WebStorm 사용을 위한 몇 가지 관련 기술
이 기사는 WebStorm 사용과 관련된 몇 가지 기술을 제공합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
아래에 더 포괄적인 단축키가 있으니 천천히 익숙해지세요...
WebStorm 매시업 svn
WebStorm 매시업 nodeJS
less 및 uglify-js를 예로 들어
npm을 사용하여 루트에서 모듈을 다운로드하는 방법
webstorm에 대한 간략한 소개
공식 웹사이트 주소: http://www.jetbrains.com/webstorm/features/index.html
일을 잘하고 싶다면 먼저 언급한 대로 도구를 갈고 닦아야 합니다. 제목에. 인터넷에서 웹스트롬 소개하는 글을 보고 그 기능이 정말 강력하다는 걸 느꼈어요. 알리바바 프론트엔드에서 github에 업로드한 파일이 왜 .idea 파일인지 알더라구요.(타오바오에서는 내부적으로 웹스트롬 사용을 권장한다고 합니다.) js 작성 시)
us IDE에는 원하는 기능도, 원하지 않는 기능도 많이 통합되어 있다는 것을 알 수 있습니다. 즉, 플러그인이 많이 설치되어 있는 에디터이기 때문에 아직까지 플러그인을 설치할 필요는 없다고 생각합니다.
그런 다음 webstrom의 특별한 기능을 소개하겠습니다.

WebStorm은 JetBrains에서 출시한 상용 JavaScript 개발 도구입니다.
모든 편집자는 저장(ctrl + s)이 필요하며 이것이 모두 승리합니다. 편집 소프트웨어의 특징 플랫폼인데 웹스톰 편집 파일 오른쪽 상단에 익숙한 *가 없습니다.
이점: ctrl + s의 필요성을 없앤 후, Firefox의 vim과 결합하면 기본적으로 마우스를 움직이지 않고도 결과 페이지를 볼 수 있습니다.
단점: 이전 * 표시가 없으며, 키보드 오작동 시 즉시 저장됩니다.모든 편집자는 파일이 닫혀 있는 한 기록 기록이 없지만 웹스톰은 기록을 남깁니다. vcs->로컬 기록 -> 기록 표시(단축키: ALT+~ ->7)
이점: 웹스톰이 닫히지 않는 한 언제든지 파일을 이전 작업으로 되돌릴 수 있습니다. y in webstorm 행을 삭제하는 이유입니다.)
단점: 이러한 기록 기록은 webstorm을 닫고 다시 시작한 후에 사라집니다. 또 다른 단점은 결과적으로 메모리 소비가 상대적으로 크다는 것입니다.서버 svn을 제외한 모든 편집기에는 로컬 버전이 없지만 webstorm은 로컬 파일 수정 내역을 제공합니다(단축키: ALT+SHIFT+c, Mac에서는 ALT+Option+c). Ctrl + E를 사용하여 최근에 연 파일을 팝업할 수도 있습니다.
이점: 로컬 svn과 동일합니다.
단점: 메모리 소비가 상대적으로 클 수밖에 없습니다.통합 zencoding, HTML5, ftp, 즉시 편집(chrome), 자동 완성, Mozilla 기반 JavaScript 디버거, JSLint, Less 지원, CoffeeScript 지원, Node.js, 단위 테스트, 통합 Git 및 svn 버전 제어 등 특징 .
