Dreamweaver에서 Emmet을 지원하는 방법 소개(그림)
이 글의 내용은 드림위버에서 에밋을 지원하는 방법에 대한 소개입니다(사진). 도움이 필요한 친구들이 참고하시면 좋겠습니다.
모든 Coder가 선호하는 IDE는 몇 가지 이유로 다릅니다. 소프트웨어 매니아로서 한동안 거의 모든 IDE를 사용해왔고, 현재는 Dreamweaver + Sublime Text 2를 사용하고 있습니다. 그러나 Notepad++, Sublime Text, Dreamweaver 또는 Vim을 사용하더라도 유명한 zencoding(현재 Emmet으로 이름이 변경되었으며 DW를 매우 잘 지원함)과 같은 일부 플러그인은 항상 필수적입니다.
Emmet은 HTML/CSS를 빠르게 작성하기 위한 도구입니다. 예를 들어
ul.nav>li>a.n_$*6
를 입력한 후 단축키 Ctrl+E를 누르면 다음 코드가 생성됩니다.
<ul class="nav">
<li>
<a href="" class="n_1"></a>
<a href="" class="n_2"></a>
<a href="" class="n_3"></a>
<a href="" class="n_4"></a>
<a href="" class="n_5"></a>
<a href="" class="n_6"></a>
</li></ul>이 코드를 읽어보셨나요? 더 많은 규칙을 보려면 기사 마지막에 첨부 파일을 다운로드하여 볼 수 있습니다. 다음으로 DW가 이 플러그인을 설치하는 방법에 대해 이야기하겠습니다. 먼저, DW에 Extension Manager가 설치되어 있는지 확인해야 합니다. 그렇지 않은 경우 Extension Manager 앞의 확인 표시를 제거하지 않고 DW를 다시 설치하거나 Adobe 공식 웹사이트>>http에서 다운로드할 수 있습니다. ://www.adobe.com/exchange/em_download/.

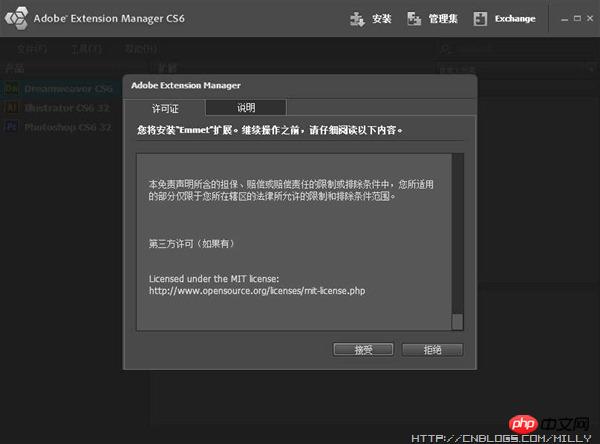
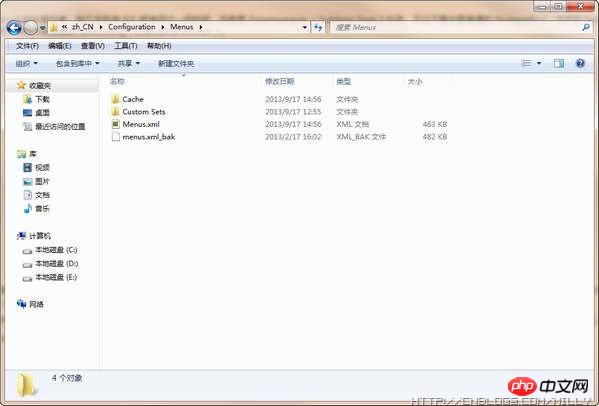
확장 관리자를 이미 설치한 경우 Emmet의 DW 플러그인 http://download.emmet.io/dreamweaver/Emmet.zxp만 다운로드하고 두 번 클릭하여 설치한 후 단계별로 계속 진행하면 됩니다. 프롬프트를 본 후 성공할 때까지 단계를 수행합니다. 이때 프롬프트 메뉴가 성공적으로 업데이트되지 않으면 C:UsersAdministratorAppDataRoamingAdobeDreamweaver CS6zh_CNConfigurationMenus(Win7/Dw CS6) 경로를 열고 이 디렉터리에서 menus.xml을 찾은 다음 백업 이름을 바꾸고(예: menus.xml_bak) 다시 설치합니다.

