Javascript 상속의 원리를 철저하게 이해하게 해주세요!
이 기사를 통해 Javascript 상속의 원리를 철저하게 이해할 수 있습니다! 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
상속을 이해하기 전에 js에 대해 세 가지를 알아야 합니다:
JS 프로토타입 체인은 무엇입니까
이 값은 무엇입니까
JS의 새로운 기능은 무엇입니까
一, JS 프로토타입 체인이란 무엇입니까?
우리는 JS에
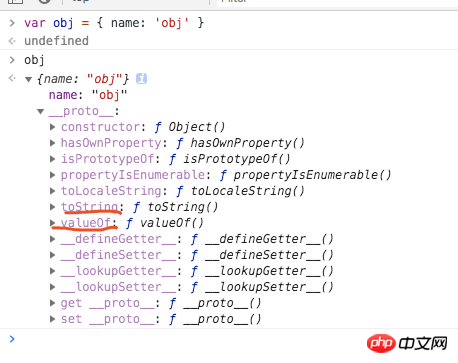
var obj = { name: 'obj' }콘솔을 통해 obj를 인쇄합니다.

obj에는 이미 여러 속성(메서드)이 있음을 알 수 있습니다. 그러면 질문이 생깁니다: valueOf / toString / constructor는 어디에서 왔습니까? obj.valueOf에 값을 할당하지 않았습니다.
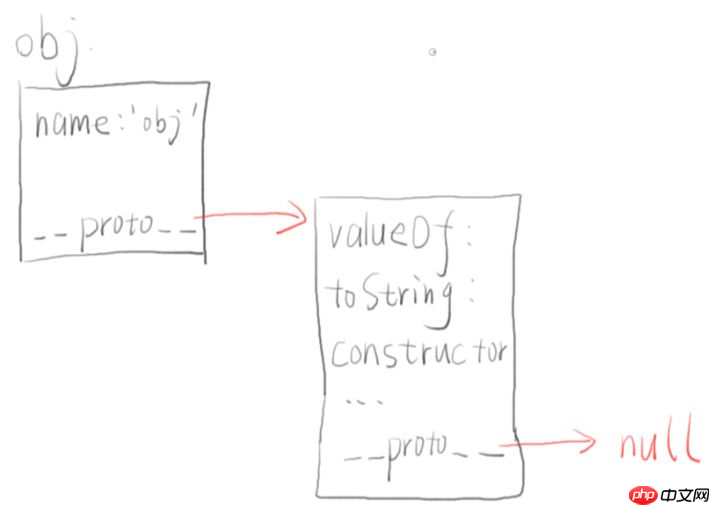
위 그림은 이해하기가 좀 어렵습니다. 회로도를 손으로 그렸습니다.

콘솔에서 인쇄한 결과는 다음과 같습니다.
obj 자체에 속성 이름( 이것이 우리가 추가하는 것입니다. )
obj에는 __proto__라는 속성도 있습니다(객체입니다).
obj에는 valueOf, toString, 생성자 등을 포함한 속성도 있습니다.
obj. __proto__에는 실제로 _라는 속성도 있습니다. _proto__의 속성(console.log에는 표시되지 않음), 값은 null
이제 질문으로 돌아가서: obj에 왜 이러한 속성 valueOf / toString / constructor가 있습니까?
답변: 이것은 __proto__와 관련이 있습니다.
obj.toString을 "읽으면" JS 엔진은 다음을 수행합니다.
obj 개체 자체에 toString 속성이 있는지 확인합니다. 그렇지 않은 경우 다음 단계로 이동하십시오.
obj.__proto__ 객체에 toString 속성이 있는지 확인하고 obj.__proto__에 toString 속성이 있으므로 이를 찾았으므로 obj.toString은 실제로 2단계에서 찾은 obj.__proto__.toString입니다. .
obj.__proto__이 없으면 브라우저는 계속해서 obj.__proto__.__proto__
-
obj.__proto__.__proto__가 없으면 브라우저는 계속해서 obj.__proto__.__proto__를 봅니다. .__proto__
5. toString이 발견되거나 proto이 null이 될 때까지.
위 과정은 '읽기' 속성의 '검색 과정'입니다. 그리고 이 "검색 프로세스"는 proto로 구성된 체인을 따라 계속됩니다. 이 체인을 "프로토타입 체인"이라고 합니다.
