jQuery 모바일 페이지 개발의 테마 버튼 디자인 예
이 글은 jQuery 모바일 페이지 개발에서 테마 버튼의 디자인 예시를 주로 소개합니다. jQuery는 오늘날 가장 널리 사용되는 JavaScript 개발 라이브러리입니다. 흰색 아이콘의
을 참조하세요. 끝에 있는 원을 사용하면 이미지가 어떤 배경색에서도 선명하게 표시될 수 있으며 Jquery Mobile 테마 시스템에서도 잘 작동합니다. 다음은 다양한 테마 스타일의 아이콘 버튼의 몇 가지 예입니다.
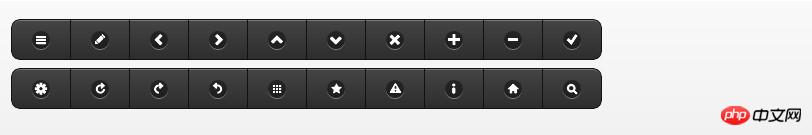
"A" 테마 아이콘 버튼 data-theme="a"
<p data-role="content"> <p data-role="controlgroup" data-type="horizontal"> <a href="index.html" data-role="button" data-icon="bars" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="edit" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-l" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-r" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-u" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="arrow-d" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="delete" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="plus" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="minus" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="check" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> </p> <p data-role="controlgroup" data-type="horizontal"> <a href="index.html" data-role="button" data-icon="gear" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="refresh" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="forward" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="back" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="grid" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="star" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="alert" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="info" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="home" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> <a href="index.html" data-role="button" data-icon="search" data-iconpos="notext" data-theme="a" data-inline="true">My button</a> </p> </p>
 #🎜 🎜#
#🎜 🎜#


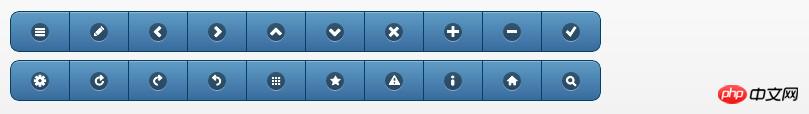
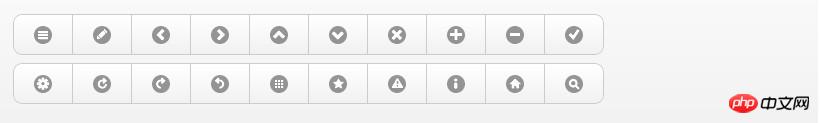
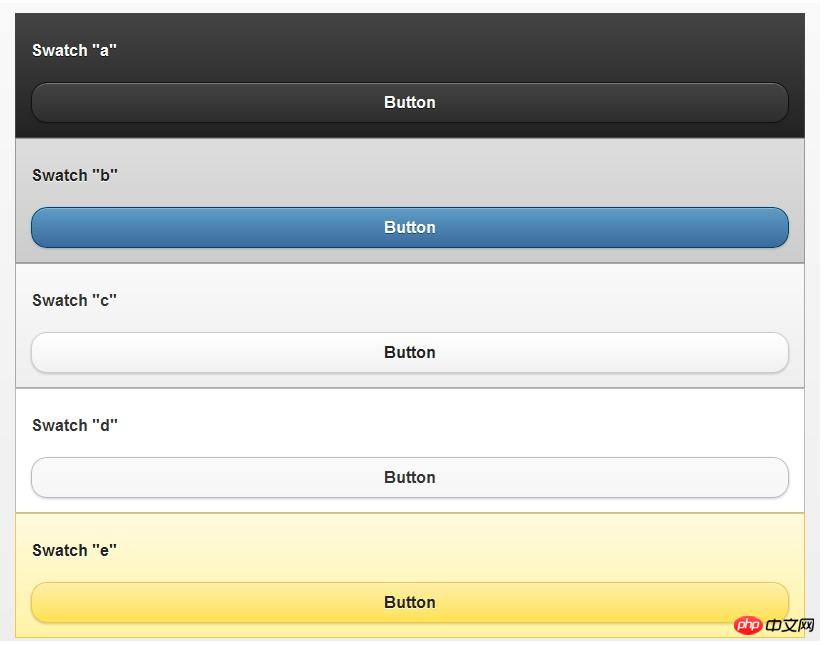
theme 버튼#🎜 🎜 #Query Mobile은 풍부한 테마를 제공합니다. 버튼 스타일을 완벽하게 제어할 수 있는 시스템입니다. 링크가 컨테이너에 추가되면 상위 막대 또는 콘텐츠 상자의 시각적 통합 버튼과 일치하는 문자가 카멜레온과 같이 상위 컨테이너의 테마 샘플에 자동으로 할당됩니다. 따라서 테마 "a"(기본 테마의 검은색)가 있는 콘텐츠가 포함된 버튼에는 자동으로 버튼의 테마 "a"(기본 테마의 차콜)가 할당됩니다. a는 검정색, b는 파란색과 회색, c는 회색과 회색, d는 흰색과 흰색, e는 노란색과 노란색입니다. 이것은 버튼의 기본 테마의 예입니다. 모든 버튼에는 동일한 HTML 태그가 있습니다.
