주요 쇼핑몰 웹사이트를 탐색할 때 항상 특정 제품의 원래 가격이 표시되고 원래 가격에 명확한 취소선을 추가하여 현재 프로모션이 있음을 나타내며 현재 가격은 다음과 같습니다. 사용자에게 직관적인 격차감이 사용자의 구매를 유도하는 것으로 변경되었습니다! 그렇다면 이러한 취소선 효과를 텍스트 텍스트에 어떻게 추가합니까? 이 장에서는 HTML 텍스트에 취소선을 추가하는 두 가지 방법을 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
먼저 HTML 페이지의 텍스트에 취소선 효과를 추가하는 두 가지 방법을 살펴보겠습니다.
html 태그 요소는 텍스트에 취소선 효과를 구현합니다. 요소는 텍스트에 취소선을 추가하는 효과를 구현합니다.
이제 이 두 가지 방법으로 텍스트에 취소선을 추가하는 효과를 구현하는 방법을 간단한 예를 통해 자세히 소개하겠습니다.
html 태그 태그는 취소선 텍스트로 정의할 수 있습니다.
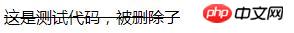
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html <strike> 标签</title> </head> <body> <p><strike>这是测试代码,被删除了</strike></p> </body> </html>
렌더링:
 예제에서 볼 수 있듯이
예제에서 볼 수 있듯이 태그에 텍스트를 추가하기만 하면 원하는 효과를 얻을 수 있습니다. 태그는 동일한 효과를 지닌 태그로 축약될 수 있습니다.
Netscape와 Internet Explorer는 모두 이 두 가지 쓰기 방법을 지원합니다.
참고: 태그( 태그)는 HTML 4 및 XHTML에서 더 이상 사용되지 않으므로 조만간 사라질 것입니다.
일반적으로 태그를 사용하지 않고 취소선 효과를 얻으려면 태그를 사용하는 것이 좋습니다.
html 태그 태그는 문서에서 삭제된 텍스트를 정의합니다.
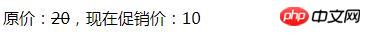
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html <del> 标签</title> </head> <body> <p>原价:<del>20</del>,现在促销价:10</p> </body> </html>
렌더링:
 예제에서 볼 수 있듯이
예제에서 볼 수 있듯이 태그의 사용은 태그만큼 간단하고 편리합니다. 그리고 모든 주요 브라우저는 태그를 지원합니다.
참고: 문서의 업데이트 및 수정 사항을 설명하려면 태그와 함께 사용하세요.
요약: 위의 내용이 이 글의 전체 내용입니다. 실제로 위의 두 가지 방법을 사용하여 취소선을 추가하는 것 외에도 CSS를 사용하여 취소선을 구현하고 취소선 스타일을 설정할 수도 있습니다. 후속 기사【
CSS에 취소선을 추가하는 방법은 무엇인가요? CSS 텍스트 장식 속성 설정 취소선(코드 예)]에서는 CSS를 사용하여 취소선 스타일을 설정하는 방법을 소개합니다. 모든 분들의 학습에 도움이 되길 바랍니다. 더 많은 관련 튜토리얼을 보려면 HTML 비디오 튜토리얼을 방문하세요! 관련 추천:
php 공공 복지 교육 비디오 튜토리얼위 내용은 HTML 텍스트에 취소선을 추가하는 방법은 무엇입니까? 취소선을 추가하는 두 가지 방법(예)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




