작업 중에 특정 요소를 얻은 다음 이러한 요소의 스타일, 내용 등을 수정해야 하는 경우가 많습니다. DOM 요소를 얻는 데 어떤 방법을 사용할 수 있는지 알고 계시나요? 이 글에서는 getElementById(), getElementsByName() 등을 포함하여 JavaScript에서 DOM의 요소를 가져오고 검색하는 다양한 방법에 대해 설명합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
1.getElementById()
지정된 id 속성 값을 통해 지정된 요소를 가져옵니다. 지정된 ID를 가진 요소가 없으면 null이 반환되고, 지정된 ID를 가진 요소가 여러 개 있으면 정의되지 않은 값이 반환됩니다. 모든 브라우저는 getElementById() 메서드를 지원합니다.
작성: document.getElementById(id)
예: h1 태그를 클릭하면 h1 태그의 값을 표시하는 프롬프트 상자가 나타납니다. 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h1 id="title" onclick="myValue()">我是标题h1</h1>
</body>
<script type="text/javascript">
function myValue()
{
var a=document.getElementById("title")
alert(a.innerHTML)
}
</script>
</html>Rendering:

II , getElementsByClassName()
지정된 클래스 속성 값을 통해 요소를 가져옵니다. 이는 개체 컬렉션인 지정된 클래스 이름을 가진 요소 컬렉션을 반환합니다. getElementsByClassName은 문서뿐만 아니라 모든 요소에서 호출될 수 있습니다. 이 메소드를 호출하는 요소는 이 검색의 루트 요소로 사용됩니다.
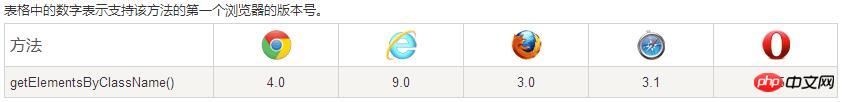
브라우저 지원은 다음과 같습니다:
 작성: document.getElementsByClassName(names)
작성: document.getElementsByClassName(names)
Three, getElementsByTagName
특정 태그 이름을 통해 요소를 가져옵니다. 이는 지정된 태그 이름이 있는 컬렉션을 반환합니다. 이는 컬렉션입니다. 개체의. getElementsByTagName() 메서드는 문서에 나타나는 순서대로 요소를 반환합니다. 모든 브라우저는 getElementsByTagName() 메서드를 지원합니다.
작성: document.getElementsByTagName(tagname)
4.getElementsByName(name)
getElementsByName 메서드는 getElementById 메서드와 유사하지만 전자는 요소의 name 속성을 쿼리합니다. 요소의 id 속성. 지정된 이름을 가진 개체 컬렉션을 반환합니다. 모든 브라우저는 getElementsByName() 메서드를 지원합니다.
작성: document.getElementsByName(이름)
위에서는 getElementById(id), getElementsByClassName(names), getElementsByTagName(tagname), getElementsByName(name)을 포함하여 JavaScript에서 요소를 얻는 네 가지 방법을 소개합니다. ? 귀하의 업무 요구 사항에 따라 선택하세요. 이 기사가 도움이 되기를 바랍니다.
위 내용은 JavaScript에서 DOM 요소를 얻는 방법을 요약합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!