이 글의 내용은 순수 CSS를 사용하여 Baolu Mint Candy의 애니메이션을 구현하는 방법에 대한 것입니다. (소스 코드 첨부) 도움이 필요한 친구들이 참고할 수 있기를 바랍니다. .

https://github.com/comehope/front-end-daily-challenges
돔 정의, 1개 요소만 정의:
<div></div>
중앙 디스플레이 :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: silver;
}컨테이너 크기 정의:
.spinner {
width: 50vmin;
height: 50vmin;
position: relative;
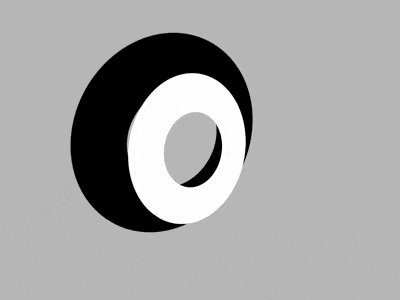
}before 의사 요소를 사용하여 파올로 민트처럼 검은색 고리를 그립니다. before 伪元素画出 1 个像宝路薄荷糖状的黑色圆环:
.spinner::before {
content: '';
position: absolute;
box-sizing: border-box;
width: inherit;
height: inherit;
border: 12.5vmin solid;
border-radius: 50%;
}接下来制作动画效果。
设置透视景深:
body {
perspective: 400px;
}让圆环在 z 轴上运动:
.spinner::before {
animation: spin 1.5s ease-in-out infinite both reverse;
}
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin);
}
60% {
transform: translateZ(-10vmin);
}
}让圆环在 z 轴距离较大时稍稍倾斜:
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin) rotateX(25deg);
}
60% {
transform: translateZ(-10vmin);
}
}增加缩放效果:
@keyframes spin {
0%, 100% {
transform: translateZ(10vmin) rotateX(25deg);
}
33% {
transform: translateZ(-10vmin) scale(0.4);
}
60% {
transform: translateZ(-10vmin);
}
}用 after
.spinner::before,
.spinner::after {
/*略*/
animation: spin 1.5s ease-in-out infinite both reverse;
}
.spinner::after {
border-color: white;
animation-delay: -0.75s;
}.spinner::before,
.spinner::after {
/* animation: spin 1.5s ease-in-out infinite both reverse; */
}.spinner {
animation: wobble 3s ease-in-out infinite;
}
@keyframes wobble {
0%, 100% {
transform: rotateX(15deg);
}
50% {
transform: rotateX(60deg);
}
}@keyframes wobble {
0%, 100% {
transform: rotateX(15deg) rotateY(60deg);
}
50% {
transform: rotateX(60deg) rotateY(-60deg);
}
}
@keyframes wobble {
0%, 100% {
transform: rotateX(15deg) rotateY(60deg);
}
50% {
transform: rotateX(60deg) rotateY(-60deg) rotate(180deg);
}
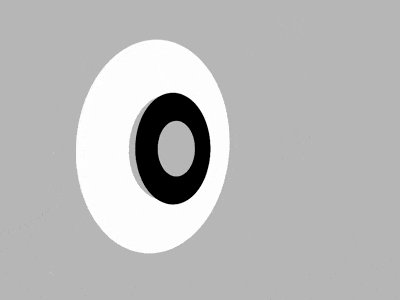
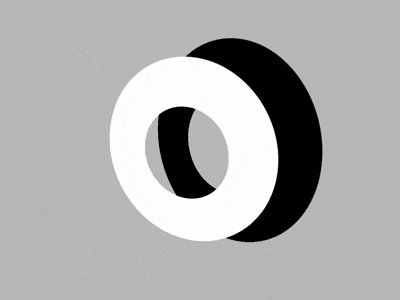
} after 의사 요소를 사용하면 흰색 링이 그려지고 애니메이션이 전체 애니메이션 길이의 절반만큼 지연됩니다.
.spinner::before,
.spinner::after {
animation: spin 1.5s ease-in-out infinite both reverse;
}.spinner {
transform-style: preserve-3d;
}rrreee
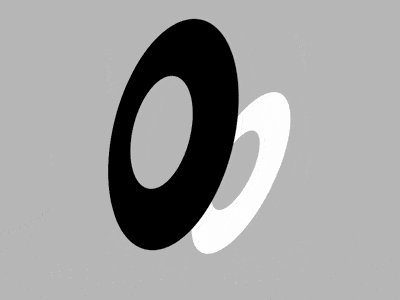
y축을 따라 컨테이너 회전의 애니메이션 효과를 높입니다.rrreee
컨테이너 전체 회전의 애니메이션 효과 높이기: 🎜rrreee 🎜하위 요소의 애니메이션 효과를 켜서 하위 요소의 애니메이션 효과와 컨테이너의 애니메이션 효과가 겹쳐지도록: 🎜rrreee🎜마지막으로 다음을 만듭니다. 3D 공간에서 하위 요소 이동: 🎜rrreee🎜끝났습니다! 🎜🎜🎜위 내용은 순수 CSS를 사용하여 Baolo Mints에 애니메이션을 적용하는 방법(소스 코드 첨부)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