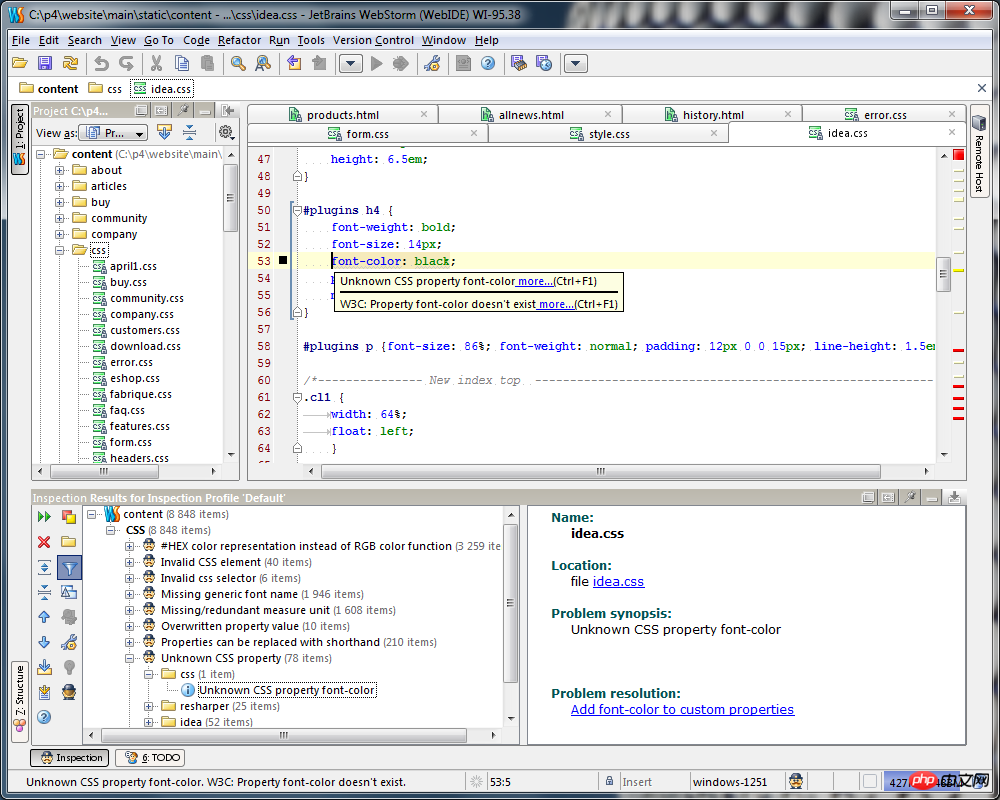
CSS를 작성할 때 지능적으로 다양한 파일과 이미지의 경로를 묻는 메시지가 표시되므로 파일이 존재하는지 확인할 필요가 없습니다.
다른 기능도 추가되었습니다. 더 알고 싶으시면 웹스트롬 공식 홈페이지에 접속하셔서 검색하시면 됩니다. 이 소개와 많은 강력한 기능을 읽은 후에 이 전설적인 프런트 엔드 아티팩트를 즉시 사용해 보고 싶은 충동이 생기십니까? 음.
먼저 공식 다운로드 페이지에서 웹스트롬을 다운로드하고 클릭하여 설치한 후 계속해서 다음 단계로 진행합니다. 마지막으로 웹스트롬은 상용 IDE이고 디아오시 프론트엔드이기 때문에 등록 코드가 필요한 인터페이스가 나타납니다. 중국은 확실히 이렇게 값비싼 유물을 구입할 돈이 없습니다. 걱정하지 마세요. WebStorm의 키를 사용하여 이 프런트엔드 유물을 사용하는 방법을 배울 수 있습니다. 헤헤~~
설치가 성공하고 나면 분명 조금 불편함을 느끼실 거에요. 저처럼 이 색 구성도 정말 신나는 것 같아요. 내가 원하지 않는 설정도 있습니다. 그래서 아래에는 제가 익숙한 설정을 나열하겠습니다.
웹스톰 설정 팁
테마 변경 방법(글꼴 및 색상):
파일 -> 설정 -> 색상&글꼴 -> 테마 다운로드 주소시작 방법 webstorm 프로젝트 파일이 열리지 않을 때:
파일 -> 설정->일반 제거 시작 시 마지막 프로젝트를 다시 엽니다.중국어를 완벽하게 표시하는 방법:
파일 ->모양 및 기본값 재정의를 확인하세요. 글꼴 기준(권장하지 않음), 이름 설정: NSimSun, 크기: 12-
줄 번호 표시 방법:
파일 -> 설정->편집기에서 "줄 번호 표시"를 선택하면 줄 번호가 표시됩니다 코드 자동 래핑 방법:
파일 -> 설정 -> 편집기 "편집기에서 소프트 랩 사용" 후크를 확인하면 코드가 자동으로 래핑됩니다.커서를 클릭하여 마지막에 표시하는 방법 해당 줄:
파일 -> 설정- >편집기 "줄 끝 뒤에 캐럿 배치 허용"을 선택 취소하세요.단축키 수정 방법:
파일 -> 설정->키맵을 누른 다음 단축키를 수정하려는 기능을 두 번 클릭하면 프롬프트 상자가 나타나고 프롬프트를 따릅니다편집기에 익숙한 단축키로 바꾸세요:
File ->Settings->Keymap, Visual Studio, Eclipse, 넷빈즈.javascript 라이브러리 팁.