공유 프로토타입 체인
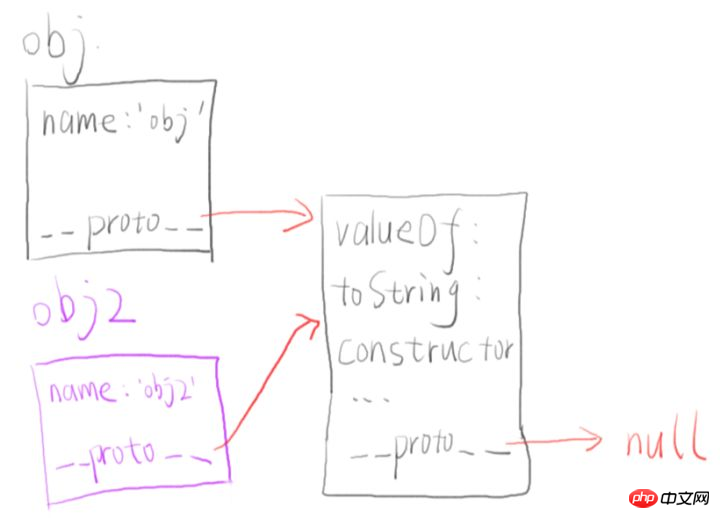
이제 그림에 표시된 것처럼 또 다른 객체
var obj2 = { name: 'obj2' }가 있습니다.

그래서 obj.toString과 obj2.toString은 실제로 동일한 것, 즉 obj2.__proto__입니다. toString.
직설적으로 말하면, __proto__.toString 중 하나를 변경하면 다른 하나도 실제로 변경됩니다!
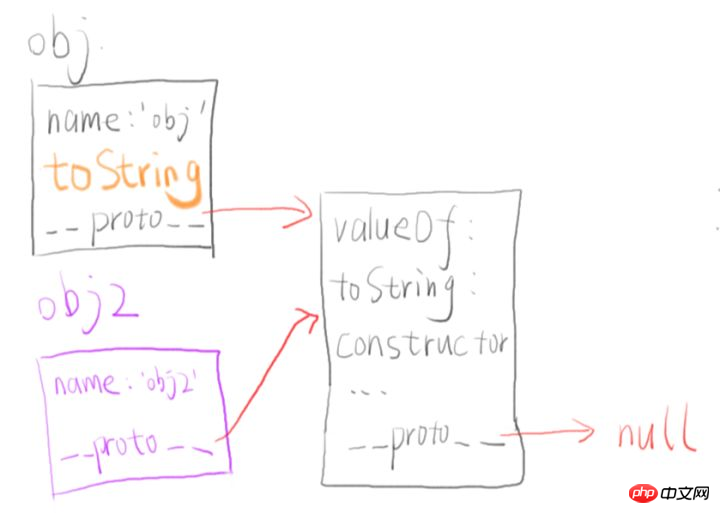
차별화
obj.toString과 obj2.toString이 다르게 동작하도록 하려면 어떻게 해야 할까요?
값을 직접 할당하세요:
obj.toString = function(){ return '新的 toString 方法' }
Summary
[읽기] 속성을 검색하면 프로토타입 체인을 따라 검색됩니다
-
[추가] 속성이 추가되면, 그들은 프로토타입 체인을 보지 않을 것입니다
2. 이것의 가치는 무엇입니까
JS 인터뷰 질문을 접했을 수도 있습니다:
var obj = {
foo: function(){
console.log(this)
}
}
var bar = obj.foo
obj.foo() // 打印出的 this 是 obj
bar() // 打印出的 this 是 window마지막 두 줄의 함수 값이 왜 다른.
함수 호출
JS(ES5)에는 세 가지 함수 호출 형식이 있습니다.
func(p1, p2) obj.child.method(p1, p2) func.call(context, p1, p2) // 先不讲 apply
일반적으로 초보자는 처음 두 가지 형식을 알고 있으며 처음 두 형식이 세 번째 형식보다 "더 좋다"고 생각합니다.
Fang Fang 선생님은 세 번째 호출 형식이 일반적인 호출 형식이라는 점을 기억해야 한다고 말했습니다:
func.call(context, p1, p2)
나머지 두 개는 구문 설탕이며 동일하게 호출 형식으로 변경할 수 있습니다:
func(p1, p2)는 동일합니다. func.call(undefine, p1, p2);
obj.child.method(p1, p2)는 obj.child.method.call(obj.child, p1, p2);
지금까지 함수와 동일합니다. call에는 하나의 형식만 있습니다.
func.call(context, p1, p2)
이렇게 하면 쉽게 설명할 수 있습니다 이것이 위의 맥락입니다.
함수 호출 시 전달되는 컨텍스트입니다. 함수 호출의 호출 형식을 사용하지 않으므로 알 수 없습니다.