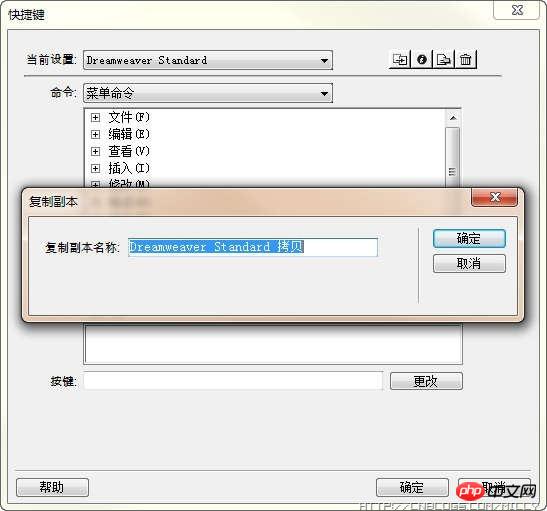
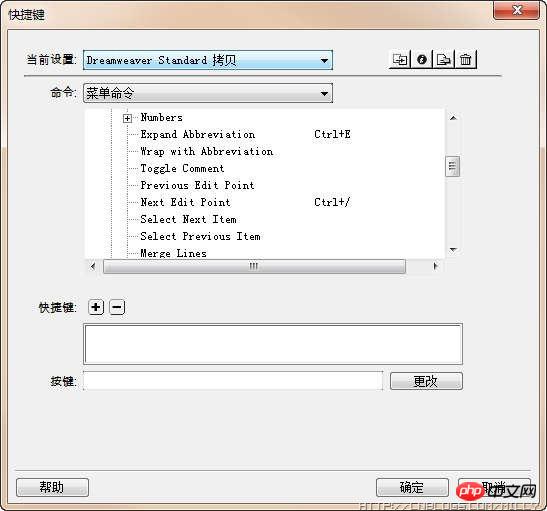
참고: Emmet 규칙을 구문 분석하는 기본값은 Ctrl+E입니다. 그러나 DW 자체에 단축키가 너무 많기 때문에 반복됩니다. 이때 [편집]-[단축키]를 열고 Dreamweaver Standard를 선택한 후 오른쪽 첫 번째 버튼을 클릭하면 임의의 이름으로 복사본을 만들 수 있습니다.

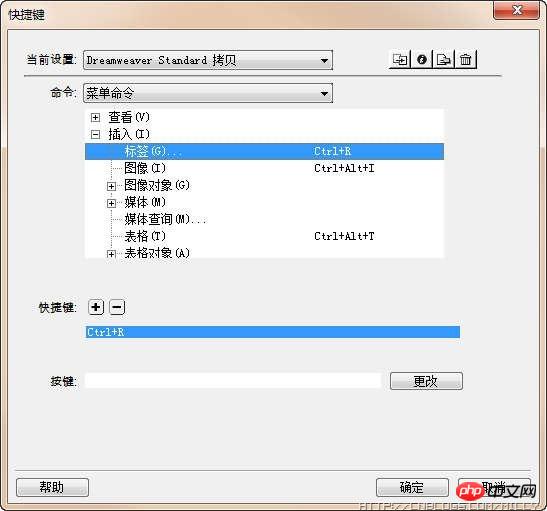
그런 다음 [메뉴 이름 지정]에서 [삽입]을 찾아 [라벨] 단축키를 Ctrl+R 등 다른 것으로 변경하세요.

이제 DW에서는 과감하게 Emmet을 사용할 수 있습니다. 그러나 Emmet for DW는 기본적으로 다른 작업에 대한 단축키를 설정하지 않으므로 이러한 작업을 눌러 이전 편집 지점, 다음 편집 지점 등에 대한 단축키를 설정할 수도 있습니다. 이런 방식으로 마우스를 포기하고 코드 블록에서 더 나은 스위치 위치를 지정할 수 있습니다.