파일 -> 설정 -> 자바스크립트 -> 라이브러리 -> 그런 다음 목록에서 자주 사용하는 자바스크립트 클래스 라이브러리를 선택하고 마지막으로 다운로드하고 설치하면 됩니다. 🎜🎜#- js를 개발할 때 후보 옵션을 선택하려면 Ctrl + Return이 필요하다는 것을 알았습니다.
파일 -> 편집기 -> 코드 완성 -> : "스마트"가 "항상"으로 변경됨
js 프롬프트가 상대적으로 느림 파일 -> 코드 자동 완성 -> 0#🎜🎜 # git 구성:
File -> Editor -> 들어가서 github 계정을 변경하세요. git이 없으면 필요하지 않습니다.#🎜🎜 #- 플러그인 설치:
파일 ->플러그인을 선택한 다음 강력한 플러그를 선택하세요. ("css-X-fire" 플러그인을 사용할 때 사용됩니다. Firebug가 css 속성을 수정하면 편집기의 CSS 코드도 변경됩니다.) 🎜#webstorm 사용 경험
#🎜 🎜# 즐겨찾기 기능: - 프로젝트 디렉토리가 매우 크면 일부 하위 디렉토리가 자주 열리지만 레벨이 매우 깊어 언제든지 디렉토리를 즐겨찾기에 추가할 수 있습니다. 추가가 성공적으로 완료되면 프로젝트 페이지 왼쪽에 "즐겨찾기" 메뉴가 표시되며, 디렉토리를 선택하는 것 외에도 상단 메뉴 아래에 동일한 기능을 수행할 수 있는 웹사이트 탐색경로 탐색과 유사한 디렉토리가 있습니다. . 각 디렉토리를 클릭하면 그 아래의 하위 디렉토리가 표시됩니다.
- 다음 경우에 댓글이 표시됩니다. 형식과 일치합니다. js 파일이면 js 클래스의 함수 및 객체이고, css 파일이면 css 파일의 요약이고, html 파일이면 노드의 구조 다이어그램입니다. 이는 단지 코드 구조를 보기의 편의를 위한 것입니다.
코드에 todo 주석을 추가하면 이 인터페이스가 나타납니다. #🎜 🎜#
- 이중 열 코드 인터페이스:
코드 탭에서 파일을 마우스 오른쪽 버튼으로 클릭한 후 마우스 오른쪽 버튼 클릭 -> 세로로 흘림(왼쪽 및 오른쪽 화면) 또는 흘림 가로(상단 및 하단 화면)
- 로컬 기록 기능:
코드를 검색하는 좋은 방법
# 🎜🎜#WebStorm 통합 git 사용 -
Webstorm은 일반적인 git 작업만 통합하며 명령줄 도구를 완전히 대체할 수는 없습니다. 인터페이스 오른쪽 하단에서 현재 어떤 git 브랜치에 있는지 확인할 수 있습니다. 이를 클릭하여 새 분기를 전환하거나 생성할 수도 있습니다.
현재 코드와 저장소 코드 간의 차이점 보기: 코드 인터페이스의 아무 영역이나 마우스 오른쪽 버튼으로 클릭하고 git -> 비교를 선택한 다음 비교할 저장소를 선택합니다. . 웹스톰 단축키 설명
편집 관련 단축키 편집- 기본 코드 완성(클래스, 메소드, 변수 이름) 기본 코드 완성(클래스, 함수, 변수 이름), Alt+S
Ctrl + Shift + Enter:
#로 변경 🎜🎜 # 문 완료 현재 문을 완성하세요
Ctrl + P:
매개변수 정보 ( 메소드 호출 인수 내) 매개변수 정보에는 메소드 호출 매개변수가 포함됩니다Ctrl + 코드 위에 마우스 올리기
간단한 정보 단순 정보#🎜 🎜# Ctrl + F1
캐럿에 오류 또는 경고 설명 표시 캐럿에 오류 또는 경고 설명 표시 🎜#코드 생성... (Getters, Setters, Constructors) 새 파일 생성 또는 코드 생성 ,...생성자 함수는 클래스의 모든 필드에 대해 getter 및 setter 메서드를 생성할 수 있습니다-
Override 메서드 메서드 재정의
Ctrl + O # 🎜🎜# Ctrl + I
구현 방법 구현 방법 #🎜🎜 #- Ctrl + Alt + T
둘러싸기. .. (if, else, try, catch, for 등) 선택한 코드 줄을 둘러싸려면 *를 사용합니다. (*에는 if, while, try catch 등이 포함됩니다.)
