이 글은 주로 jQuery를 사용하여 모바일 페이지에 버튼을 추가하는 방법과 모바일 페이지에 아이콘을 추가하는 방법을 소개합니다. 모바일 개발을 위해 jQuery 모바일 라이브러리를 사용합니다. 필요한 친구들이 참고할 수 있습니다.
버튼 만들기 data-role=button
HTML 요소에 data-role="button" 속성을 추가합니다. jQuery Moble은 이 요소를 버튼 스타일로 향상합니다. Jquery Mobile 프레임워크에는 가장 일반적으로 사용되는 모바일 애플리케이션에 필요한 아이콘 세트가 포함되어 있습니다. 다운로드 크기를 줄이기 위해 Jquery Mobile에는 흰색 아이콘 스프라이트 이미지가 포함되어 있으며 그림이 명확하게 표시될 수 있도록 아이콘 뒤에 반투명 검정색 원이 자동으로 추가됩니다. 어떤 배경색에도.
스타일 링크 버튼
웹 페이지의 기본 콘텐츠 블록에서 앵커 링크의 스타일을 지정하여 버튼에 data-role="button" 속성을 추가할 수 있습니다. 프레임워크는 마크업 및 클래스 연결 방법을 사용하여 링크 버튼을 향상합니다. 예를 들어 다음 태그는
<a href="index.html" data-role="button">Link button</a>

입니다. 참고: 버튼 링크와 같은 스타일은 버튼 아래 실제 형태의 시각적 선택과 동일하지만 몇 가지 중요한 차이점이 있습니다. 링크 버튼을 기반으로 버튼은 플러그인이며 기본 버튼 태그 플러그인을 사용하여 버튼 스타일을 생성할 뿐만 아니라 양식 버튼 방법(활성화, 비활성화, 새로 고침)이 지원되지 않습니다. 링크 기반 버튼(또는 요소)을 비활성화해야 하는 경우 자바스크립트를 사용하여 장애인 자신에게 장애 수준 UI를 적용하면 동일한 효과를 얻을 수 있습니다.

미니 버전 data-mini="true"
툴바와 좁은 공간에 유용한 보다 컴팩트한 버전입니다. 버튼에 data-mini="true" 속성을 추가하여 미니 버전을 만드세요.
<a href="index.html" data-role="button" data-mini="true">Link button</a>

버튼 데이터 아이콘에 아이콘 추가
jQuery 모바일 프레임워크에는 모바일 애플리케이션에 일반적으로 필요한 선택된 아이콘 세트가 포함되어 있습니다. 다운로드 크기를 최소화하기 위해 jQuery Mobile에는 단일 흰색 아이콘 스프라이트가 포함되어 있으며 아이콘 뒤에 반투명 검정색 원이 자동으로 추가되어 모든 배경색과 잘 대비됩니다.
표시할 아이콘 데이터를 지정하는 앵커에 아이콘 속성을 추가하여 버튼에 아이콘을 추가할 수 있습니다. 예를 들어 다음 마크업은 다음과 같습니다.
<a href="index.html" data-role="button" data-icon="delete">Delete</a>

미니 버전에는 data-mini="true" 속성이 추가되었습니다

Icon 스타일 목록
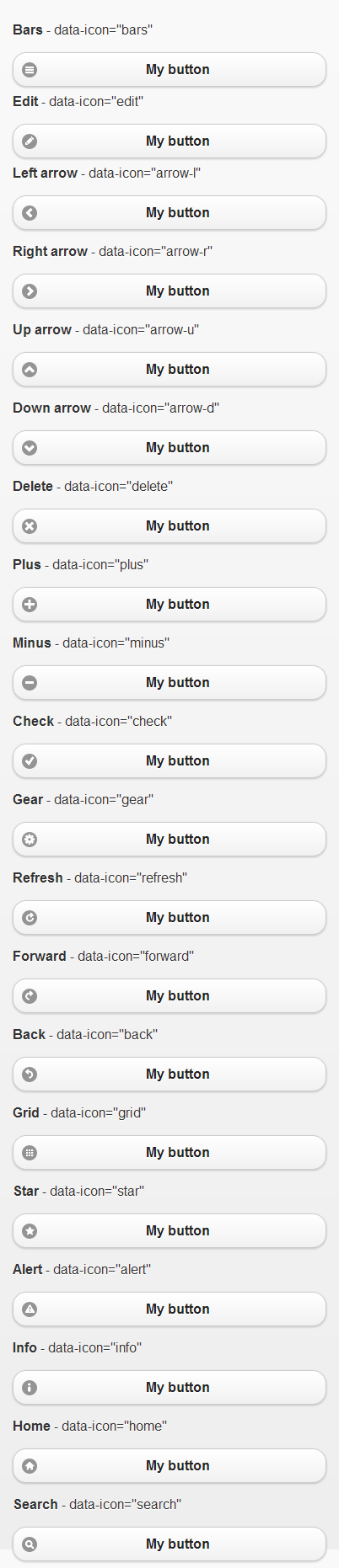
jQuery Mobile에는 아래와 같이 많은 작은 버튼 아이콘이 포함되어 있습니다.
왼쪽 화살표: data-icon="arrow-l"
오른쪽 화살표: data-icon="arrow-r"
위쪽 화살표: data-icon="arrow-u"
아래쪽 화살표: data-icon="arrow -d "
삭제: data-icon="delete"
추가: data-icon="Plus"
축소: data-icon="minus"
확인: data-icon="Check"
기어: data-icon= "gear"
앞으로: data-icon="Forward"
뒤로: data-icon="Back"
그리드: data-icon="Grid"
Pentagram: data-icon="Star"
경고: data-icon= " Alert"
Information: data-icon="info"
Home: data-icon="home"
Search: data-icon="Search"

