</body>
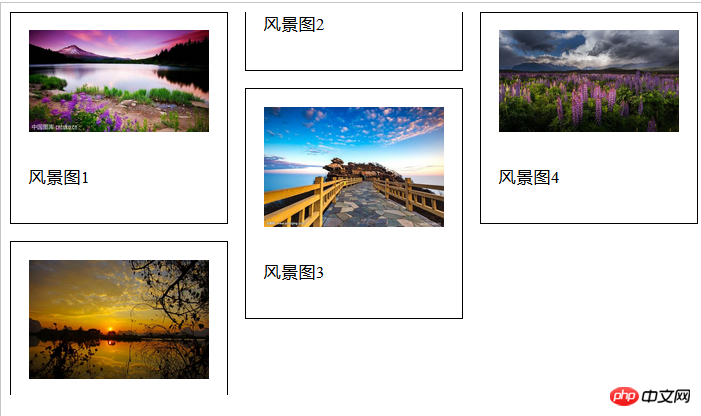
</html>순수 CSS 폭포 흐름 레이아웃의 효과는 다음과 같습니다.

2.jquery는 간단합니다. 폭포 흐름 레이아웃의 구현 코드:
<div>
<ul>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIRotxAATQL-FHoo4AAZe7wAE3dIABNBH087.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIc82eAATduiUrt8UAAZe7wAAAAAABN3S513.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIa-unAATupB6epU4AAZe7gP3KS0ABO68972.jpg" class="lazy" alt=""></li>
<li><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIYAyaAAixGG1uSlAAAZe7wAJrhkACLEw058.jpg" class="lazy" alt=""><img src="/static/imghw/default1.png" data-src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIDY1dAAZQlUpPjRsAAZe7gPw2IAABlCt755.jpg" class="lazy" alt=""></li>
</ul>
</div> * {
margin:0;
padding:0;
}
body {
min-height:200vh;
}
div {
width:90%;
margin:auto;
}
ul {
margin-top:10px;
list-style:none;
}
li {
border:1px solid #000;
border-radius:5px;
width:24%;
float:left;
margin-right:2px;
}
img {
width:98%;
display:block;
margin:auto;
margin-bottom:5px;
}var imgData = {
data: [{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
]
};
var count = 0;
$(window).on('scroll', function() {
$.each(imgData.data, function(index, value) {
var $oImg = $('<img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/777/668/477/1538105297150941.png" class="lazy" alt="폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법" >').attr('src', $(this).attr("src"));
$oImg.appendTo($('li:eq(' + count % 4 + ')'))
count++;
})
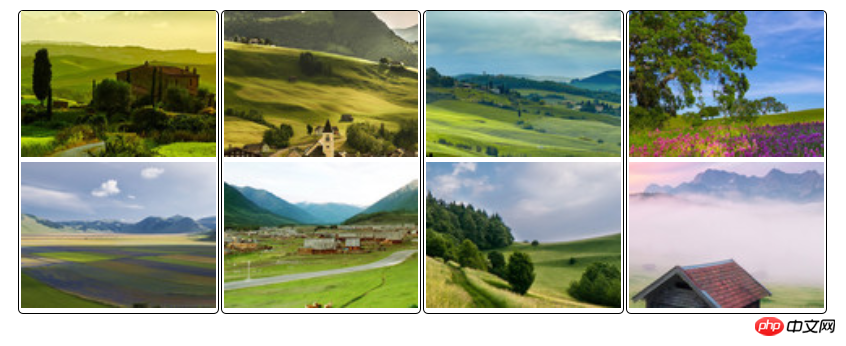
})jquery 단순 폭포 흐름 레이아웃 효과는 다음과 같습니다.

위 내용은 이 글의 전체 내용입니다. 기본 js가 폭포 흐름 레이아웃을 구현하는 등 폭포 흐름 레이아웃을 구현하는 다른 방법은 여기서 자세히 설명하지 않습니다. js를 사용하여 직접 구현해 보거나 PHP 중국어 웹 사이트로 이동하여 해당 방법을 찾을 수 있습니다. .