먼저 func(p1, p2)에서 이를 결정하는 방법을 살펴보세요.
当你写下面代码时
function func(){
console.log(this)
}
func()
等价于
function func(){
console.log(this)
}
func.call(undefined) // 可以简写为 func.call()논리적으로 말하면 인쇄된 this는 정의되지 않아야 하지만 브라우저에는 규칙이 있습니다.
如果你传的 context 就 null 或者 undefined,那么 window 对象就是默认的 context(严格模式下默认 context 是 undefined)因此上面的打印结果是 window。如果你希望这里的 this 不是 window,很简单:
func.call(obj) // 那么里面的 this 就是 obj 对象了
回到题目:
var obj = {
foo: function(){
console.log(this)
}
}
var bar = obj.foo
obj.foo() // 转换为 obj.foo.call(obj),this 就是 obj
bar()
// 转换为 bar.call()
// 由于没有传 context
// 所以 this 就是 undefined
// 最后浏览器给你一个默认的 this —— window 对象[ ] 语法
function fn (){ console.log(this) }
var arr = [fn, fn2]
arr[0]() // 这里面的 this 又是什么呢?我们可以把 arr0 想象为arr.0( ),虽然后者的语法错了,但是形式与转换代码里的 obj.child.method(p1, p2) 对应上了,于是就可以愉快的转换了:
arr[0]()
假想为 arr.0()
然后转换为 arr.0.call(arr)
那么里面的 this 就是 arr 了 :)
小结:
this 就是你 call 一个函数时,传入的第一个参数。
如果你的函数调用不是 call 形式, 请将其转换为 call 形式
三、JS 的 new 到底是干什么的?
我们声明一个士兵,具有如下属性:
var 士兵 = {
ID: 1, // 用于区分每个士兵
兵种:"美国大兵",
攻击力:5,
生命值:42,
行走:function(){ /*走俩步的代码*/},
奔跑:function(){ /*狂奔的代码*/ },
死亡:function(){ /*Go die*/ },
攻击:function(){ /*糊他熊脸*/ },
防御:function(){ /*护脸*/ }
}我们制造一个士兵, 只需要这样:
兵营.制造(士兵)
如果需要制造 100 个士兵怎么办呢?
循环 100 次吧:
var 士兵们 = []
var 士兵
for(var i=0; i<p>哎呀,看起来好简单</p><h4 id="质疑">质疑</h4><p>上面的代码存在一个问题:浪费了很多内存</p><ol class=" list-paddingleft-2">
<li><p>行走、奔跑、死亡、攻击、防御这五个动作对于每个士兵其实是一样的,只需要各自引用同一个函数就可以了,没必要重复创建 100 个行走、100个奔跑……</p></li>
<li><p>这些士兵的兵种和攻击力都是一样的,没必要创建 100 次。</p></li>
<li><p>只有 ID 和生命值需要创建 100 次,因为每个士兵有自己的 ID 和生命值。</p></li>
</ol><h4 id="改进">改进</h4><p>通过第一节可以知道 ,我们可以通过原型链来解决重复创建的问题:我们先创建一个「士兵原型」,然后让「士兵」的 <strong>proto</strong> 指向「士兵原型」。</p><pre class="brush:php;toolbar:false">var 士兵原型 = {
兵种:"美国大兵",
攻击力:5,
行走:function(){ /*走俩步的代码*/},
奔跑:function(){ /*狂奔的代码*/ },
死亡:function(){ /*Go die*/ },
攻击:function(){ /*糊他熊脸*/ },
防御:function(){ /*护脸*/ }
}
var 士兵们 = []
var 士兵
for(var i=0; i<h4 id="优雅">优雅?</h4><p>有人指出创建一个士兵的代码分散在两个地方很不优雅,于是我们用一个函数把这两部分联系起来:</p><pre class="brush:php;toolbar:false">function 士兵(ID){
var 临时对象 = {};
临时对象.__proto__ = 士兵.原型;
临时对象.ID = ID;
临时对象.生命值 = 42;
return 临时对象;
}
士兵.原型 = {
兵种:"美国大兵",
攻击力:5,
行走:function(){ /*走俩步的代码*/},
奔跑:function(){ /*狂奔的代码*/ },
死亡:function(){ /*Go die*/ },
攻击:function(){ /*糊他熊脸*/ },
防御:function(){ /*护脸*/ }
}
// 保存为文件:士兵.js
然后就可以愉快地引用「士兵」来创建士兵了:
var 士兵们 = []