위 내용은 Dreamweaver에서 Emmet을 지원하는 방법 소개(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
Dreamweaver에서 텍스트 위치 조정은 다음 단계에 따라 완료할 수 있습니다. 텍스트를 선택하고 텍스트 위치 조정기를 사용하여 가로 조정을 수행합니다. 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 2. 세로 조정 수행: 위쪽 정렬, 아래쪽 정렬, 세로; 3. Shift 키를 누르고 화살표 키를 사용하여 위치를 미세 조정합니다. 4. 바로 가기 키를 사용하여 빠르게 정렬합니다. 왼쪽 정렬(Ctrl/Cmd + L), 오른쪽 정렬(Ctrl/Cmd + R), 가운데 정렬 (Ctrl/Cmd + C).
 Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver를 사용하여 비디오 포함: 비디오 요소를 삽입합니다. 동영상 파일을 선택하여 업로드하세요. 비디오 유형, URL, 크기, 자동 재생 및 컨트롤을 설정합니다. 영상을 삽입하세요. 선택 사항: 비디오 모양을 사용자 정의합니다.
 드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
Dreamweaver에서 줄 간격 조정은 텍스트를 선택하고, 단락 패널을 열고, 줄 간격 옵션을 조정하고, 마지막으로 확인을 클릭하여 변경 사항을 적용하는 4단계 과정으로 이루어집니다.
 드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
Dreamweaver에 그림을 삽입하려면 삽입 메뉴를 클릭하고 이미지를 선택한 다음 그림 파일을 찾아 선택합니다. 다른 방법으로는 파일을 끌어서 놓거나 HTML 코드를 직접 삽입하는 방법이 있습니다. 속성 조정에는 크기 변경, 정렬, 테두리 추가 및 대체 텍스트 입력이 포함됩니다.
 웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
Dreamweaver를 중국어로 설정하려면 다음 단계를 따르십시오. Dreamweaver를 열고 환경 설정에서 사용자 인터페이스 언어를 중국어 간체 또는 중국어 번체로 변경하고 Dreamweaver 도움말 메뉴 항목을 확인하여 언어 설정을 확인하십시오.
 드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
속성 패널을 사용하여 글꼴, 크기 및 색상을 선택하여 Dreamweaver에서 글꼴을 설정할 수 있습니다. CSS를 사용하여 전체 웹사이트 또는 특정 요소에 대한 글꼴을 설정하세요. "font" 태그를 사용하여 HTML 코드에서 직접 글꼴을 설정하세요.
 드림위버에서 텍스트 크기를 설정하는 방법
Apr 09, 2024 am 02:18 AM
드림위버에서 텍스트 크기를 설정하는 방법
Apr 09, 2024 am 02:18 AM
Dreamweaver에서 텍스트 크기를 설정하려면 다음과 같이 하십시오. 텍스트를 선택하십시오. 텍스트 메뉴로 이동하십시오. 글꼴 크기를 선택하십시오. 원하는 크기를 선택하십시오. 저장하려면 Enter를 누르십시오.
 드림위버에 텍스트 상자를 추가하는 방법
Apr 09, 2024 am 01:15 AM
드림위버에 텍스트 상자를 추가하는 방법
Apr 09, 2024 am 01:15 AM
Dreamweaver에서 텍스트 상자 추가: 새 문서를 열고 표 텍스트 필드를 삽입합니다. 속성 패널을 통해 이름, 높이, 너비, 줄바꿈 등의 텍스트 상자 속성을 설정합니다. 텍스트 상자를 더블클릭하여 텍스트를 입력하고, 텍스트 편집 기능을 이용하여 텍스트 스타일을 설정하세요. CSS를 사용하여 텍스트 상자의 모양과 동작을 사용자 정의합니다. 속성 패널의 HTML 탭을 사용하여 텍스트 상자 코드를 보고 편집합니다.