위 내용은 폭포 레이아웃이란 무엇입니까? 폭포 흐름 레이아웃을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 90
90
 Vue를 사용하여 무한 스크롤 및 폭포 흐름 레이아웃을 구축하는 방법은 무엇입니까?
Jun 27, 2023 pm 01:32 PM
Vue를 사용하여 무한 스크롤 및 폭포 흐름 레이아웃을 구축하는 방법은 무엇입니까?
Jun 27, 2023 pm 01:32 PM
Vue.js는 개발자가 동적이고 반응성이 뛰어난 웹 애플리케이션을 쉽게 만들 수 있는 인기 있는 JavaScript 프레임워크입니다. 그 중에서도 특히 강력한 구성 요소 개발 기능으로 인해 개발자들에게 선호됩니다. 무한 스크롤링과 폭포식 흐름 레이아웃은 현대 웹 개발에서 없어서는 안 될 기능 중 하나가 되었습니다. 이 기사에서는 일부 타사 라이브러리와 결합된 Vue.js를 사용하여 무한 스크롤 및 폭포 흐름 레이아웃 기능을 구현하는 방법을 소개하는 것을 목표로 합니다. 무한스크롤 무한스크롤 달성(Infinit
 HTML과 CSS를 사용하여 폭포 흐름 제품 디스플레이 레이아웃을 구현하는 방법
Oct 21, 2023 am 09:25 AM
HTML과 CSS를 사용하여 폭포 흐름 제품 디스플레이 레이아웃을 구현하는 방법
Oct 21, 2023 am 09:25 AM
HTML과 CSS를 사용하여 폭포 흐름 제품 디스플레이 레이아웃을 구현하는 방법 폭포 흐름 레이아웃은 복잡하고 역동적이며 질서정연한 시각적 효과를 나타내는 것이 특징인 일반적인 웹 디자인 방법입니다. 제품 디스플레이 웹 페이지에 폭포 흐름 레이아웃을 적용하면 제품 디스플레이 효과를 향상시키고 사용자의 관심을 끌 수 있습니다. 이 기사에서는 HTML과 CSS를 사용하여 폭포 흐름 제품 디스플레이 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 구조 먼저, 이를 수용하기 위한 기본 HTML 구조를 구축해야 합니다.
 CSS3의 flex 속성을 사용하여 폭포 흐름 레이아웃 효과를 만드는 방법은 무엇입니까?
Sep 09, 2023 am 08:39 AM
CSS3의 flex 속성을 사용하여 폭포 흐름 레이아웃 효과를 만드는 방법은 무엇입니까?
Sep 09, 2023 am 08:39 AM
CSS3의 flex 속성을 사용하여 폭포 흐름 레이아웃 효과를 만드는 방법은 무엇입니까? 웹 디자인에서 폭포 레이아웃은 일반적이고 널리 사용되는 페이지 레이아웃 방법입니다. 불규칙한 열과 행 높이로 콘텐츠를 표현해 폭포수 같은 미학을 연출하는 것이 특징이다. 과거에는 요소의 위치와 크기를 계산하기 위해 복잡한 JavaScript 코드를 사용하여 폭포 레이아웃을 구현해야 했습니다. 그러나 CSS3의 개발로 우리는 CSS3의 강력한 flex 속성을 사용하여 CSS를 더 간단하게 만들 수 있습니다.
 CSS를 사용하여 반응형 카드 워터폴 흐름 레이아웃을 구현하기 위한 팁
Nov 21, 2023 am 08:26 AM
CSS를 사용하여 반응형 카드 워터폴 흐름 레이아웃을 구현하기 위한 팁
Nov 21, 2023 am 08:26 AM
CSS를 활용한 반응형 카드 워터폴 레이아웃 구현 팁 모바일 기기의 대중화와 웹 콘텐츠의 다양화로 인해 반응형 디자인은 현대 웹 개발의 기본 요구 사항 중 하나가 되었습니다. 그중 카드 레이아웃과 폭포형 흐름 레이아웃이 점차 대중적인 디자인 스타일이 되었습니다. 이 문서에서는 CSS를 사용하여 반응형 카드 폭포 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 구조 먼저 <ul>를 사용하여 HTML에서 카드 세트의 구조를 정의해야 합니다.