<p data-role="content"> <p class="ui-body ui-body-a"><h4>Swatch "a"</h4><a href="index.html" data-role="button">Button</a></p> <p class="ui-body ui-body-b"><h4>Swatch "b"</h4><a href="index.html" data-role="button">Button</a></p> <p class="ui-body ui-body-c"><h4>Swatch "c"</h4><a href="index.html" data-role="button">Button</a></p> <p class="ui-body ui-body-d"><h4>Swatch "d"</h4><a href="index.html" data-role="button">Button</a></p> <p class="ui-body ui-body-e"><h4>Swatch "e"</h4><a href="index.html" data-role="button">Button</a></p> </p>

# 🎜🎜 # 버튼에 data-theme="letter" 속성을 추가하면 버튼이 상위 컨테이너의 스타일과 일치하지 않아도 되도록 버튼에 스타일을 수동으로 추가할 수 있습니다. 🎜##🎜 🎜#
테마 변경 ui-body기본적으로 ui-body-a, ui-body-의 5가지 스타일 세트가 있습니다. b, ui-body-c,ui-body-d,ui-body-e
<p data-role="content"> <a href="index.html" data-role="button" data-theme="a" data-icon="arrow-l" data-inline="true">Swatch a</a> <a href="index.html" data-role="button" data-theme="b" data-icon="arrow-l" data-inline="true">Swatch b</a> <a href="index.html" data-role="button" data-theme="c" data-icon="arrow-l" data-inline="true">Swatch c</a> <a href="index.html" data-role="button" data-theme="d" data-icon="arrow-l" data-inline="true">Swatch d</a> <a href="index.html" data-role="button" data-theme="e" data-icon="arrow-l" data-inline="true">Swatch e</a> </p>
#🎜 🎜# 위 내용은 jQuery 모바일 페이지 개발의 테마 버튼 디자인 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!<p class="ui-body ui-body-a">
<a href="index.html" data-role="button" data-theme="a" data-icon="arrow-l" data-inline="true">Swatch a</a>
<a href="index.html" data-role="button" data-theme="b" data-icon="arrow-l" data-inline="true">Swatch b</a>
<a href="index.html" data-role="button" data-theme="c" data-icon="arrow-l" data-inline="true">Swatch c</a>
<a href="index.html" data-role="button" data-theme="d" data-icon="arrow-l" data-inline="true">Swatch d</a>
<a href="index.html" data-role="button" data-theme="e" data-icon="arrow-l" data-inline="true">Swatch e</a>
</p>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7473
7473
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 31
31
 6000mAh 실리콘 음극 배터리! Xiaomi 15Pro 업그레이드가 다시 유출되었습니다.
Jul 24, 2024 pm 12:45 PM
6000mAh 실리콘 음극 배터리! Xiaomi 15Pro 업그레이드가 다시 유출되었습니다.