- Ctrl + /
줄 주석으로 주석 처리/주석 해제 #Ctrl + Shift + /
블록 주석으로 주석 처리/주석 해제 주석 차단/주석 해제 - # 🎜🎜#Ctrl + W
연속적으로 증가하는 코드 블록 선택 코드 블록 선택, 일반적으로 증분 선택
- Ctrl + Shift + W
현재 감소 이전 상태로 선택 이전 단축키로 돌아가기, 감소 Select code
- Alt + Q
Context info Context info
# 🎜🎜# Alt + Enter#🎜 🎜#의도 작업 및 빠른 수정 표시 의도 작업, 빠른 결과 -
Ctrl + Alt + L#🎜🎜 #Reformat code 템플릿 형식에 따라 코드 형식 지정#🎜 🎜# -
Tab/ Shift + Tab
#🎜 🎜## 🎜🎜#
선택한 줄 들여쓰기/들여쓰기 취소선택한 줄 들여쓰기/들여쓰기 취소 Ctrl + X 또는 Shift + 삭제 - 현재 줄 또는 선택한 블록을 클립보드로 잘라내기 #
Ctrl + C 또는 Ctrl + 삽입
현재 줄 또는 선택한 블록 복사 블록을 칩보드로 복사 현재 줄 또는 선택한 블록을 칩보드에 복사 - #🎜 🎜#Ctrl + V 또는 Shift + Insert
클립보드에서 붙여넣기 클립보드에 내용 붙여넣기#🎜🎜 #
Ctrl + Shift + V
최근 버퍼에서 붙여넣기 버퍼에 최신 내용 붙여넣기Ctrl + D
현재 줄 또는 선택한 블록 복제 현재 줄 또는 선택한 코드 블록 복사Ctrl + Y
캐럿에서 줄 삭제 커서 위치에서 줄 삭제Ctrl + Shift + J
스마트 줄 결합(HTML 및 JavaScript 전용) 스마트 줄 연결(HTML 및 JavaScript)Ctrl + Enter
스마트 줄 분할 (HTML 및 JavaScript만 해당) JavaScript만 해당) 스마트 줄 분리(HTML 및 JavaScript)Shift + Enter
새 줄 시작 새 줄 시작Ctrl + Shift + U
캐럿 또는 선택 항목에서 단어 대/소문자 전환 block 커서 위치에서 대소문자 변환Ctrl + Shift + ]/[
코드 블록 끝/시작까지 선택 코드 블록의 끝/시작까지 선택Ctrl + Delete
단어 끝까지 삭제 텍스트 삭제 endCtrl + Backspace
Delete to word start 삭제 텍스트 startCtrl + NumPad+/-
확장/축소 코드 블록 확장/축소 코드 블록-
Ctrl + Shift+ NumPad+
모두 확장 모두 확장 Ctrl + Shift+ NumPad-
접기 모두 축소Ctrl + F4
활성 편집기 탭 닫기
검색/검색 바꾸기/관련 단축키 바꾸기
Ctrl + F
찾기 빠르게 찾기 현재 파일의 코드Ctrl + Shift + F
경로에서 찾기 지정된 파일에서 경로 찾기F3
다음 찾기 다음 찾기-
Shift + F3
이전 찾기 Ctrl + R
파일에서 현재 코드 교체 바꾸기Ctrl + Shift + R
경로에서 바꾸기 파일에서 코드 일괄 교체 지정
사용 검색 관련 단축키 검색
Alt + F7/Ctrl + F7
사용 위치 찾기/파일에서 사용 위치 찾기Ctrl + Shift + F7
파일에서 사용 위치 강조 표시Ctrl + Alt + F7
사용 표시 사용 사용 표시
실행
Alt + Shift + F10
구성 선택 및 실행Alt + Shift + F9
구성 선택 및 디버그 아키텍처 선택 및 취약점 수정-
Shift + F10
실행 Shift + F9
디버그 취약점 수정Ctrl + Shift + F10
편집기에서 컨텍스트 구성 실행Ctrl + Shift + X
명령줄 실행 명령줄 실행
디버깅 관련 단축키 키
F8
Step Over가 함수에 들어가지 않음F7
단일 단계 실행으로 진입Shift + F7
스마트 단계 실행으로 스마트 단계Shift+F8
나가세요 Jump outAlt + F9
커서로 실행 커서로 실행Alt+ F8
식 평가 식 평가F9
프로그램 재개 프로그램 다시 시작Ctrl + F8
중단점 스위치 토글 breakpointsCtrl + Shift + F8
중단점 보기 중단점 보기
Navigation 포지셔닝 관련 단축키
Ctrl + N
클래스로 가기 지정된 클래스로 이동- Ctrl + Shift + N
파일로 이동 프로젝트 내 파일을 파일명으로 빠르게 검색
- Ctrl + Alt +Shift + N
기호로 이동 기능 위치를 한 문자씩 찾기
- Alt + 오른쪽/왼쪽
