이 글에서는 주로 아이콘 p를 클릭하는 jQuery의 원형 확대 및 축소 기능 구현을 소개합니다. 이는 매우 일반적이고 기본적인 기능입니다. 다음 편집기에서는 이를 필요로 하는 친구들에게 소개할 것입니다. 그것을 참조하십시오.
아주 기본적인 기능입니다. 왼쪽 하단에 있는 아이콘 버튼을 클릭하면 지도의 전체 p가 커집니다. 미리보기가 확대된 후 다시 아이콘 버튼을 클릭하면 지도의 전체 p가 작아지고 돌아옵니다. 두 아이콘은 지도 인터페이스에서 확대되고 아이콘 상태가 계속 축소됩니다(안쪽을 가리키는 화살표 또는 바깥쪽을 가리키는 화살표).

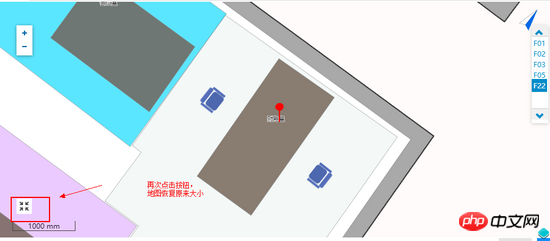
그림.png

그림.png
으아악요약
위 내용은 p 아이콘 클릭 시의 확대, 축소 기능을 구현하기 위해 에디터에서 소개한 jQuery 구현입니다. 모든 분들께 도움이 되었으면 좋겠습니다.
위 내용은 jQuery는 아이콘 div를 클릭하여 루프에서 확대 및 축소하는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