Jul 24, 2024 pm 12:45 PM
7월 23일 뉴스에 따르면 블로거 Digital Chat Station은 Xiaomi 15 Pro의 배터리 용량이 6000mAh로 증가하고 90W 유선 플래시 충전을 지원한다는 소식을 전했습니다. 이는 Xiaomi 디지털 시리즈 중 가장 큰 배터리를 탑재한 Pro 모델이 될 것입니다. Digital Chat Station은 이전에 Xiaomi 15Pro의 배터리가 초고에너지 밀도를 가지며 실리콘 함량이 경쟁 제품보다 훨씬 높다고 밝혔습니다. 2023년 실리콘 기반 배터리가 대규모로 테스트된 후, 2세대 실리콘 양극 배터리가 업계의 미래 발전 방향으로 확인되어 올해 직접 경쟁의 정점을 맞이할 것입니다. 1. 실리콘의 이론적인 그램 용량은 4200mAh/g에 도달할 수 있으며 이는 흑연의 그램 용량의 10배 이상입니다(흑연의 이론적인 그램 용량은 372mAh/g입니다). 음극의 경우 리튬이온 삽입량이 최대에 도달했을 때의 용량이 이론 그램 용량으로 동일 중량 하에서
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 국내 FPS의 새로운 왕! '델타 작전' 전장이 기대치를 뛰어넘는다
Mar 07, 2024 am 09:37 AM
국내 FPS의 새로운 왕! '델타 작전' 전장이 기대치를 뛰어넘는다
Mar 07, 2024 am 09:37 AM
'오퍼레이션 델타'는 오늘(3월 7일) '코드네임: ZERO'라는 대규모 PC 테스트를 시작한다. 지난 주말 이 게임은 상하이에서 오프라인 플래시몹 체험행사를 진행했는데, 17173도 행운을 빌어 참여하게 됐다. 이번 시험은 지난 시험으로부터 불과 4개월여밖에 남지 않은 상황인데, 이 짧은 시간 안에 '델타 작전'이 어떤 새로운 볼거리와 놀라움을 선사할지 궁금증을 자아낸다. 4개월여 전 오프라인 테이스팅 세션과 첫 번째 베타 버전에서 'Operation Delta'를 경험했습니다. 당시 게임은 '위험한 액션' 모드만 열었습니다. 그러나 델타 작전은 당시로서는 이미 인상적이었습니다. 주요 제조사들이 모바일 게임 시장에 몰려드는 상황에서 국제 표준에 버금가는 FPS
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 Honor Magic6 RSR Porsche Design 공식 판매 시작, 1TB 가격은 9,999위안
Mar 22, 2024 pm 03:03 PM
Honor Magic6 RSR Porsche Design 공식 판매 시작, 1TB 가격은 9,999위안
Mar 22, 2024 pm 03:03 PM
최근 Honor Mobile은 신제품 출시 컨퍼런스를 개최하고 Honor Magic6RSR Porsche Design을 공식 출시했습니다. 3월 22일, CNMO는 Honor Magic 6 RSR Porsche Design이 공식적으로 판매용으로 출시되었으며 24GB+1TB 버전만 9,999위안에 판매된다는 사실을 알게 되었습니다. Honor Magic6RSR은 포르쉐 슈퍼 스포츠카의 클래식 요소에서 영감을 받은 포르쉐 디자인 외관을 채택했습니다. 백 라인 디자인은 포르쉐 플라잉 라인 디자인에서 영감을 얻었으며, 카메라 모듈은 아이코닉한 육각형 디자인을 채택해 제품에 차별화된 입체감과 역동적인 느낌을 선사한다. 또한, 제품은 포르쉐 오리지널 마스터들이 컬러 튜닝한 아게이트 그레이, 아이스베리 핑크 2가지 컬러로 출시돼 특유의 디자인 아름다움을 더욱 돋보이게 한다. 화면 기술 측면에서 Honor Magic6RSR은




