웹스톰에서 노드 프로그램 디버깅 방법 소개(그림 및 글)
이 글은 웹스톰으로 노드 프로그램을 디버깅하는 방법을 소개합니다.(그림과 텍스트) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
머리말
여러분의 애플리케이션이라면 많은 노드 코드를 접해 보셨을 것입니다. 상대적으로 주니어이거나 프로젝트의 경우 노드 코드와 너무 깊이 접촉할 필요는 없습니다. 아마도 요구 사항을 완전히 충족하려면 간단한 console.log('변수')만 필요할 수도 있습니다. 노드를 깊이 있게 사용하고 디버깅하고 싶다면 node-inspector를 접해 봐야 할 것 같습니다. 일반적인 사용 과정은 다음과 같습니다. -
1.安装:npm install -g node-inspector
2.启动debug模式(单独命令行):
node-debug &(该命令默认8080端口)
node-debug --web-port 1984 (定义任意端口)
3.访问chrome debug devTools
路径如:http://127.0.0.1:1984/?ws=127.0.0.1:1984&port=5858
4.启动gulp或者grunt服务(具有gulp或者grunt任务时)
node --debug-brk $(which grunt) server (这种模式使用在第一次初始化执行的代码)
node --debug $(which grunt) server(这种模式使用在初始化之后监听的node代码)디버깅 패널은 기본적으로 크롬과 동일합니다. 개발자 도구, 매우 친숙하고, 크롬 사용법을 알고, 잘 플레이하는 방법을 알고, 학습 비용이 없습니다.
여기에서는 주로 웹스톰을 사용하여 노드 코드를 디버그하는 방법을 소개합니다. 이전에 인터넷에서 다양하게 검색해 봤지만 별로 신뢰도가 없었기 때문에 좀 더 시도하고 고민하여 정리했습니다. 요약하자면, 웹스톰을 사용하는 학생들에게 도움이 되기를 바랍니다.
웹스톰을 모르신다면 공식 소개를 살펴보세요. 편집자 선택에 대해서는 사람마다 의견이 다르므로 여기서는 다루지 않겠습니다. 저는 개인적으로 eclipse(aptana), sublime text, webstorm을 사용했는데, 차근차근 발전하면서 webstorm에 푹 빠졌습니다. 기능도 매우 강력하고 통합 수준도 상대적으로 높습니다. 기본적인 사용법은 기회가 되면 자세히 다루도록 하겠습니다. 여기서는 노드 프로그램을 디버깅하는 방법만 소개하겠습니다.
