WebStorm 사용방법 모음(사진 및 텍스트)
이 글은 WebStorm 사용 방법(사진 및 텍스트)을 모아 놓은 것입니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
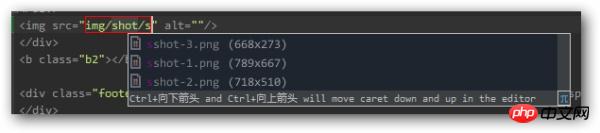
1. 이미지 너비 및 높이 팁.

보통 HTML을 작성하다 img 태그를 만나면 너비와 너비를 알기 위해 많은 노력을 기울여야 합니까? 이미지의 높이? WS가 직접 표시됩니다.
2. 태그 리팩토링, 파일 이름 변경, CSS 리팩토링 및 JS 리팩토링
2.1 태그 리팩토링# 🎜🎜##🎜 🎜#
<p>此处省略200行</p>
을
<p>此处省略200行</p>
으로 변경하려면 어떻게 해야 하나요? WS에서는 커서를
또는
로 이동한 다음 재구성된 단축키를 누르면 쉽게 p 태그로 변경할 수 있습니다.2.2 파일 이름 바꾸기
style1.css의 이름을 style2.css로 바꾸려고 하는데 style1.css가 많은 HTML 파일에서 참조됩니다. 어떻게 해야 합니까?
WS의 파일 이름 바꾸기 기능을 사용하여 이름을 과감하게 바꾸면 모든 참조가 자동으로 업데이트됩니다. (참조가 정확하고 관례적이라는 전제 하에)
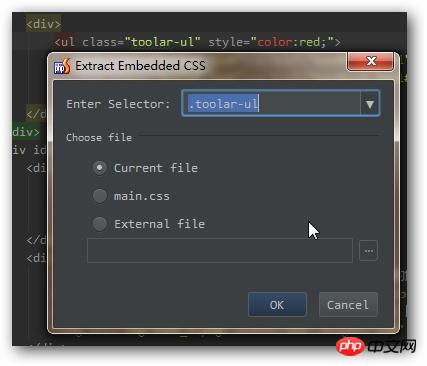
2.3 CSS Refactoring
또한 인라인 스타일을 외부로 옮기고 싶은 경우 CSS 파일에서 , 이는 리팩토링 기능을 통해서도 달성할 수 있습니다. 프로덕션 환경에서는 HTML로 인라인 스타일을 작성하지 않더라도 디버깅 중에 편의를 위해 이 작업을 수행하는 경우가 많습니다. 디버깅을 마치면 자연스럽게 이 기능을 사용하게 됩니다.
 (이 기능을 업데이트하려면 WS 8.0, 자세한 내용은 설명을 참조하세요.)
(이 기능을 업데이트하려면 WS 8.0, 자세한 내용은 설명을 참조하세요.)
WS를 설치하면 다음을 찾을 수 있습니다. SASS, NodeJS, CoffeeScript 및 Jade에 대한 지원이 내장되어 있습니다.
파일 접미사가 .less/.scss/.sass 또는 .coffee인 경우 자동으로 CSS 또는 js로 컴파일해야 하는지 묻습니다.
NPM이 있는 것으로 확인되면 간편한 관리 및 업그레이드를 위해 설치된 패키지가 자동으로 나열됩니다. (NodeJS 지원 플러그인 설치가 필요한 것 같습니다. 자체 기능이 있는지 기억이 나지 않습니다.)
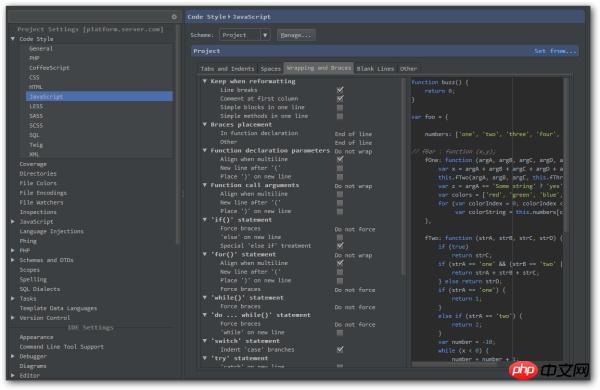
많은 IDE에 포맷팅 기능이 있지만 WS 수준까지 커스터마이징이 가능한 IDE는 본 적이 없습니다.
{ } 한 줄을 유지할지 여부.
5. 설정 항목 검색 가능(영문)
"이 IDE에는 설정 항목이 너무 많아서 오랫동안 만지작거려야 해요! #🎜🎜 #WS는 이런 점을 고려하여 설정을 모두 검색 가능하게 하여 헛걸음하지 않고 설정하고 싶은 것을 검색할 수 있습니다.  모양을 설정하려면 모양을 검색하세요. 단축키를 설정하려면 키맵을 검색하세요.
모양을 설정하려면 모양을 검색하세요. 단축키를 설정하려면 키맵을 검색하세요.
플러그인을 설정하려면 플러그인을 검색하세요. 키맵 입력 시 2차 검색도 가능합니다. 예를 들어 포맷 기능의 단축키를 알고 싶다면 포맷을 직접 검색하시면 됩니다.
P.S. WS의 단축키는 보조 키 누르기를 지원합니다. 예를 들어 Git 추가 단축키를 Alt+G & Alt + A로 설정하고 Git 커밋 단축키를 Alt+G & Alt+C로 설정했습니다. 이것의 장점은 설정할 단축키가 없다는 것입니다.
6. 다른 IDE에도 있는 기능에 대해 이야기해 보겠습니다.
단, 이러한 기록은 삭제될 수 있으니 주의하시기 바랍니다.
6.2. 포모도로 기법과 결합할 수 있습니다. 라는 플러그인이 있습니다.
Pomodoro-tm은 많은 프로그래머들이 좋아할 것입니다.
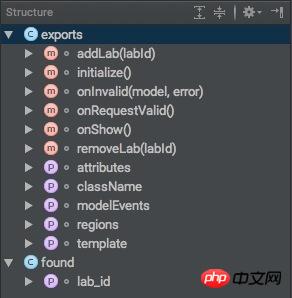
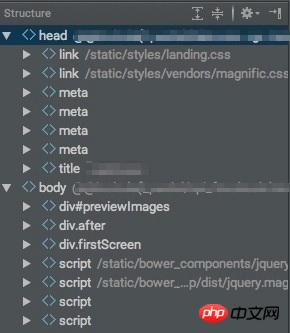
6.4 파일 구조 분석. 그림을보세요.
JS 파일 구조

