이 글의 내용은Angularjs.foreach를 사용할 때 return의 사용법에 대한 것입니다. 필요한 친구들이 참고할 수 있기를 바랍니다.
배열 객체에 객체가 있는지 비교를 작성할 때, 존재하면 true를 반환하고, 실패하면 false를 반환하는데, 종료 메소드가 없는 것을 발견하고 테스트해봤습니다.
#🎜🎜 #먼저 배열 객체를 작성한 후,angularjs의 forEach 메소드를 사용하여 2라는 객체가 있으면 true를 출력하고 반환하고, 그렇지 않으면 false를 출력하고 반환합니다. 🎜🎜#self.test = function() {
var testArray = [{name: 1},{name:2},{name:3}];
angular.forEach(testArray, function(value, key){
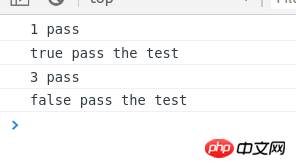
if (value.name == 2) {console.log(true + ' pass the test');return;}
console.log(value.name + ' pass');
});
console.log(false + ' pass the test');
return false;
}();처음에는 value.name == 2인 요소를 찾으면 메서드가 직접 반환되므로 1패스만 출력하고 true 테스트를 통과하면 프로그램이 끝나는 줄 알았습니다. 하지만 출력 결과는 다음과 같습니다.
# 🎜🎜#
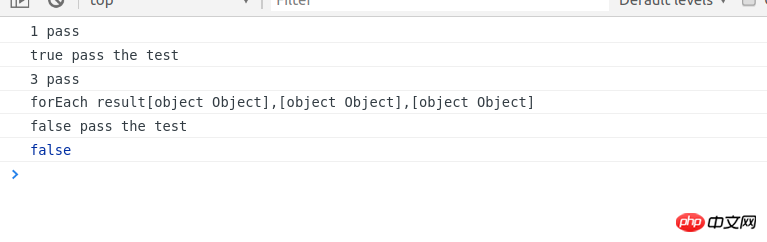
 forEach의 반환은 실제로 다음 역할만 수행하는 것으로 나타났습니다. for 루프에서 계속합니다. 그런 다음 반환 값과 forEach 루프의 실행을 결합합니다. 함수의 반환 값은 다음과 같이 인쇄됩니다.
forEach의 반환은 실제로 다음 역할만 수행하는 것으로 나타났습니다. for 루프에서 계속합니다. 그런 다음 반환 값과 forEach 루프의 실행을 결합합니다. 함수의 반환 값은 다음과 같이 인쇄됩니다.
 forEach 함수는 루프 배열을 반환하는데, 함수의 반환 값은 false입니다. 이는 forEach의 반환이 작동하지 않고 역할만 수행한다는 의미입니다. 계속.
forEach 함수는 루프 배열을 반환하는데, 함수의 반환 값은 false입니다. 이는 forEach의 반환이 작동하지 않고 역할만 수행한다는 의미입니다. 계속.
해결 방법: 임시 변수를 사용하여 결과를 저장하고, 조건이 충족되면 결과를 true로 변경합니다. 동일:
self.test = function() {
var testArray = [{name: 1},{name:2},{name:3}];
var result = false;
angular.forEach(testArray, function(value, key){
if (value.name == 2) {result = true;}
});
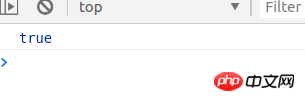
return result;
};
console.log(self.test());이 방법으로 올바른 결과 반환 값을 얻을 수 있지만 forEach I의 루프를 방지할 수는 없습니다. forEach는 일부 작업을 수행하기 위해 배열 요소를 순회하는 데 사용해야 한다고 생각하세요. 
위 내용은 Anglejs.foreach를 사용할 때 return을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!