Java를 사용해 본 적이 있다면 Eclipse를 사용하여 디버깅하는 것이 정말 편리합니다. 또는 PHP로 플레이하는 경우 phpstorm은 PHP 코드 디버깅에도 매우 유용하다고 생각합니다. Node.js 디버깅도 할 수 있는 IDE가 있으면 좋을 것 같습니다. 맞습니다. 웹스톰이 이를 처리할 수 있습니다.
주로 다음 디렉토리 소개를 따르세요 -
1.调试nodejs程序——常规用法(run/debug模式)、调试面板等介绍 2.调试gulp/grunt 3.调试web应用
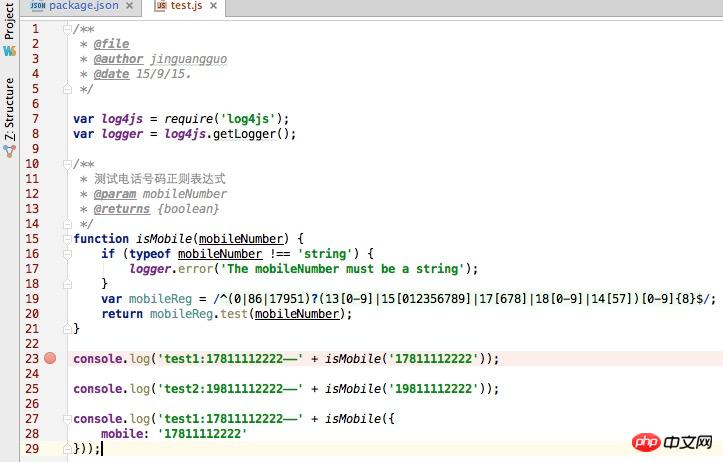
1 nodejs 프로그램 디버깅
# 🎜🎜#아래와 같이 -
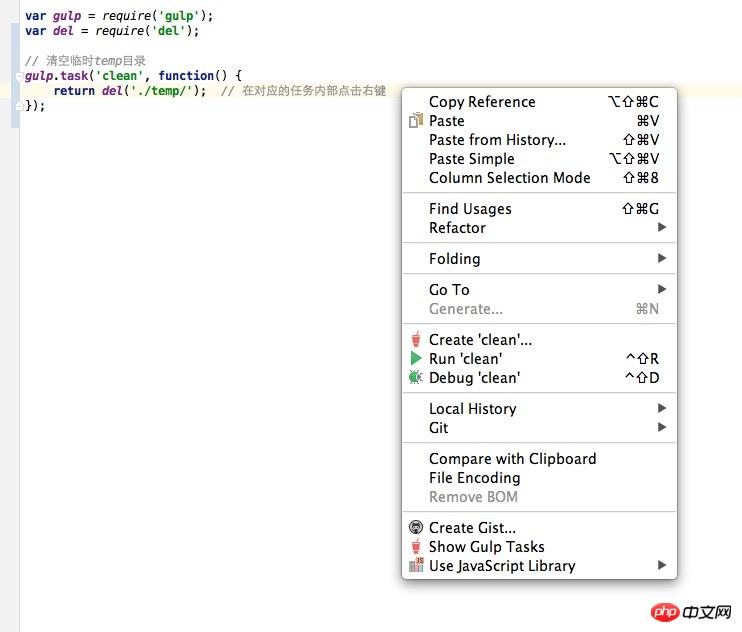
 2. gulp를 디버깅하려면
2. gulp를 디버깅하려면

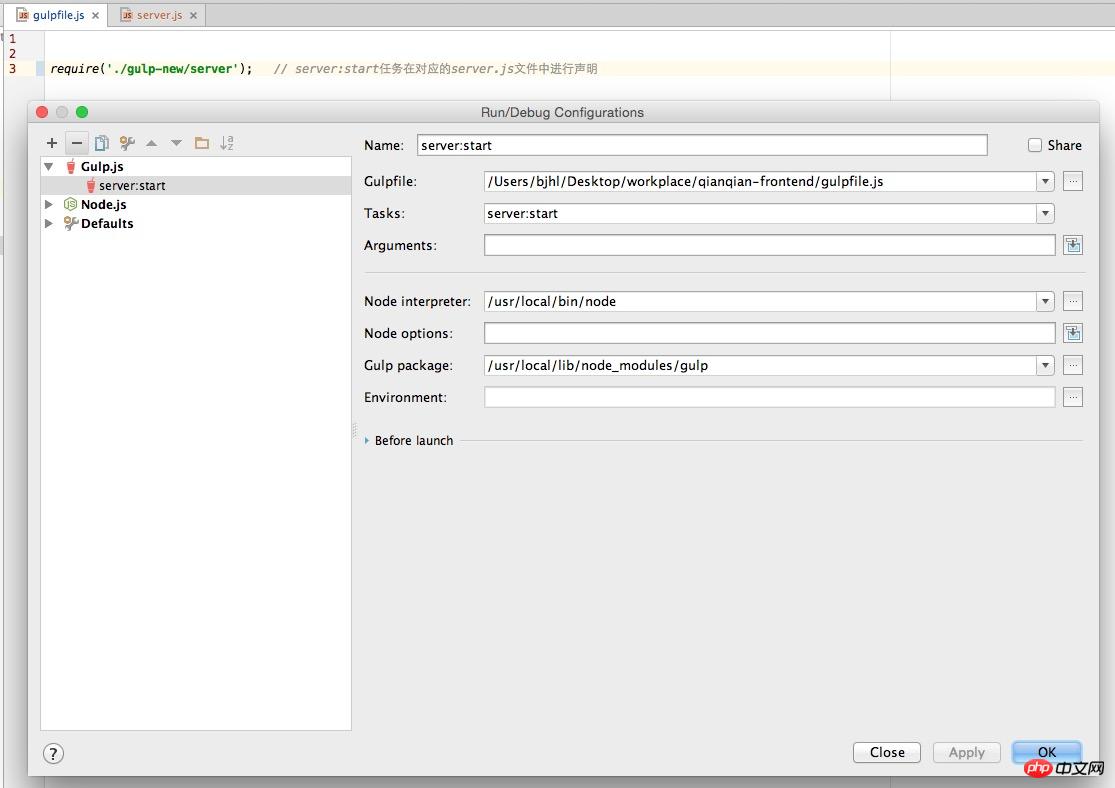
#🎜🎜 ## 🎜🎜#gulpfile.js 내에서 작업할 때 디버깅이 효과적이려면 모든 작업 이름을 로드해야 합니다. 다음과 같은 디버깅 페이지를 볼 수 있습니다 -  위와 같이 gulp의 중단점 디버깅이 완료되었습니다. 작업 구성(gulp가 아닌 작업을 위한 일반 노드 프로그램의 경우에도 동일), 웹에 액세스하면 자연스럽게 해당 중단점에서 중지됩니다. 예:
위와 같이 gulp의 중단점 디버깅이 완료되었습니다. 작업 구성(gulp가 아닌 작업을 위한 일반 노드 프로그램의 경우에도 동일), 웹에 액세스하면 자연스럽게 해당 중단점에서 중지됩니다. 예:
#🎜 🎜#
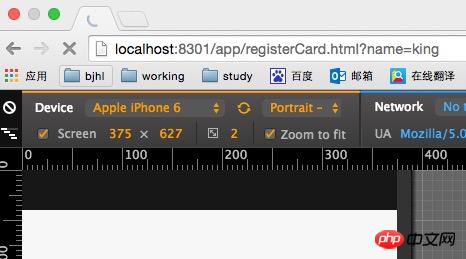
아래와 같이 해당 브라우저가 항상 로딩되는 것을 확인할 수 있습니다 -
위 내용은 웹스톰에서 노드 프로그램 디버깅 방법 소개(그림 및 글)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 24
24
 96
96
 웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
WebStorm 충돌 해결 단계: 업데이트 확인, 플러그인 비활성화, 방화벽 및 바이러스 백신 소프트웨어 다시 설치, 지원팀에 문의하세요.
 Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
다음 단계에 따라 WebStorm에서 JSP 프로젝트를 실행할 수 있습니다. Java 웹 프로젝트를 만듭니다. 프로젝트를 구성하고 웹 및 Java EE 패싯을 추가합니다. "src/main/webapp" 디렉토리에 JSP 파일을 생성합니다. HTML, Java 및 JSP 태그를 포함하는 JSP 코드를 작성합니다. 프로젝트를 배포하고 실행합니다. 브라우저에 애플리케이션 컨텍스트 루트를 입력하여 JSP 페이지에 액세스합니다.
 Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
WebStorm을 사용하여 다음 단계를 통해 데이터베이스에 연결할 수 있습니다. 1. 데이터베이스 도구 창을 엽니다. 2. 데이터 소스를 만듭니다. 4. 데이터베이스를 쿼리합니다. 6. 데이터베이스 개체를 편집합니다. 7. 사용자 및 권한을 관리합니다.
 웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
WebStorm을 다시 시작하려면 다음 단계를 따르세요. 바로 가기 키를 사용하세요. Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. 검색창에 "다시 시작"을 입력하고 "다시 시작"을 선택하세요. 메뉴 사용: 파일 메뉴를 클릭하고 다시 로드에서 다시 시작을 선택합니다. 작업 관리자 사용: 작업 관리자 또는 애플리케이션 강제 종료 창에서 WebStorm 프로세스를 선택하고 다시 시작 또는 다시 시작을 클릭합니다.
 웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
WebStorm은 가독성을 높이기 위해 코드를 별도의 줄로 나누는 자동 줄 바꿈 기능을 제공합니다. 그 규칙은 다음과 같습니다: 1. 긴 표현식 및 명령문 분기 2. 분기 메소드 호출 3. 분기 함수 및 클래스 정의. 최대 줄 길이, 들여쓰기 유형, 단축키 등 사용자 정의 가능한 설정입니다. 그러나 단어 줄 바꿈은 한 줄 주석이나 문자열 리터럴에서는 작동하지 않을 수 있으며 코드 형식에 영향을 미치므로 적용하기 전에 주의 깊게 검토하는 것이 좋습니다.
 webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
다음 단계에 따라 WebStorm에서 자동 줄 바꿈을 설정할 수 있습니다. "줄 바꿈" 확인란을 선택하고 최대 줄 너비를 설정합니다. 자동 줄 바꿈 규칙 선택: 없음, 임의 위치에서의 줄 바꿈 또는 키워드 뒤 줄 바꿈. 선택적 설정: 캐리지 리턴 후 수동 줄 바꿈 및 자동 줄 바꿈을 유지합니다. 설정을 적용하고 설정 창을 닫습니다. 참고: 이 설정은 모든 파일 형식에 적용되며 특정 파일 형식은 개별적으로 설정할 수 있습니다.
 웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹 개발에 중점을 두고 심층적인 기능을 추구하는 개발자에게는 WebStorm이 더 나은 선택이며, 사용자 정의 가능성, 경량성 및 다중 언어 지원을 중시하는 사용자에게는 VSCode가 더 적합합니다.
 웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
WebStorm에 로그인하는 단계: 1. WebStorm을 엽니다. 2. 로그인할 GitHub 또는 JetBrains 계정을 선택합니다. 3. 계정에 대한 액세스 권한을 부여합니다.