for(var i=0; i<p>JS 之父看到大家都这么搞,觉得何必呢,我给你们个糖吃,于是 JS 之父创建了 new 关键字,可以让我们少写几行代码:</p><p style="text-align: center;"><span class="img-wrap"><img src="/static/imghw/default1.png" data-src="https://img.php.cn//upload/image/223/671/797/1538126235427481.png" class="lazy" title="1538126235427481.png" alt="Javascript 상속의 원리를 철저하게 이해하게 해주세요!"></span></p><p><strong>只要你在士兵前面使用 new 关键字,那么可以少做四件事情:</strong></p><ol class=" list-paddingleft-2">
<li><p>不用创建临时对象,因为 new 会帮你做(你使用「this」就可以访问到临时对象);</p></li>
<li><p>不用绑定原型,因为new 会帮你做(new 为了知道原型在哪,所以指定原型的名字 prototype);</p></li>
<li><p>不用 return 临时对象,因为 new 会帮你做;</p></li>
<li><p>不要给原型想名字了,因为 new 指定名字为 prototype。</p></li>
</ol><h4 id="这一次用-new-来写">这一次用 new 来写</h4><pre class="brush:php;toolbar:false">function 士兵(ID){
this.ID = ID
this.生命值 = 42
}
士兵.prototype = {
兵种:"美国大兵",
攻击力:5,
行走:function(){ /*走俩步的代码*/},
奔跑:function(){ /*狂奔的代码*/ },
死亡:function(){ /*Go die*/ },
攻击:function(){ /*糊他熊脸*/ },
防御:function(){ /*护脸*/ }
}
// 保存为文件:士兵.js
然后是创建士兵(加了一个 new 关键字):
var 士兵们 = []
for(var i=0; i<p><strong>new 的作用,就是省那么几行代码。(也就是所谓的语法糖)</strong></p><h4 id="注意-constructor-属性">注意 constructor 属性</h4><p>new 操作为了记录「临时对象是由哪个函数创建的」,所以预先给「士兵.prototype」加了一个 constructor 属性:</p><pre class="brush:php;toolbar:false">士兵.prototype = {
constructor: 士兵
}如果你重新对「士兵.prototype」赋值,那么这个 constructor 属性就没了,所以你应该这么写:
士兵.prototype.兵种 = "美国大兵"
士兵.prototype.攻击力 = 5
士兵.prototype.行走 = function(){ /*走俩步的代码*/}
士兵.prototype.奔跑 = function(){ /*狂奔的代码*/ }
士兵.prototype.死亡 = function(){ /*Go die*/ }
士兵.prototype.攻击 = function(){ /*糊他熊脸*/ }
士兵.prototype.防御 = function(){ /*护脸*/ }或者你也可以自己给 constructor 重新赋值:
士兵.prototype = {
constructor: 士兵,
兵种:"美国大兵",
攻击力:5,
行走:function(){ /*走俩步的代码*/},
奔跑:function(){ /*狂奔的代码*/ },
死亡:function(){ /*Go die*/ },
攻击:function(){ /*糊他熊脸*/ },
防御:function(){ /*护脸*/ }
}四、继承
继承的本质就是上面的讲的原型链
1)借助构造函数实现继承
function Parent1() {
this.name = 'parent1';
}
Parent1.prototype.say = function () {}
function Child1() {
Parent1.call(this);
this.type = 'child';
}
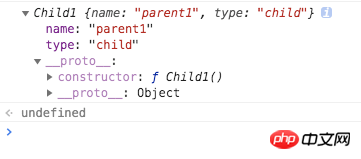
console.log(new Child1);打印结果:

这个主要是借用call 来改变this的指向,通过 call 调用 Parent ,此时 Parent 中的 this 是指 Child1。有个缺点,从打印结果看出 Child1并没有say方法,所以这种只能继承父类的实例属性和方法,不能继承原型属性/方法。
2)借助原型链实现继承
/**
* 借助原型链实现继承
*/
function Parent2() {
this.name = 'parent2';
this.play = [1, 2, 3];
}
function Child2() {
this.type = 'child2';
}
Child2.prototype = new Parent2();
console.log(new Child2);
var s1 = new Child2();
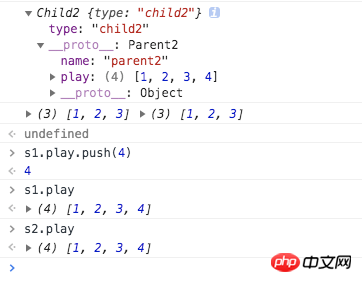
var s2 = new Child2();打印:

通过一讲的,我们知道要共享莫些属性,需要 对象.__proto__ = 父亲对象的.prototype,但实际上我们是不能直接 操作__proto__,这时我们可以借用 new 来做,所以
Child2.prototype = new Parent2(); Child2.prototype.__proto__ = Parent2.prototype; 这样我们借助 new 这个语法糖,就可以实现原型链继承。但这里有个总是,如打印结果,我们给 s1.play新增一个值 ,s2 也跟着改了。所以这个是原型链继承的缺点,原因是 s1.__pro__ 和 s2.__pro__指向同一个地址即 父类的prototype。
3)组合方式实现继承
/**
* 组合方式
*/
function Parent3() {
this.name = 'parent3';
this.play = [1, 2, 3];
}
Parent3.prototype.say = function () { }
function Child3 () {
Parent3.call(this);
this.type = 'child3';
}
Child3.prototype = new Parent3();
var s3 = new Child3();
var s4 = new Child3();
s3.play.push(4);
console.log(new Child3);
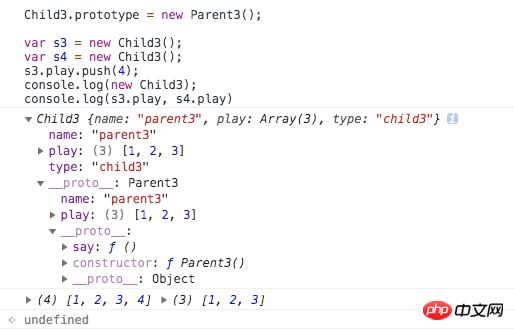
console.log(s3.play, s4.play)打印:

将 1 和 2 两种方式组合起来,就可以解决1和2存在问题,这种方式为组合继承。这种方式有点缺点就是我实例一个对象的时, 父类 new 了两次,一次是var s3 = new Child3()对应 Child3.prototype = new Parent3()还要new 一次。
4)组合继承的优化1
function Parent4() {
this.name = 'parent4';
this.play = [1, 2, 3];
}
Parent4.prototype.say = function () { }
function Child4() {
Parent4.call(this);
this.type = 'child4';
}
Child4.prototype = Parent4.prototype;
var s5 = new Child4();
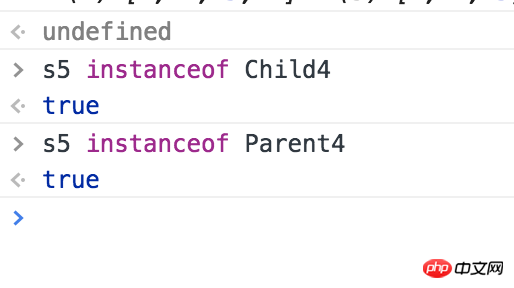
var s6 = new Child4();这边主要为 Child4.prototype = Parent4.prototype, 因为我们通过构造函数就可以拿到所有属性和实例的方法,那么现在我想继承父类的原型对象,所以你直接赋值给我就行,不用在去 new 一次父类。其实这种方法还是有问题的,如果我在控制台打印以下两句:

从打印可以看出,此时我是没有办法区分一个对象 是直接 由它的子类实例化还是父类呢?我们还有一个方法判断来判断对象是否是类的实例,那就是用 constructor,我在控制台打印以下内容:

咦,你会发现它指向的是父类 ,这显然不是我们想要的结果, 上面讲过我们 prototype里面有一个 constructor, 而我们此时子类的 prototype 指向是 父类的 prototye ,而父类prototype里面的contructor当然是父类自己的,这个就是产生该问题的原因。
组合继承的优化2
/**
* 组合继承的优化2
*/
function Parent5() {
this.name = 'parent4';
this.play = [1, 2, 3];
}
Parent5.prototype.say = function () { }
function Child5() {
Parent5.call(this);
this.type = 'child4';
}
Child5.prototype = Object.create(Parent5.prototype);这里主要使用Object.create(),它的作用是将对象继承到__proto__属性上。举个例子:
var test = Object.create({x:123,y:345});
console.log(test);//{}
console.log(test.x);//123
console.log(test.__proto__.x);//3
console.log(test.__proto__.x === test.x);//true那大家可能说这样解决了吗,其实没有解决,因为这时 Child5.prototype 还是没有自己的 constructor,它要找的话还是向自己的原型对象上找最后还是找到 Parent5.prototype, constructor还是 Parent5 ,所以要给 Child5.prototype 写自己的 constructor:
Child5.prototype = Object.create(Parent5.prototype); Child5.prototype.constructor = Child5;
위 내용은 Javascript 상속의 원리를 철저하게 이해하게 해주세요!의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