HTML 파일 구조

이 기능은 대용량 파일에 특히 유용합니다. 좋은 기능이 너무 많아서 기회되면 다시 소개하도록 하겠습니다.
위 내용은 WebStorm 사용방법 모음(사진 및 텍스트)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7323
7323
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
WebStorm 충돌 해결 단계: 업데이트 확인, 플러그인 비활성화, 방화벽 및 바이러스 백신 소프트웨어 다시 설치, 지원팀에 문의하세요.
 Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
다음 단계에 따라 WebStorm에서 JSP 프로젝트를 실행할 수 있습니다. Java 웹 프로젝트를 만듭니다. 프로젝트를 구성하고 웹 및 Java EE 패싯을 추가합니다. "src/main/webapp" 디렉토리에 JSP 파일을 생성합니다. HTML, Java 및 JSP 태그를 포함하는 JSP 코드를 작성합니다. 프로젝트를 배포하고 실행합니다. 브라우저에 애플리케이션 컨텍스트 루트를 입력하여 JSP 페이지에 액세스합니다.
 웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
WebStorm을 다시 시작하려면 다음 단계를 따르세요. 바로 가기 키를 사용하세요. Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. 검색창에 "다시 시작"을 입력하고 "다시 시작"을 선택하세요. 메뉴 사용: 파일 메뉴를 클릭하고 다시 로드에서 다시 시작을 선택합니다. 작업 관리자 사용: 작업 관리자 또는 애플리케이션 강제 종료 창에서 WebStorm 프로세스를 선택하고 다시 시작 또는 다시 시작을 클릭합니다.
 웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹 개발에 중점을 두고 심층적인 기능을 추구하는 개발자에게는 WebStorm이 더 나은 선택이며, 사용자 정의 가능성, 경량성 및 다중 언어 지원을 중시하는 사용자에게는 VSCode가 더 적합합니다.
 Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
WebStorm을 사용하여 다음 단계를 통해 데이터베이스에 연결할 수 있습니다. 1. 데이터베이스 도구 창을 엽니다. 2. 데이터 소스를 만듭니다. 4. 데이터베이스를 쿼리합니다. 6. 데이터베이스 개체를 편집합니다. 7. 사용자 및 권한을 관리합니다.
 웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
WebStorm은 가독성을 높이기 위해 코드를 별도의 줄로 나누는 자동 줄 바꿈 기능을 제공합니다. 그 규칙은 다음과 같습니다: 1. 긴 표현식 및 명령문 분기 2. 분기 메소드 호출 3. 분기 함수 및 클래스 정의. 최대 줄 길이, 들여쓰기 유형, 단축키 등 사용자 정의 가능한 설정입니다. 그러나 단어 줄 바꿈은 한 줄 주석이나 문자열 리터럴에서는 작동하지 않을 수 있으며 코드 형식에 영향을 미치므로 적용하기 전에 주의 깊게 검토하는 것이 좋습니다.
 Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
WebStorm에서 UniApp 프로젝트 미리보기를 실행하는 단계: UniApp 개발 도구 플러그인 설치 장치 설정에 연결 WebSocket 실행 미리보기
 Webstorm에서 vue 프로젝트를 실행하는 방법
Apr 08, 2024 pm 01:57 PM
Webstorm에서 vue 프로젝트를 실행하는 방법
Apr 08, 2024 pm 01:57 PM
WebStorm을 사용하여 Vue 프로젝트를 실행하려면 다음 단계를 따르세요. Vue CLI 설치 Vue 프로젝트 만들기 WebStorm 열기 개발 서버 시작 프로젝트 실행 브라우저에서 프로젝트 보기 WebStorm에서 프로젝트 디버깅




