초보자를 위한 웹스톰으로 vue 프로젝트를 구축하는 상세한 과정
이 글은 초보자를 위한 웹스톰으로 Vue 프로젝트를 구축하는 상세한 과정을 담고 있습니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
이 글은 초보자만을 위한 글입니다.
우선 몇 가지 용어(개념)를 이해해야 합니다.
Node.js:
Node.js는 Chrome V8 엔진을 기반으로 하는 JavaScript 런타임 환경입니다.
Node.js는 이벤트 중심의 비차단 I/O 모델을 사용하여 가볍고 효율적입니다.
Node.js의 패키지 관리자 npm은 세계 최대의 오픈 소스 라이브러리 생태계입니다.
npm:
npm은 Node.js 기반 패키지 관리자이며 전체에서 가장 인기 있고 지원되는 타사 모듈입니다. Node.js 커뮤니티. 대부분의 패키지 관리자(Java의 Maven과 유사)
npm의 원래 의도: JavaScript 개발자가 코드를 더 쉽게 공유하고 재사용할 수 있도록 하는 것입니다.
npm 사용 시나리오:
을 사용하면 사용자가 타사 패키지를 구하여 사용할 수 있습니다.
사용자가 자신의 패키지나 명령줄 프로그램을 게시하고 공유할 수 있습니다.
npm 버전 쿼리: npm -v
Webpack
WebPack은 모듈 패키저(module Packager): 프로젝트 구조를 분석하고, 브라우저에서 직접 실행할 수 없는 JavaScript 모듈과 기타 확장 언어(Scss, TypeScript 등)를 찾아 브라우저에 적합한 형식으로 변환하고 패키징하는 역할을 합니다. 사용.
본론으로 들어가자
우선 이제 webstorm, node.js
노드 버전에 주목하세요, 지원하는 노드만 하모니 모드는 es6을 지원하며, webpack을 기반으로 프로젝트 이름을 빌드할 때 오류가 보고되지 않습니다. 최신 버전을 권장합니다.
1. 설치 패키지를 다운로드한 후 클릭하여 설치하세요. 성공적인 테스트 설치를 위한 인터페이스는 다음과 같습니다:

2 Taobao 이미지를 설치합니다(Alibaba Cloud의 Maven 중앙 창고 이미지와 유사)
