H-UI는 이미지 자르기 및 업로드를 구현합니다(코드 예)
H-UI는 이미지 자르기 및 업로드를 어떻게 구현하나요? 이 장에서는 H-UI를 사용하여 이미지를 자르고 업로드하는 방법을 보여줍니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
더 이상 말도 안 되는 소리는 그만하고 바로 코드로 갑시다:
HTML 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>HUI 图片剪裁</title>
<link rel="stylesheet" type="text/css" href="css/hui.css" />
</head>
<body>
<header class="hui-header">
<div id="hui-back"></div>
<h1 id="HUI-nbsp">HUI </h1>
</header>
<div class="hui-wrap">
<div id="hui-img-cuter-select">
<div id="hui-img-cuter-t1">+</div>
<div id="hui-img-cuter-t2">请选择图片</div>
</div>
</div>
<div id="hui-footer">
<button type="button" class="hui-button hui-fl" style="margin:2px 0px 0px 8px;" id="selectImgBtn">选择照片</button>
<button type="button" class="hui-button hui-primary hui-fr" style="margin:2px 8px 0px 0px;" id="uploadBtn">保存照片</button>
</div>
<script type="text/javascript" src="js/hui.js" charset="UTF-8"></script>
<script type="text/javascript" src="js/hui-image-cuter.js" charset="UTF-8"></script>
<script type="text/javascript">
/*
huiImgCuter 参数
1. 宽度和高度的比例 高度 / 宽度 默认 1
2. 最终保存图片的宽度 默认 200px 高度根据宽高比自动调整
*/
var cuter = new huiImgCuter();
//绑定底部的选择按钮
cuter.bindSelect("#selectImgBtn");
//保存照片
hui('#uploadBtn').click(function() {
//获取图片数据
var imgData = cuter.getImgData();
if(!imgData) {
hui.toast('请选择图片');
return;
}
hui.loading('上传图片...');
/*
//上传到服务端演示代码
hui.post(
'http://192.168.31.188/uper.php',
{img:imgData},
function(data){
hui.closeLoading();
hui.toast('上传成功!');
}
);
*/
setTimeout(function() {
hui.toast('上传成功,演示的!');
hui.closeLoading();
}, 2000);
});
</script>
</body>
</html>서버측 코드(uper.php)
<?php
if(!empty($_POST)){
if(isset($_POST['pd'])){
$_POST['pd'] = str_replace('data:image/png;base64,', '', $_POST['pd']);
$img = uniqid().'.png';
file_put_contents($img, base64_decode($_POST['pd']));
exit($img);
}
}
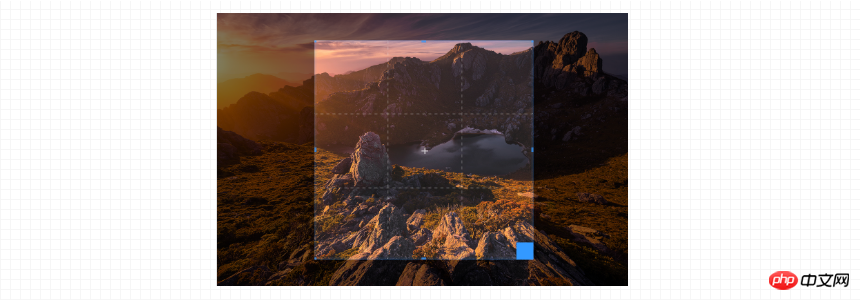
?>렌더링:

요약: 위 내용은 이 내용의 전체 내용입니다. 모든 분들의 공부에 도움이 되는 글이 되었으면 좋겠습니다.
위 내용은 H-UI는 이미지 자르기 및 업로드를 구현합니다(코드 예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7328
7328
 9
9
 1626
1626
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 CakePHP 프레임워크를 사용하여 이미지 업로드 및 표시를 구현하는 단계
Jul 29, 2023 pm 04:21 PM
CakePHP 프레임워크를 사용하여 이미지 업로드 및 표시를 구현하는 단계
Jul 29, 2023 pm 04:21 PM
CakePHP 프레임워크를 사용하여 이미지 업로드 및 표시를 구현하는 단계 소개: 최신 웹 애플리케이션에서 이미지 업로드 및 표시는 일반적인 기능 요구 사항입니다. CakePHP 프레임워크는 개발자에게 강력한 기능과 편리한 도구를 제공하여 이미지를 쉽고 효율적으로 업로드하고 표시할 수 있도록 해줍니다. 이 글에서는 CakePHP 프레임워크를 사용하여 이미지를 업로드하고 표시하는 방법을 소개합니다. 1단계: 파일 업로드 양식 만들기 먼저 사용자가 이미지를 업로드할 수 있는 보기 파일에 양식을 만들어야 합니다. 다음은 그 예입니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 PHP와 Vue를 사용하여 이미지 업로드 기능을 구현하는 방법
Sep 25, 2023 pm 03:17 PM
PHP와 Vue를 사용하여 이미지 업로드 기능을 구현하는 방법
Sep 25, 2023 pm 03:17 PM
PHP와 Vue를 사용하여 이미지 업로드 기능을 구현하는 방법 현대 웹 개발에서 이미지 업로드 기능은 매우 일반적인 요구 사항입니다. 이 글에서는 PHP와 Vue를 사용하여 이미지 업로드 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 프론트엔드 부분(Vue) 먼저 프론트엔드에 이미지를 업로드하기 위한 폼을 생성해야 합니다. 구체적인 코드는 다음과 같습니다:<template><div><inputtype="fil
 Vue 기술 개발에서 이미지 업로드 및 압축을 처리하는 방법
Oct 08, 2023 am 10:58 AM
Vue 기술 개발에서 이미지 업로드 및 압축을 처리하는 방법
Oct 08, 2023 am 10:58 AM
Vue 기술 개발에서 이미지 업로드 및 압축을 처리하는 방법 최신 웹 애플리케이션에서 이미지 업로드는 매우 일반적인 요구 사항입니다. 그러나 네트워크 전송 및 저장상의 이유로 고해상도 원본 이미지를 직접 업로드할 경우 업로드 속도가 느려지고 저장 공간이 크게 낭비될 수 있습니다. 따라서 이미지를 업로드하고 압축하는 것은 매우 중요합니다. Vue 기술 개발에서는 기성 솔루션을 사용하여 이미지 업로드 및 압축을 처리할 수 있습니다. 다음은 vue-upload-comone 사용법을 소개합니다.