 CSS Flex 레이아웃을 사용하여 폭포 흐름 레이아웃을 구현하는 방법
Sep 27, 2023 pm 04:22 PM
CSS Flex 레이아웃을 사용하여 폭포 흐름 레이아웃을 구현하는 방법
Sep 27, 2023 pm 04:22 PM
CSSFlex 탄력적 레이아웃을 사용하여 폭포 흐름 레이아웃을 구현하는 방법 웹 디자인의 지속적인 개발로 폭포 흐름 레이아웃은 매우 인기 있는 페이지 레이아웃 방법이 되었습니다. 전통적인 그리드 레이아웃과 달리 워터폴 흐름 레이아웃은 화면 크기에 적응할 수 있어 독특한 흐름감을 선사합니다. 이 글에서는 CSSFlex 탄력적 레이아웃을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. CSSFlex 탄력적 레이아웃은 di를 적용한 강력한 레이아웃 모델입니다.
 uniapp을 사용하여 폭포 흐름 레이아웃 효과 달성
Nov 21, 2023 am 10:25 AM
uniapp을 사용하여 폭포 흐름 레이아웃 효과 달성
Nov 21, 2023 am 10:25 AM
폭포 흐름 레이아웃 효과를 얻으려면 Uniapp을 사용하세요. 폭포 흐름 레이아웃은 콘텐츠가 불규칙한 열로 배열되어 폭포 흐름과 같은 효과를 형성하는 것이 특징입니다. 모바일 개발에서는 Uniapp 프레임워크를 사용하여 폭포 흐름 레이아웃 효과를 쉽게 얻을 수 있습니다. 이 기사에서는 Uniapp을 사용하여 폭포 흐름 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. Uniapp 프로젝트를 생성하려면 먼저 HbuilderX 개발 도구를 컴퓨터에 설치해야 합니다.
 HTML과 CSS를 사용하여 폭포 흐름 레이아웃을 구현하는 방법
Oct 24, 2023 am 09:33 AM
HTML과 CSS를 사용하여 폭포 흐름 레이아웃을 구현하는 방법
Oct 24, 2023 am 09:33 AM
HTML 및 CSS를 사용하여 폭포 흐름 레이아웃을 구현하는 방법 폭포 레이아웃(Waterfall Layout)은 웹 페이지 콘텐츠를 폭포 흐름처럼 보이게 만들 수 있습니다. 웹페이지가 더욱 재미있고 액션으로 가득 차 있습니다. 이 기사에서는 HTML과 CSS를 사용하여 폭포 레이아웃을 구현하는 방법을 구체적인 코드 예제와 함께 소개합니다. 먼저 필요한 HTML 구조를 살펴보겠습니다. 폭포수 흐름 레이아웃을 구현하려면 다음을 사용해야 합니다.
 CSS 레이아웃 튜토리얼: 폭포수 레이아웃을 구현하는 가장 좋은 방법
Oct 20, 2023 pm 01:10 PM
CSS 레이아웃 튜토리얼: 폭포수 레이아웃을 구현하는 가장 좋은 방법
Oct 20, 2023 pm 01:10 PM
CSS 레이아웃 튜토리얼: 폭포 레이아웃을 구현하는 가장 좋은 방법은 특정 코드 예제가 필요합니다. 폭포 레이아웃(Waterfall Layout)은 다양한 크기의 요소를 여러 열에 배열하여 사람들에게 폭포와 같은 느낌을 줄 수 있습니다. 감정. 이 레이아웃은 사진 벽, 제품 디스플레이 등 여러 항목을 표시해야 하는 웹 페이지에 자주 사용됩니다. 이 기사에서는 CSS를 사용하여 폭포식 레이아웃을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTML 구조 구축 먼저, 기반을 구축해야 합니다.




