이 장에서는 업로드된 이미지를 표시용 base64 인코딩으로 변환하는 HTML5 구현을 소개합니다(코드 예). 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 base64 인코딩을 자세히 살펴보겠습니다.
base64 인코딩이란 무엇인가요?
Base64는 인터넷에서 8비트 바이트 코드를 전송하는 데 사용되는 가장 일반적인 인코딩 방법입니다. Base64 인코딩은 HTTP 환경에서 더 긴 식별 정보를 전송하는 데 사용할 수 있으며, 향상된 URL을 사용하여 사용할 수 있습니다. URL에 대한 Base64 인코딩). Base64는 가독성을 두려워하지 않기 때문에, 즉 인코딩된 데이터는 육안으로 직접 볼 수 없으므로 특정 암호화 기능이 있습니다.
이미지를 base64 인코딩으로 변환해야 하는 이유는 무엇인가요?
이미지를 base64 인코딩으로 변환주로 웹페이지의 요청 수를 줄이는 데 사용됩니다 저희 웹사이트는 http 프로토콜을 사용하며, http 프로토콜은 무상태 연결입니다. 연결 및 전송을 중단하면 리소스가 절약됩니다. 이때 해결 방법은 http 요청을 최대한 줄이는 것인데, 이때 base64 인코딩을 사용하면 CSS에 이미지를 추가할 수 있으므로 CSS를 요청하여 이미지를 다운로드할 수 있으므로 이미지를 다시 요청하는 요청이 줄어듭니다. .
업로드된 이미지를 html5에 표시하기 위해 base64 인코딩으로 변환하는 방법은 무엇입니까?
이미지를 base64로 변환하려면 html5 인터페이스인 FileReader.readAsDataURL() 인터페이스를 사용해야 합니다. 이 인터페이스는 파일을 base64 인코딩 형식으로 변환한 다음 데이터 형식으로 표시할 수 있습니다.
생각하기 :
1. 3개의 html 태그를 만들고, 입력은 이미지 업로드에 사용되고, textarea는 base64 코드 내용이 많기 때문에 textarea 태그가 사용되고, p 태그가 사용됩니다. 이미지를 표시하는 데 사용됩니다.
2. js를 사용하여 html5의 FileReader.readAsDataURL() API를 호출하고, 이미지 업로드, base64 코드 표시 및 이미지 표시를 제어하는 세 가지 변수를 선언합니다.
3.img_upload.addEventListener('change',readFile,false); 청취 이벤트를 추가하고 업로드된 파일이 변경되면 readFile 함수를 실행합니다.
4.readFile 함수의 내용은 인터페이스를 호출하여 이미지를 base64로 변환한 후 출력하는 것입니다.
5. 변환 및 출력을 수행하기 전에 먼저 업로드된 파일이 이미지인지 확인하세요.
코드는 다음과 같습니다:
<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<title>html5 图片转base64编码</title>
<style>
* {
margin: 0;
padding: 0;
}
.demo{
width: 100%;
margin: 50px;
}
</style>
<script type="text/javascript">
window.onload = function() {
// 抓取上传图片,转换代码结果,显示图片的dom
var img_upload = document.getElementById("img_upload");
var base64_code = document.getElementById("base64_code");
var img_area = document.getElementById("img_area");
// 添加功能出发监听事件
img_upload.addEventListener('change', readFile, false);
}
function readFile() {
var file = this.files[0];//这里是抓取到上传的对象。
if(!/image\/\w+/.test(file.type)) {
alert("请确保文件为图像类型");
return false;
}
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function() {
base64_code.innerHTML = this.result;
//this.result里的这个result是FileReader.readAsDataURL()接口当中转换完图片输出的base64结果存放在result当中
img_area.innerHTML = '<div>图片img标签展示:</div><img src="/static/imghw/default1.png" data-src="' + this.result + '" class="lazy" alt=""/>';
}
}
</script>
</head>
<body>
<div class="demo">
<input type="file" id="img_upload" />
<textarea id="base64_code" rows="30" cols="100"></textarea>
<p id="img_area"></p>
</div>
</body>
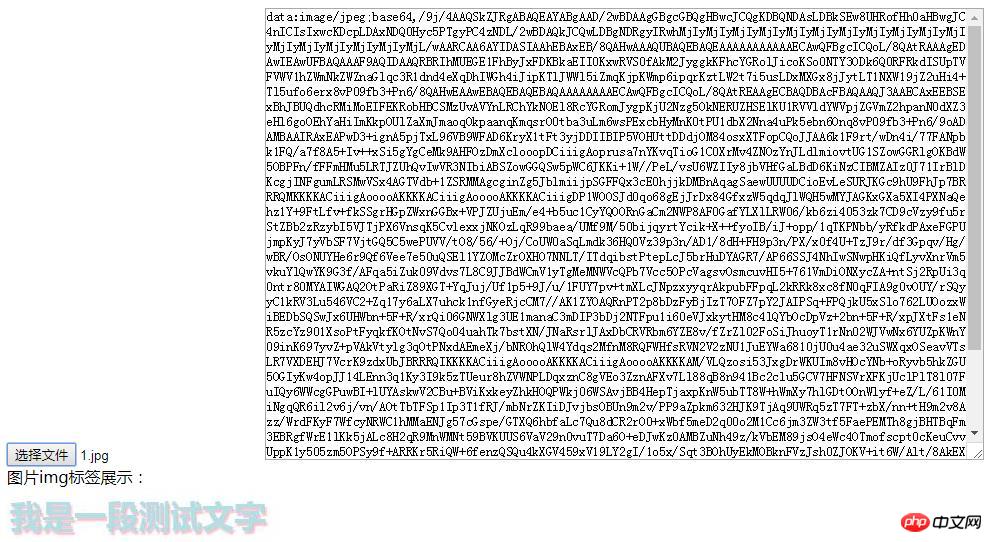
</html>렌더링을 보세요:

요약: 위의 코드는 모두 HTML5에서 이미지를 base64 인코딩으로 변환하는 코드입니다. 직접 컴파일해 볼 수 있습니다.
위 내용은 HTML5는 업로드된 이미지를 표시용 base64 인코딩으로 변환하는 기능을 구현합니다(코드 예).의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