 Vue 개발 중 발생하는 이미지 업로드 및 자르기 문제
Oct 08, 2023 pm 04:12 PM
Vue 개발 중 발생하는 이미지 업로드 및 자르기 문제
Oct 08, 2023 pm 04:12 PM
제목: Vue 개발의 이미지 업로드 및 자르기 문제와 솔루션 소개: Vue 개발에서 이미지 업로드 및 자르기는 일반적인 요구 사항입니다. 이 기사에서는 Vue 개발에서 발생하는 이미지 업로드 및 자르기 문제를 소개하고 솔루션과 구체적인 코드 예제를 제공합니다. 1. 이미지 업로드 문제: 이미지 업로드 버튼을 선택해도 파일 선택 상자가 실행되지 않습니다. 이 문제는 일반적으로 이벤트가 올바르게 바인딩되지 않았거나 바인딩된 이벤트가 적용되지 않기 때문에 발생합니다. 템플릿에서 클릭 이벤트를 바인딩하고 해당 메서드에서 파일 선택 상자를 트리거할 수 있습니다. 코드 예:
 ThinkPHP6을 사용하여 이미지를 업로드하는 방법
Jun 20, 2023 pm 09:25 PM
ThinkPHP6을 사용하여 이미지를 업로드하는 방법
Jun 20, 2023 pm 09:25 PM
인터넷이 발달하면서 이미지 업로드는 웹사이트와 애플리케이션 개발에 필수적인 기능이 되었습니다. PHP 분야에서 ThinkPHP6은 매우 인기 있는 개발 프레임워크가 되었습니다. 이번 글에서는 ThinkPHP6를 사용하여 이미지 업로드를 구현하는 방법을 소개하겠습니다. 1. 프로젝트 및 컨트롤러 생성 먼저 새로운 ThinkPHP6 프로젝트를 생성해야 합니다. Composer를 사용하여 설치하거나 공식 웹사이트에서 최신 버전을 다운로드할 수 있습니다. 설치가 완료되면 콘솔에 입력하세요.
 Vue 기술 개발에서 이미지 업로드 및 자르기를 구현하는 방법
Oct 10, 2023 pm 12:46 PM
Vue 기술 개발에서 이미지 업로드 및 자르기를 구현하는 방법
Oct 10, 2023 pm 12:46 PM
Vue 기술 개발에서 이미지 업로드 및 자르기를 구현하는 방법에는 특정 코드 예제가 필요합니다. 최신 웹 개발에서는 이미지 업로드 및 이미지 자르기가 일반적인 요구 사항 중 하나입니다. 널리 사용되는 프런트엔드 프레임워크인 Vue.js는 이러한 기능을 달성하는 데 도움이 되는 풍부한 도구와 플러그인을 제공합니다. 이 글에서는 Vue 기술 개발에서 이미지 업로드 및 자르기를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 이미지 업로드 구현은 이미지 선택과 이미지 업로드의 두 단계로 나눌 수 있습니다. Vue에서는 타사 플러그인을 사용하여 이를 단순화할 수 있습니다.
 Vue 개발 시 이미지 업로드 미리보기 모달 상자 표시 문제를 해결하는 방법
Jul 01, 2023 pm 01:13 PM
Vue 개발 시 이미지 업로드 미리보기 모달 상자 표시 문제를 해결하는 방법
Jul 01, 2023 pm 01:13 PM
Vue 개발 시 이미지 업로드 미리보기 모달 상자 표시 문제를 해결하는 방법 Vue 개발에서는 이미지를 업로드하고 미리보아야 하는 경우가 종종 있습니다. 이 경우, 이미지를 업로드한 후 모달 상자에 미리보기 이미지를 표시하는 방법에 대한 일반적인 질문이 있습니다. 이 기사에서는 이 문제를 해결하는 방법을 소개합니다. 먼저 업로드할 이미지 파일을 선택하려면 Vue 구성 요소에 파일 업로드 입력 요소를 추가해야 합니다. 파일 업로드의 변경 이벤트를 수신하여 사용자가 선택한 이미지를 얻을 수 있습니다.