#🎜🎜 #설치시간이좀길어요설치명령어 : npm install -g cnpm --registry=https://registry.npm.taobao.org확인 명령: cnpm -v 3. webpack 설치npm을 사용하여 webpack을 설치합니다. 명령줄 명령문은 npm install webpack -g입니다. 조금 더 시간이 걸립니다. 성공적인 테스트 설치를 위한 인터페이스는 다음과 같습니다:



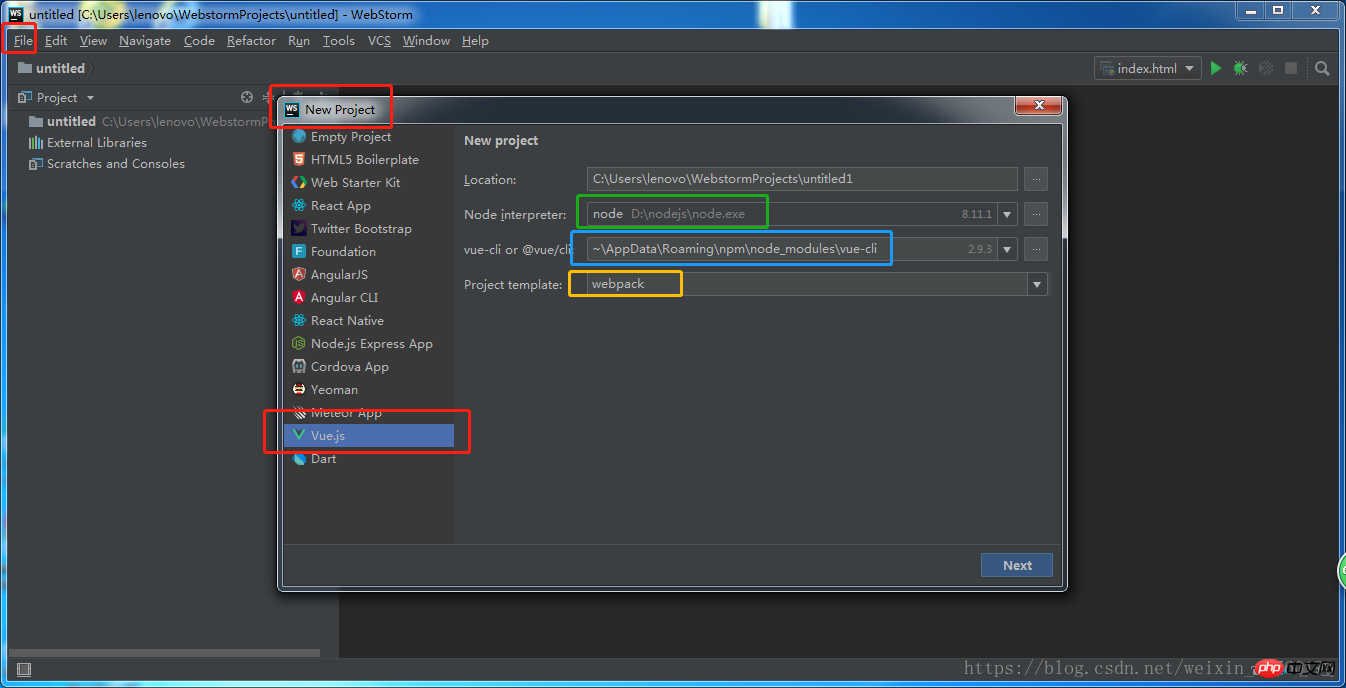
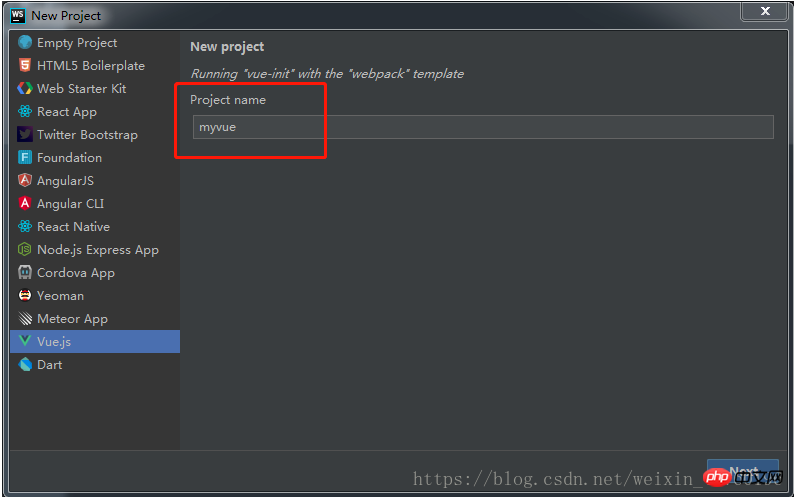
#🎜 🎜# 프로젝트 이름을 입력하세요. 프로젝트 이름에는 대문자가 포함될 수 없습니다.
프로젝트 이름을 입력하세요. 프로젝트 이름에는 대문자가 포함될 수 없습니다.
다음 단계, 프로젝트 구조를 계속 클릭하세요
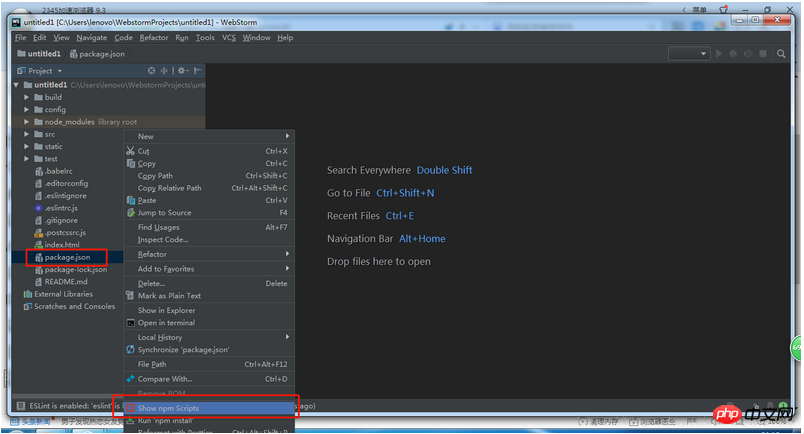
 package.json을 선택하고 마우스 오른쪽 버튼을 클릭한 후 npm 스크립트 표시를 선택하세요# 🎜🎜 #
package.json을 선택하고 마우스 오른쪽 버튼을 클릭한 후 npm 스크립트 표시를 선택하세요# 🎜🎜 #
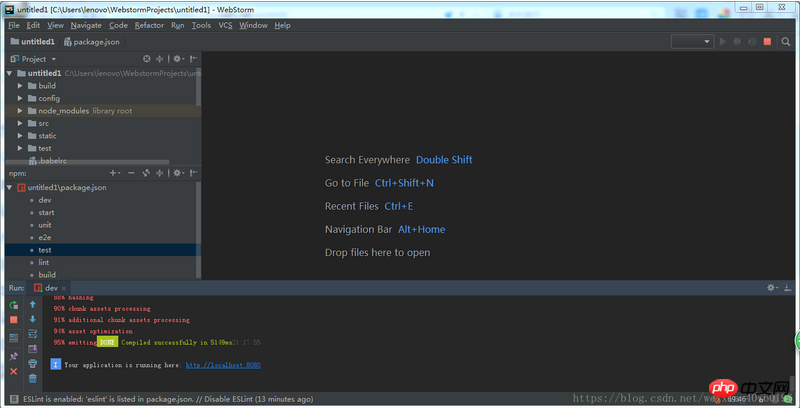
개발자를 선택하고 더블클릭하여 테스트해 보세요. 성공적으로 열리면 해당 게시물에 좋아요를 누른 후 브라우저에서 열면 성공입니다. 이러한 vue 프로젝트가 성공적으로 생성되었습니다 
위 내용은 초보자를 위한 웹스톰으로 vue 프로젝트를 구축하는 상세한 과정의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7742
7742
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1291
1291
 25
25
 1233
1233
 29
29
 웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
웹스톰 충돌을 해결하는 방법
Apr 08, 2024 pm 02:24 PM
WebStorm 충돌 해결 단계: 업데이트 확인, 플러그인 비활성화, 방화벽 및 바이러스 백신 소프트웨어 다시 설치, 지원팀에 문의하세요.
 Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
Webstorm에서 데이터베이스에 연결하는 방법
Apr 08, 2024 pm 03:42 PM
WebStorm을 사용하여 다음 단계를 통해 데이터베이스에 연결할 수 있습니다. 1. 데이터베이스 도구 창을 엽니다. 2. 데이터 소스를 만듭니다. 4. 데이터베이스를 쿼리합니다. 6. 데이터베이스 개체를 편집합니다. 7. 사용자 및 권한을 관리합니다.
 Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
Webstorm에서 jsp 프로젝트를 실행하는 방법
Apr 08, 2024 pm 03:39 PM
다음 단계에 따라 WebStorm에서 JSP 프로젝트를 실행할 수 있습니다. Java 웹 프로젝트를 만듭니다. 프로젝트를 구성하고 웹 및 Java EE 패싯을 추가합니다. "src/main/webapp" 디렉토리에 JSP 파일을 생성합니다. HTML, Java 및 JSP 태그를 포함하는 JSP 코드를 작성합니다. 프로젝트를 배포하고 실행합니다. 브라우저에 애플리케이션 컨텍스트 루트를 입력하여 JSP 페이지에 액세스합니다.
 웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
웹스톰을 다시 시작하는 방법
Apr 08, 2024 pm 07:15 PM
WebStorm을 다시 시작하려면 다음 단계를 따르세요. 바로 가기 키를 사용하세요. Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. 검색창에 "다시 시작"을 입력하고 "다시 시작"을 선택하세요. 메뉴 사용: 파일 메뉴를 클릭하고 다시 로드에서 다시 시작을 선택합니다. 작업 관리자 사용: 작업 관리자 또는 애플리케이션 강제 종료 창에서 WebStorm 프로세스를 선택하고 다시 시작 또는 다시 시작을 클릭합니다.
 웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
웹스톰에서 자동으로 줄바꿈하는 방법
Apr 08, 2024 pm 03:48 PM
WebStorm은 가독성을 높이기 위해 코드를 별도의 줄로 나누는 자동 줄 바꿈 기능을 제공합니다. 그 규칙은 다음과 같습니다: 1. 긴 표현식 및 명령문 분기 2. 분기 메소드 호출 3. 분기 함수 및 클래스 정의. 최대 줄 길이, 들여쓰기 유형, 단축키 등 사용자 정의 가능한 설정입니다. 그러나 단어 줄 바꿈은 한 줄 주석이나 문자열 리터럴에서는 작동하지 않을 수 있으며 코드 형식에 영향을 미치므로 적용하기 전에 주의 깊게 검토하는 것이 좋습니다.
 webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
webstorm의 자동 줄 바꿈은 어디에 있습니까?
Apr 08, 2024 pm 08:09 PM
다음 단계에 따라 WebStorm에서 자동 줄 바꿈을 설정할 수 있습니다. "줄 바꿈" 확인란을 선택하고 최대 줄 너비를 설정합니다. 자동 줄 바꿈 규칙 선택: 없음, 임의 위치에서의 줄 바꿈 또는 키워드 뒤 줄 바꿈. 선택적 설정: 캐리지 리턴 후 수동 줄 바꿈 및 자동 줄 바꿈을 유지합니다. 설정을 적용하고 설정 창을 닫습니다. 참고: 이 설정은 모든 파일 형식에 적용되며 특정 파일 형식은 개별적으로 설정할 수 있습니다.
 웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹스톰과 vscode 중 어느 것이 더 사용하기 쉽나요?
Apr 08, 2024 pm 07:33 PM
웹 개발에 중점을 두고 심층적인 기능을 추구하는 개발자에게는 WebStorm이 더 나은 선택이며, 사용자 정의 가능성, 경량성 및 다중 언어 지원을 중시하는 사용자에게는 VSCode가 더 적합합니다.
 웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
웹스톰에 로그인하는 방법
Apr 08, 2024 pm 04:45 PM
WebStorm에 로그인하는 단계: 1. WebStorm을 엽니다. 2. 로그인할 GitHub 또는 JetBrains 계정을 선택합니다. 3. 계정에 대한 액세스 권한을 부여합니다.