다음/이전으로 이동 편집기 탭 다음/이전 편집기 옵션으로 이동
- F12
이전 도구 창으로 돌아가기 이전 도구 창으로 이동
- Esc
편집기로 이동(도구 창에서) 도구 창에서 입력 편집기
- Shift + Esc
활성 창 또는 마지막 활성 창 숨기기 활성 창 숨기기
- Ctrl + Shift + F4
활성 실행/메시지/찾기/…탭 닫기 활성 창 닫기….Tab
- Ctrl + G
이동 line 어느 줄로 이동
- Ctrl + E
최근 파일 팝업 최근에 열었던 파일 팝업
- Ctrl + Alt + 왼쪽/오른쪽
뒤로/앞으로 이동 앞으로/뒤로 이동
- Ctrl + Shift + 백스페이스
마지막 편집 위치로 이동 마지막 편집 위치로 이동
- Alt + F1
모든 보기에서 현재 파일 또는 기호 선택 다른 인터페이스 모듈에서 현재 선택한 코드 또는 파일의 위치 찾기
- Ctrl + B 또는 Ctrl + 클릭
선언으로 이동 정의로 이동
- Ctrl + Alt + B
구현으로 이동
- Ctrl + Shift + B
타입 선언으로 이동 점프 메소드 정의로 이동
Ctrl + Shift + I
빠른 정의 조회 열기 빠른 정의 조회 열기Ctrl + U
슈퍼 메소드/슈퍼 클래스로 이동 점프 메소드/슈퍼 클래스Alt + Up/Down
이동 이전/다음 메소드로 빠르게 메소드 간 이동Ctrl + ]/[
코드 블록 끝/시작으로 이동 코딩 블록 끝/시작으로 이동Ctrl + F12
파일 구조 팝업 파일 구조 팝업Ctrl + H
유형 계층 유형 계층Ctrl + Alt + H
통화 계층 호출 계층-
F2/ Shift + F2
ed 소스 소스/소스 보기 소스 코드 편집/소스 코드 보기
다음/이전 강조 오류 다음/이전으로 이동 오류, 강조 표시된 오류 또는 경고를 빠르게 찾을 수 있습니다. 이 단축키를 사용하면 잘못된 문 사이를 빠르게 이동할 수 있습니다. LF4/Ctrl + Enter -
내비게이션 바 표시 내비게이션 바 표시
Alt + HOME
북마크 전환 전환Ctrl + F11
북마크 전환 니모닉 사용 메모리를 사용하여 표시 전환Ctrl + #[0-9]
번호가 있는 북마크로 이동 번호가 있는 북마크로 이동Shift + F11
북마크 표시 북마크 표시
리팩토링 리팩토링 관련 단축키
F5복사 복사
F6
이동Alt + 삭제
안전 삭제-
Shift + F6
이름 바꾸기 Ctrl + Alt + N
인라인 변수 삽입 변수Ctrl + Alt + M
추출 메소드(Javascript만 가능) 추출 기능Ctrl + Alt + V
변수 소개 변수 소개-
Ctrl + Alt + F
필드 소개 도메인 소개 -
Ctrl + Alt + C
상수 소개 상수 소개
VCS/로컬 히스토리 버전 관리 시스템/로컬 히스토리 관련 단축키
Alt + BackQuote( ) 'VCS'빠른 팝업 VCS 빠르게 팝업
Ctrl + K
VCS에 프로젝트 커밋 VCS에 프로젝트 제출Ctrl + T
VCS에서 프로젝트 업데이트 VCS에서 프로젝트 업데이트Alt + Shift + C
최근 변경 사항 보기 최신 변경 사항 보기
일반 자주 사용하는 관련 단축키
Ctrl + Shift +A
액션 찾기 에디터 기능 찾기 및 호출Alt + #[0- 9]
해당 도구창 열기 빠르게 전환 인터페이스 모듈을 열려면Ctrl + Alt + F11
전체 화면 모드 전환 전체 화면 모드 전환Ctrl + Shift + F12
최대화 편집기 전환 최대화 편집기 전환-
Alt + Shift + F
추가 즐겨찾기에 현재 파일을 즐겨찾기에 추가 Alt + Shift + I
현재 프로필로 현재 파일 검사 현재 프로필을 사용하여 현재 파일 확인Ctrl + BackQuote( )
빠른 현재 구성표 전환 기존 구성 빠르게 전환 조합Ctrl + Alt + S
설정 대화 상자 열기Ctrl + Tab
탭과 도구 창 간 전환 탭과 도구 창 간 전환(Windows 단축키 충돌)
위 내용은 WebStorm 사용을 위한 몇 가지 관련 기술의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7342
7342
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
WebStorm 충돌 해결 단계: 업데이트 확인, 플러그인 비활성화, 방화벽 및 바이러스 백신 소프트웨어 다시 설치, 지원팀에 문의하세요.
 Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
다음 단계에 따라 WebStorm에서 JSP 프로젝트를 실행할 수 있습니다. Java 웹 프로젝트를 만듭니다. 프로젝트를 구성하고 웹 및 Java EE 패싯을 추가합니다. "src/main/webapp" 디렉토리에 JSP 파일을 생성합니다. HTML, Java 및 JSP 태그를 포함하는 JSP 코드를 작성합니다. 프로젝트를 배포하고 실행합니다. 브라우저에 애플리케이션 컨텍스트 루트를 입력하여 JSP 페이지에 액세스합니다.
 웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
WebStorm을 다시 시작하려면 다음 단계를 따르세요. 바로 가기 키를 사용하세요. Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. 검색창에 "다시 시작"을 입력하고 "다시 시작"을 선택하세요. 메뉴 사용: 파일 메뉴를 클릭하고 다시 로드에서 다시 시작을 선택합니다. 작업 관리자 사용: 작업 관리자 또는 애플리케이션 강제 종료 창에서 WebStorm 프로세스를 선택하고 다시 시작 또는 다시 시작을 클릭합니다.
 Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
WebStorm을 사용하여 다음 단계를 통해 데이터베이스에 연결할 수 있습니다. 1. 데이터베이스 도구 창을 엽니다. 2. 데이터 소스를 만듭니다. 4. 데이터베이스를 쿼리합니다. 6. 데이터베이스 개체를 편집합니다. 7. 사용자 및 권한을 관리합니다.
 웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹 개발에 중점을 두고 심층적인 기능을 추구하는 개발자에게는 WebStorm이 더 나은 선택이며, 사용자 정의 가능성, 경량성 및 다중 언어 지원을 중시하는 사용자에게는 VSCode가 더 적합합니다.
 웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
WebStorm은 가독성을 높이기 위해 코드를 별도의 줄로 나누는 자동 줄 바꿈 기능을 제공합니다. 그 규칙은 다음과 같습니다: 1. 긴 표현식 및 명령문 분기 2. 분기 메소드 호출 3. 분기 함수 및 클래스 정의. 최대 줄 길이, 들여쓰기 유형, 단축키 등 사용자 정의 가능한 설정입니다. 그러나 단어 줄 바꿈은 한 줄 주석이나 문자열 리터럴에서는 작동하지 않을 수 있으며 코드 형식에 영향을 미치므로 적용하기 전에 주의 깊게 검토하는 것이 좋습니다.
 Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
Webstorm에서 개발한 uniapp 프로젝트 미리보기를 시작하는 방법
Apr 08, 2024 pm 06:42 PM
WebStorm에서 UniApp 프로젝트 미리보기를 실행하는 단계: UniApp 개발 도구 플러그인 설치 장치 설정에 연결 WebSocket 실행 미리보기
 webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
다음 단계에 따라 WebStorm에서 자동 줄 바꿈을 설정할 수 있습니다. "줄 바꿈" 확인란을 선택하고 최대 줄 너비를 설정합니다. 자동 줄 바꿈 규칙 선택: 없음, 임의 위치에서의 줄 바꿈 또는 키워드 뒤 줄 바꿈. 선택적 설정: 캐리지 리턴 후 수동 줄 바꿈 및 자동 줄 바꿈을 유지합니다. 설정을 적용하고 설정 창을 닫습니다. 참고: 이 설정은 모든 파일 형식에 적용되며 특정 파일 형식은 개별적으로 설정할 수 있습니다.