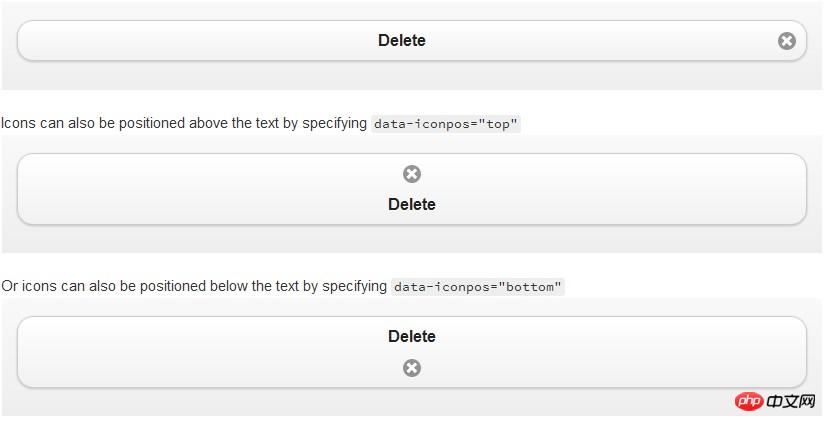
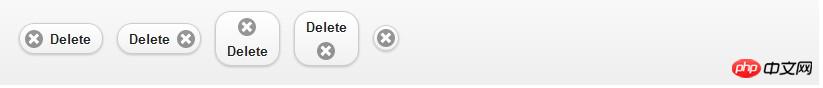
아이콘 위치 지정 data-iconpos
기본적으로 모두 아이콘은 버튼의 버튼 텍스트 왼쪽에 배치됩니다. 이 기본값은 아이콘의 위쪽, 아래쪽, 오른쪽 및 왼쪽 텍스트를 설정하기 위해 data-iconpos 속성의 사용을 재정의할 수 있습니다. 예를 들어 태그:
<font color=#0000ff><a href="index.html" data-role="button" data-icon="delete" data-iconpos="right">Delete</a>

이미지의 텍스트 숨기기 data-iconpos="notext"
아이콘 버튼을 만들고 data-iconpos="notext"를 설정할 수도 있습니다. 버튼 플러그인은 화면의 텍스트를 숨기지만 이를 상황에 맞는 링크 제목 속성으로 사용하여 도구 설명을 지원하는 화면 판독기와 장치를 제공합니다. 예를 들어 data-iconpos="right", data-iconpos="notext":
<a href="index.html" data-role="button" data-icon="delete" data-iconpos="notext">Delete</a>

mini 및 inline
mini 및 inline 속성을 추가하여 더욱 컴팩트한 버튼을 생성할 수 있습니다

自定义图标 data-icon="自定义值"
使用自定义图标,需要指定 data-icon 值。Jquery Mobile的button插件会将生成一个CSS类,它的前缀是ui-icon- ,后面的是data-icon值。假如:有一个按钮 data-icon 属性的值为 myapp-email,即 data-icon=“ myapp-email”。那么生产的CSS类是:ui-icon-myapp-email。
然后你可以在你的样式表写一个CSS规则来定义 ui-icon-myapp-email。然后在css中指定这个类的背景图片地址。为了保持与其他图标的视觉上的一致性,请创建一个白色18x18像素的PNG-8图标,并且保存为Alpha透明度。
.ui-icon-myapp-email {
background-image: url( "app-icon-email.png" );
}这将创建标准分辨率的图标,但许多设备都有非常高的分辨率的显示器,就像iPhone 4的视网膜显示器。添加一个高清图标,创建一个图标,36X36像素(18像素大小完全相同的两倍),并添加第二个规则使用WebKit分钟装置像素比例:2。媒体查询到目标的规则只有以高分辨率显示器。指定背景图片高清图标文件和设置背景像素大小18x18将安装36个像素图标到同一个18像素的空间。传媒查询块可以用多个图标规则:
@media only screen and (-webkit-min-device-pixel-ratio: 2) {
.ui-icon-myapp-email {
background-image: url( "app-icon-email-highres.png" );
background-size: 18px 18px;
}
...more HD icon rules go here...
}위 내용은 jQuery를 사용하여 모바일 페이지의 버튼에 버튼과 아이콘 추가의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



